You have to admit: slow websites bug everyone, even you. Do you remember how many times you had to patiently wait for a single page to load? I don’t even mention all the eye-rolling, groaning, and silent swearing.
Luckily, there is a way to speed up a website and protect nerve cells. It’s caching. A WordPress caching plugin can help you optimize the website to the extent it boasts higher loading times and better performance. Today, I will review a caching plugin many consider the most popular option – WP Rocket. Stay tuned!
Table of Contents
- What Is WP Rocket?
- Pricing Plans
- WP Rocket Top Features
- How to Install & Configure WP Rocket
- How Crocoblock & WP Rocket Work Together
- WP Rocket Reviews
- FAQ
- Bottom Line
What Is WP Rocket?

As its website’s homepage states, WP Rocket is “the #1 WordPress caching plugin.” But there’s more to it. It’s a performance plugin that helps you optimize everything about a WordPress website to increase its loading time and speed score.
The plugin has a straightforward interface where all features are right at hand. Moreover, it is easy to access WP Rocket’s technical documentation from the plugin dashboard. It is not free, yet the features by WP Rocket deliver on their promise. For instance, the plugin supports the most popular themes and hosting providers.
To sum it up, WP Rocket gives you a toolkit to boost website loading time, optimize page speed score, and improve Google SERP rankings.
Pricing Plans

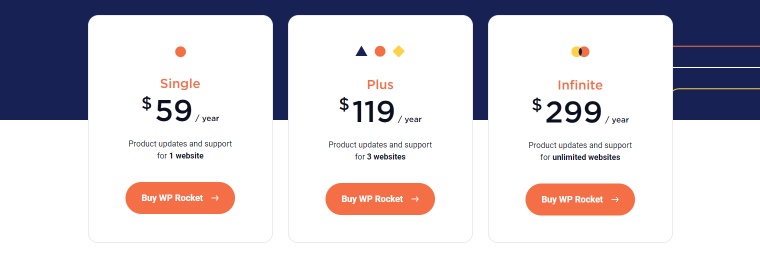
Unfortunately, WP Rocket is not a free plugin. It doesn’t offer a free trial, either. To try it out, you are supposed to purchase a license. There are three pricing plans which give access to the same premium features. The only difference between them is the number of website activations:
- Single, covering one website, costs $59 per year.
- Plus, covering three websites, costs $119 per year.
- Infinite, covering unlimited websites, costs $299 per year.
In addition to that, WP Rocket offers a 14-day refund policy. It means that you can safely test the waters and claim a full refund if the plugin is not up to your expectations.
WP Rocket Top Features
As mentioned previously, WP Rocket is a performance plugin aimed at making WordPress websites “blazing fast.” It boasts many optimization features; check out those in the avant-garde below:
- Caching
Page and browser caching can significantly increase a website’s loading speed. WP Rocket makes the browser store images, CSS, and JS in its local cache storage. It’s the key to higher conversions and improved SEO rates.
- File optimization
Uploading too many files to the website can have a toll on its performance. WP Rocket combines the JS and CSS website files and optimizes CSS delivery. Moreover, WP Rocket 3.11 includes a new Remove Unused CSS feature that effectively addresses the related PageSpeed Insights recommendation and helps optimize CSS files.
Besides, it can reduce the primary website load time by setting a restriction for JavaScript files. They won’t execute until there’s a real user interaction, therefore improving the Core Web Vitals metrics. There is also the Load JS deferred feature, allowing you to eliminate JS render-blocking resources after the page rendering.
- Media
WP Rocket has a LazyLoad feature applicable to images, video content, and iFrames. The visuals will be kept “off-screen” until they enter the viewport on the user’s device. That’s how the plugin helps you optimize the actual and perceived loading time.
- Preloading
It is possible to cache and preload the site content in order to make the website load and open every page faster. WP Rocket preloads links, fonts, and sitemap-based cache and can prefetch DNS requests if you use external files on the website. The process can be jumpstarted both by hand and automatically.
- Database
It’s vital to optimize the database when having to handle too much content. WP Rocket lets you clean up posts, comments, and transients and optimize DB tables. Automatic cleanups are possible as well. You can schedule those to run every day, week, or month. Just remember to do the backup first.
- CDN
A Content Delivery Network can help you improve the website load speed for international visitors. WP Rocket’s got its custom CDN called RocketCDN, which you can use at a fixed $7.99 per month. Have you got another CDN? It’s totally fine. The plugin lets you integrate it through the dashboard at once.
Last but not least, this WordPress performance plugin comprises several add-ons that are meant to extend the core functionality:
- Varnish, which ensures that the content on the server is up-to-date;
- WebP Compatibility, which helps the browser parse WebP images;
- Cloudflare, which helps to clean Cloudflare cache through WP Rocket;
- Sucuri, which does the same but for Sucuri cache.
How to Install & Configure WP Rocket
WordPress.com has its Page Optimize plugin, which may contradict the one by WP Rocket. That’s why it’s advised to disable Page Optimize before installing and activating another caching plugin.
To install WP Rocket, download the plugin archive first. Proceed to the My Account dashboard and press the orange “Download WP Rocket” button in the profile menu.

Now, upload the ZIP archive to the WordPress dashboard through Plugins > Add New. Once done, activate the plugin.
Normally, the plugin settings are applied to the website automatically. It’s handy since the system detects what needs to be done and saves you time and effort. However, you can still configure anything you wish manually.
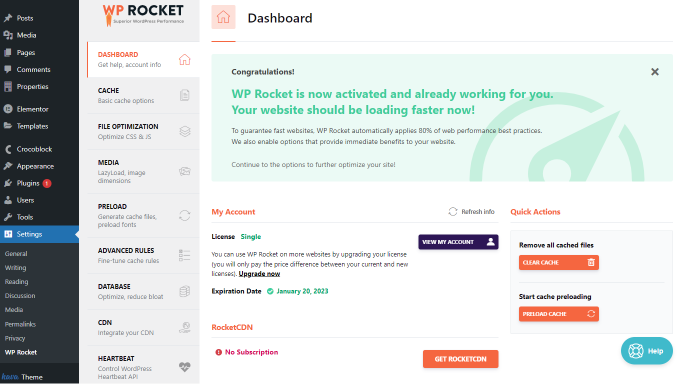
To apply custom settings, open the Settings > WP Rocket pathway. You’ll see the first tab, which is the plugin’s Dashboard. It stores the License details, RocketCDN subscription availability, and Rocket Analytics status. More to it, there are quick links to the Account page and support, a Quick Actions section, a FAQ section, and Getting Started guidelines.

Now, let’s check all the other tabs we can spot there:
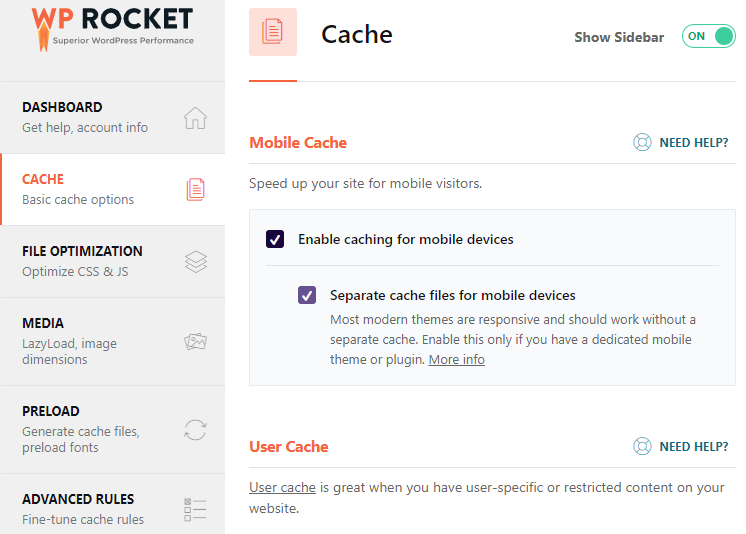
- Cache. It’s a primary cache options tab where you can set up caching for mobile devices and certain user roles, as well as indicate the cache lifespan.
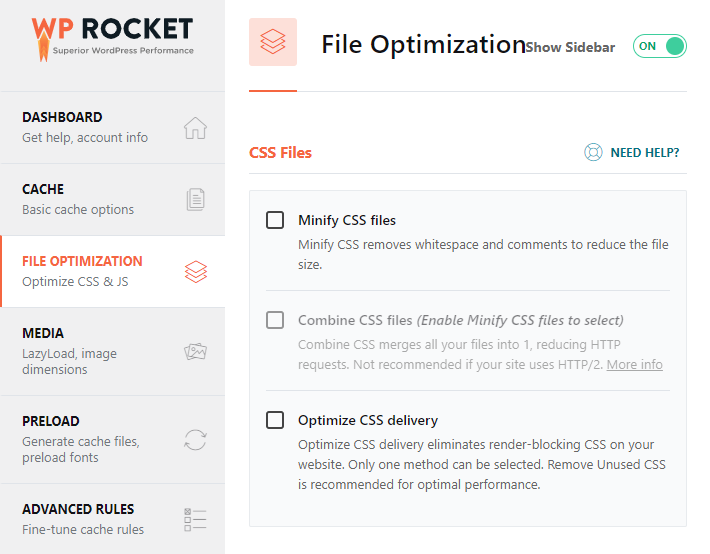
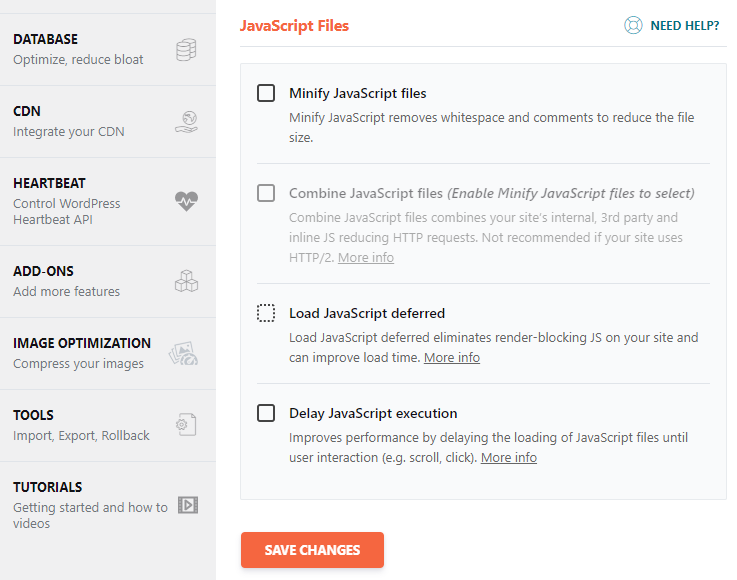
- File optimization. Need to optimize CSS and JavaScript files throughout the website? It’s the right tab to do so. You can minify and combine both JS and CSS files, remove unused CSS, load deferred JavaScript, and delay its execution.
- Media. It’s a tab where you can apply the LazyLoad feature to images, iFrames, and videos and add missing image dimensions if needed.
- Preload. Activate the cache, links, and fonts preloading, and set the plugin to prefetch DNS requests. This way, every site visitor will be served a cached file.
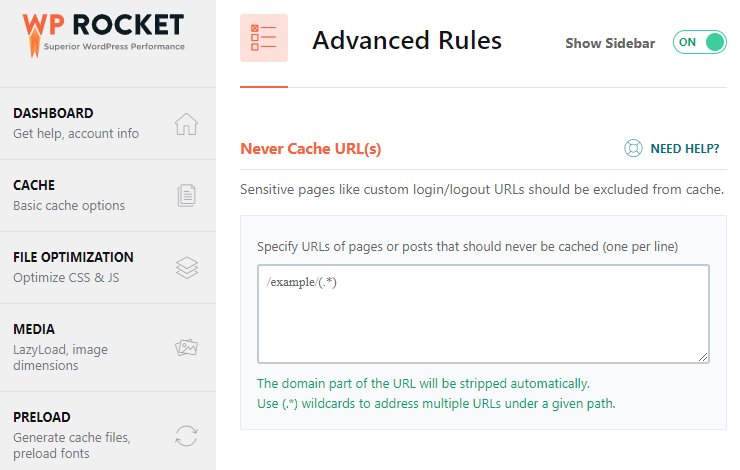
- Advanced rules. Configure the advanced rules according to which certain URLs, User agents, cookies, and Query strings will not be cached.
- Database. Clean the site’s database and optimize its columns. Schedule automatic cleanups if needed.
- CDN. Integrate a website with a desired content delivery network and exclude specific files from it.
- Heartbeat. Reduce server resource usage by limiting WordPress Heartbeat API.
- Add-ons. Enable/disable additional Rocket and one-click extensions.
- Image optimization. Install Imagify by WP Rocket to compress website images easily.
- Tools. Export and import settings, and roll back to the previous plugin version.
- Tutorials. Watch video tutorials and show/hide the sidebar from this tab.
NOTE
More details can be found in the Getting Started guide.
How Crocoblock & WP Rocket Work Together
Mostly, Crocoblock plugins and WP Rocket are compatible. However, there are cases when the default automatic setup may not be enough. Let’s check out the most common plugin compatibility problems and how to solve them.
JetMenu breaks after enabling LazyLoad
Sometimes, JetMenu content cannot be cached, leading to the mega menu malfunction on the front end. To fix it up, try doing the following:
- Open the File Optimization tab on the WP Rocket dashboard. In the CSS Files section, disable the Optimize CSS delivery option.

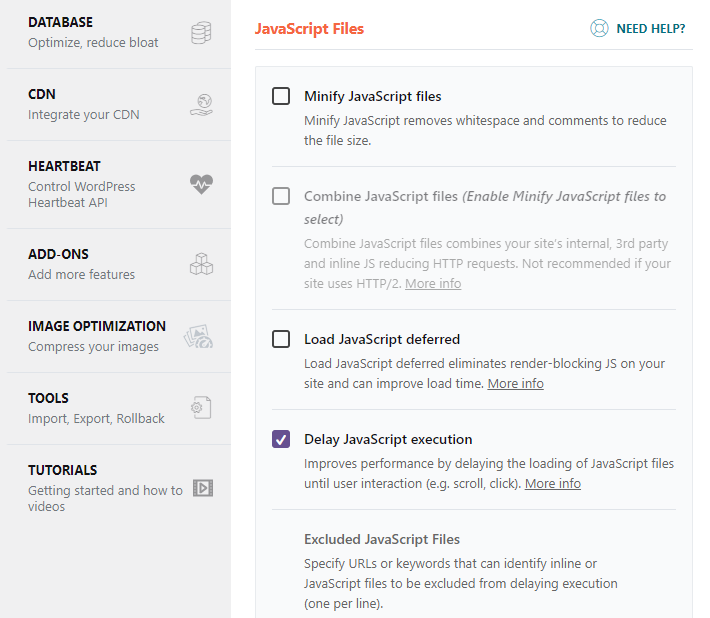
2. Scroll down to the next section, JavaScript Files, and check whether its options are active.

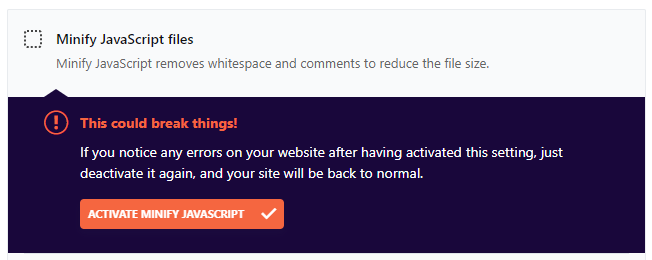
If yes, disable the Minify JavaScript files, Combine JavaScript files, and, most importantly, Delay JavaScript execution options. Press the “Save Changes” button and check the menu in the front.
By the way, do not neglect the attention banner you might see when trying to alter the default WP Rocket settings. It states that some changes may lead to severe consequences.

JetReviews widgets disappear when cached
To put it otherwise, it takes the Reviews section forever to load on the front end. It’s due to poor compatibility between JetReviews and the WP Rocket caching plugin. To troubleshoot the issue, try disabling the Load JavaScript deferred option in the WP Rocket > File Optimization tab. Please note that the remaining JS files option in this tab should be inactive. Don’t forget to press “Save Changes.”

Another way to “save the day” is to exclude the pages where JetReviews widgets are. Proceed to the Advanced Rules tab on the WP Rocket dashboard. In the Never Cache URL(s) section, you can specify which URLs should never be cached.

Mega Menu not working properly on mobile
Sometimes, the desktop menu version is shown on mobile even if configured otherwise. Here’s what you can do:
- Go to Settings > WP Rocket > Cache tab and locate the Mobile Cache section.
- Activate the Separate cache files for mobile devices option.
- Don’t forget to save the changes.

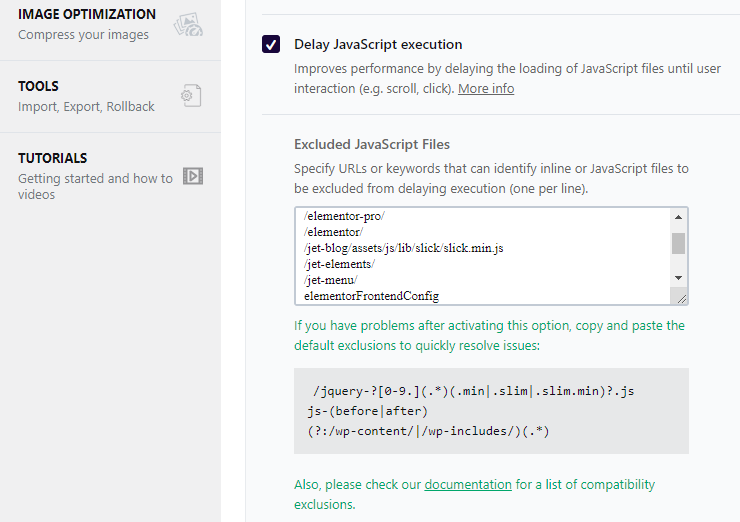
Now, it’s time to exclude JavaScript files related to JetMenu. Basically, you need to open the File Optimization tab, scroll down to JavaScript Files, and activate the Delay JavaScript execution option. Then paste the code below into the Excluded JavaScript Files text area and save the changes. Here is the full guide.
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
/elementor-pro/
/elementor/
/jet-blog/assets/js/lib/slick/slick.min.js
/jet-elements/
/jet-menu/
elementorFrontendConfig
ElementorProFrontendConfig
hasJetBlogPlaylist
JetEngineSettings
jetMenuPublicSettings
JetEngine slows down the website
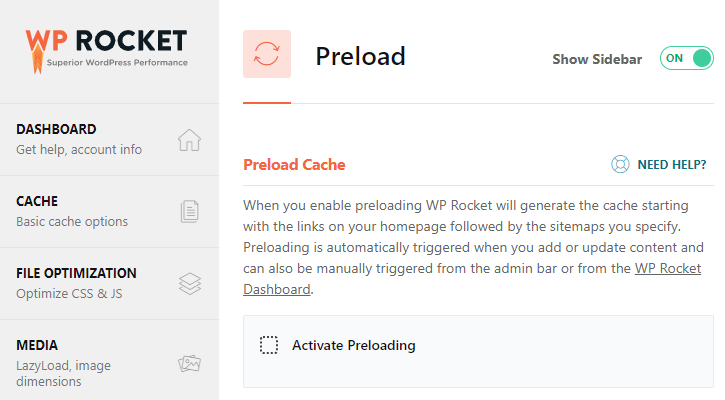
Sometimes, you can notice a long TTFB (Time To First Byte) in the server timing. When trying to debug, you might see that it’s due to JetEngine. The problem might be in the Preload feature from WP Rocket.
Proceed to Settings > WP Rocket > Preload tab and see whether the preloading is active in the Preload Cache section. If yes, untick the Activate Preloading option and save the changes.

More about preloading and when to use it can be found here.
JetCompare&Wishlist not saving data properly
The plugin might not save the data correctly when updating/refreshing the Compare and Wishlist pages. It can be due to poor compatibility between JetCompare&Wishlist and some WP Rocket features. For instance, when the JavaScript files minification and deferred JS loading are active, you might have trouble making the compare and wishlist functionality work as intended.
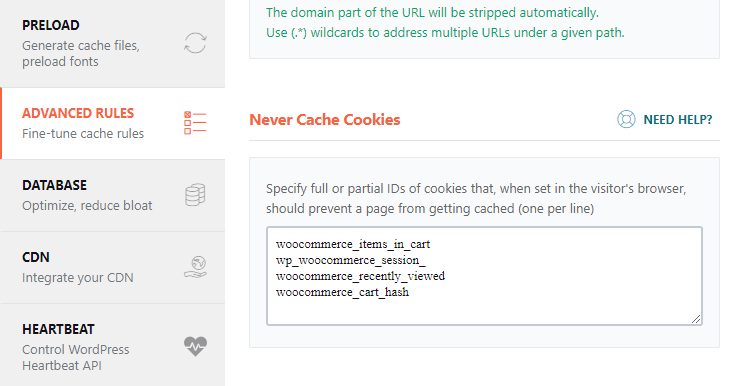
To fix it up, you need to exclude some cookies used by JetCompare&Wishlist from caching. Go to the Advanced Rules tab in the WP Rocket dashboard and find the Never Cache Cookies section. Paste the following cookies into the corresponding text area and save the changes:
woocommerce_items_in_cart
wp_woocommerce_session_
woocommerce_recently_viewed
woocommerce_cart_hash
You can exclude the whole session from caching, too. Just paste “PHPSESSID” into the Never Cache Cookies text area and save the settings.
JetTabs not showing in the pop-up
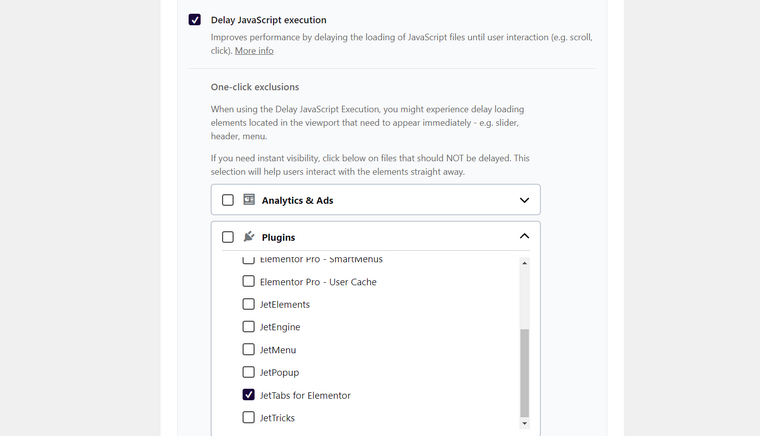
Sometimes, you might face trouble opening the JetTabs components in the front end, notably the Classic Accordion widget, when putting it inside a pop-up. The solution is simple; you need to add the plugin to the exclusion list.
Proceed to the File Optimization tab on the WP Rocket admin panel, locate the Delay JavaScript execution feature, and tick the checkbox. Next, you’ll see the One-click exclusions section. Unfold the Plugins tab and find the “JetTabs for Elementor” option, as shown in the screenshot below. Tick it and press the “Save Changes” button.

Please note the method above would work for the WP Rocket 3.13 plugin version.
If you use a less recent version, you can still fix the tab issue. Paste the following code into the Excluded JavaScript files text area and save the changes. Read the full guide.
\/jquery(-migrate)?-?([0-9.]+)?(.min|.slim|.slim.min)?.js(\?(.*))?( |'|"|>|$)
/elementor/
/elementor-pro/
/wp-includes/js/imagesloaded.min.js
ElementorProFrontendConfig
elementorFrontendConfig
/wp-content/plugins/jet-tabs/assets/js/jet-tabs-frontend.min.js
JetSmartFilters not working on mobile
Another issue you might encounter is when the JetSmartFilters plugin fails to work properly on mobile. Here are some quick fixes for you to try out:
- Try logging in to the website you are currently viewing from a mobile device.
- Disable the WP Rocket plugin for this website.
If it helps, it means the issue is on the caching plugin’s side, so you need to seek expert advice from WP Rocket support agents.
WP Rocket Reviews
What do others say about the WP Rocket plugin? Is it worth the attention? These are the questions I had when doing the review. I bet you all need the same answers. 😉
“WP Rocket is an all-in-one site speed optimization plugin for WordPress. The plugin handles common page speed optimizations like caching, preloading, compression, and lazy loads images to name a few.” – Ahrefs.
“…they have features -man it’s amazing- GZip compression, page caching, Quick Setup, browser caching, they have it all the list is unending. And as you can see, compared with all the other plugins, the features of WP Rocket is way better.” – WPress Doctor.
Paul Charlton says WP Rocket is “a very very popular plugin for helping speed up WordPress sites” and duly ranks it among the top 6 WordPress cache plugins.
“…WP Rocket has definitely come back with a good result and I think for many people, this is something that you could almost just click, set, forget.” – WPTuts.
Before you say it, I admit: these are all bloggers. What about regular developers? I’ve dug a bit and found out the opinions are divided. While some Crocoblock Community members consider WP Rocket a decent caching plugin, others deem it useless and bug-prone.

“WP Rocket is not something you just turn ‘on’ or ‘off’. There are numerous options, it may be only one of them that’s breaking your site. Don’t throw out the baby with the bathwater.” – Crocoblock Community.
“I literally bought it yesterday. Had to get an almost immediate refund though after I realised it offers nothing free cache plugins don’t. My site got slower 😞” – Crocoblock Community.
“…we definitely won’t be using WPRocket since it’s not caching at server level. (…)” – Crocoblock Community.
“Wp Rocket is a really good plugin. But optimizing is a task for specialized people, those cache plugins aren’t the solution if just activate them. They need to be properly configured.” – Crocoblock Community.
FAQ
WP Rocket is a WordPress performance plugin that can boost website loading time, optimize PageSpeed scores, and improve the Core Web Vitals metrics. It gives you complete control over website caching. You can use it to optimize CSS and JS files, clear database columns, lazy-load media files, and even schedule automatic caching.
Unfortunately, no. The plugin does not offer a free trial. It has a money-back guarantee so that you can claim a refund after the first 14 days of use.
WP Rocket offers three yearly plans – Single, Plus, and Infinite. They cost $59, $119, and $299 accordingly.
Yes, there are several. For instance, you can remove unused CSS from the desired pages and delay JavaScript execution. The latter feature prevents JS files from executing until a specific interaction between a user and a website (like clicking, scrolling, etc.). Both features can help you improve initial load times. These features are also essential to improve Core Web Vitals scores. In particular, the Remove unused CSS option and the two JS features help improve the Largest Contentful Paint and the First Input Delay grades.
Rather “yes” than “no.” Some Crocoblock plugins work well with WP Rocket, seldom causing any issues. On the flip side, there can be worse compatibility between WP Rocket settings and JetMenu, JetReviews, JetCompare&Wishlist, JetWooBuilder, and – sometimes – JetEngine. It doesn’t mean that these plugins are entirely incompatible. It means something on the code level needs to be fixed by hand.
Bottom Line
To sum it up, WP Rocket is a quality plugin. It’s easy to use, has a comprehensive interface, and automatically adjusts to the hosting environment. The plugin boasts several exclusive features to optimize the Core Web Vitals metrics. You can access all technical documentation from the dashboard so that you will always know how to configure every setting. Plus, you get dedicated support for a year because WP Rocket is a premium plugin.
Have you ever used WP Rocket? Feel welcome to share your experience below. 🚀