Add styles to Gutenberg blocks

JetStyleManager Competitive Edge
A plugin that lets you style any Gutenberg block & adjust its visual rendition.
Lightweight
Add custom styles to your plugins with no extra code inside.
Manageable
Manage the generated styles via 10+ different types of controls.
Multi-parameter
Use multiple style parameters to refine any given element’s look.
Match-all
Develop a unique design for every Gutenberg block separately.
Plugin-friendly
Apply style settings to Gutenberg-compatible JetPlugins.
Exploit the JetStyleManager Potential Fully
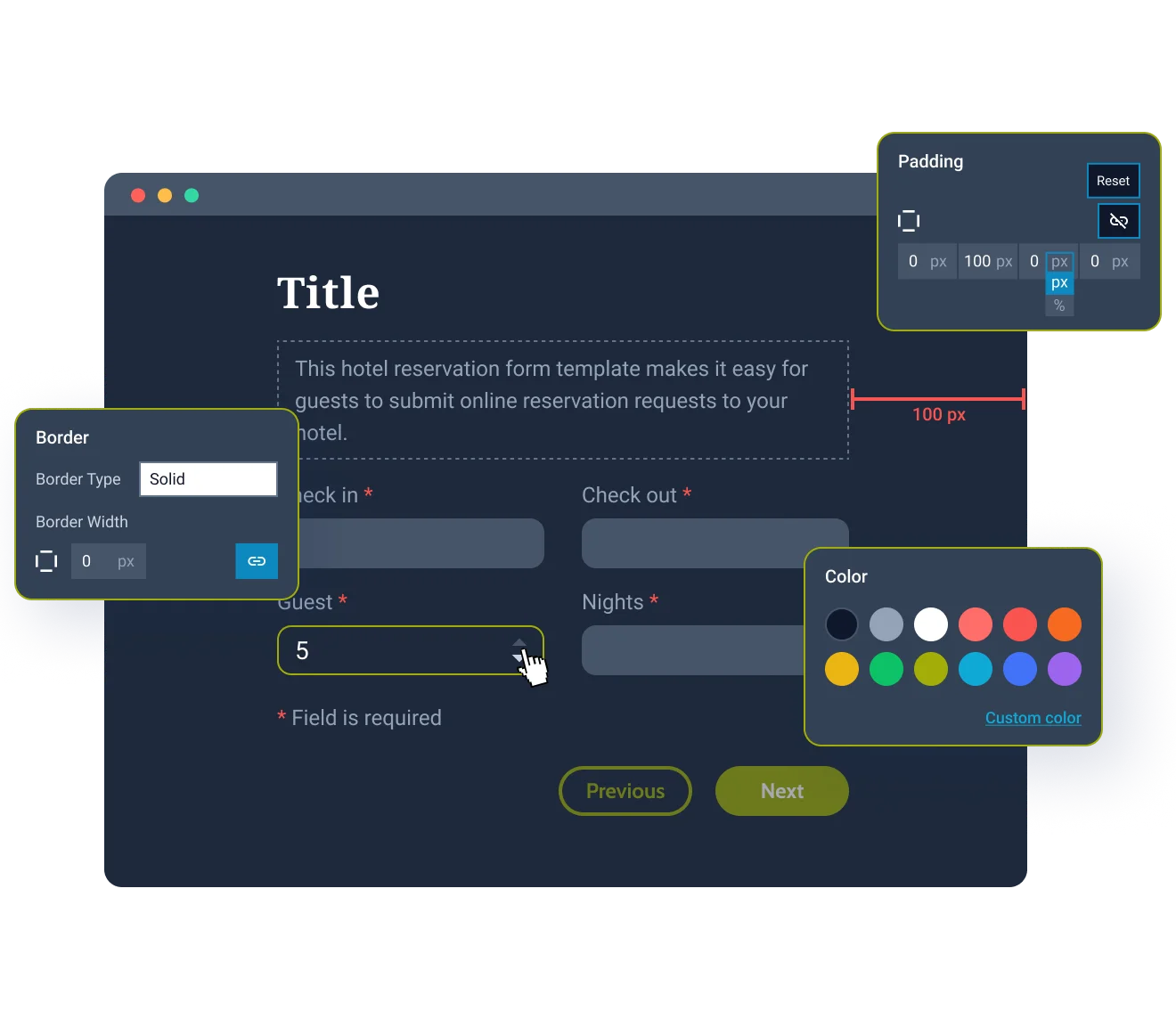
General Settings
JetStyleManager boasts settings galore, which cover the frontend look and feel of the tiniest block elements. Put the whole arsenal to good use and get a unique yet stylish layout for any Gutenberg-built items.
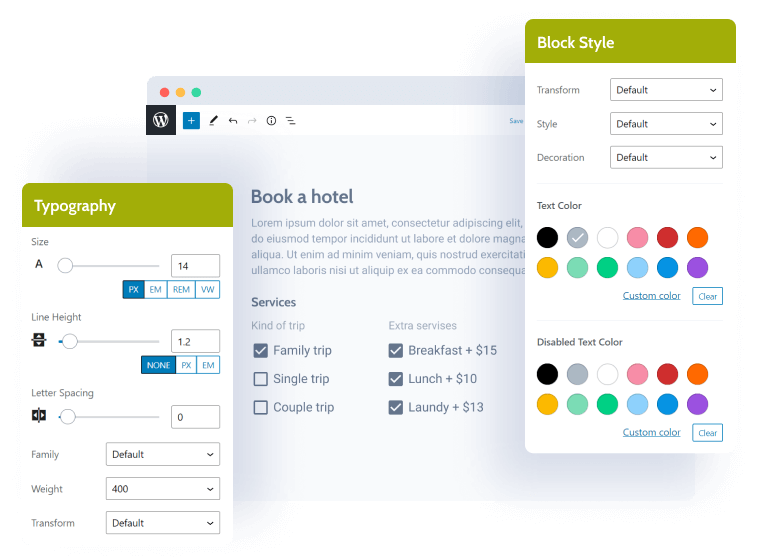
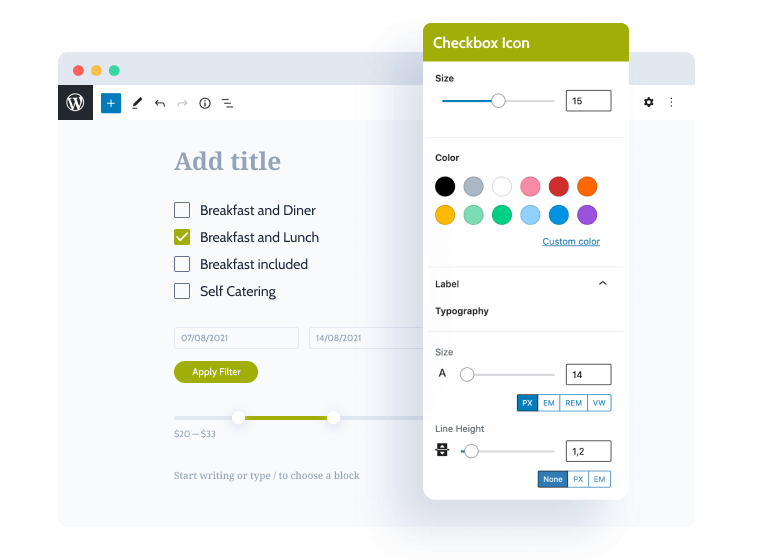
Style Controls
Responsive control
Typography settings

How to integrate JetStyleManager into home-grown plugins the right way
Learn more
Explore JetStyleManager & JetPlugins integrations
JetStyleManager is a plugin that extends the default WP editor’s functionality and allows styling any Gutenberg block. Couple it with other JetPlugins and you’ll be able to turn a WordPress-based site into a good-looking web spot.
JetEngine – Everything for dynamic content
JetSmartFilters – Advanced filters for any post type
JetFormBuilder – Form Builder for Gutenberg
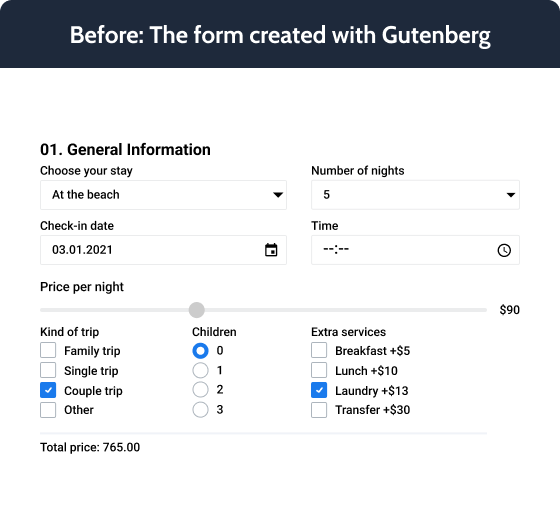
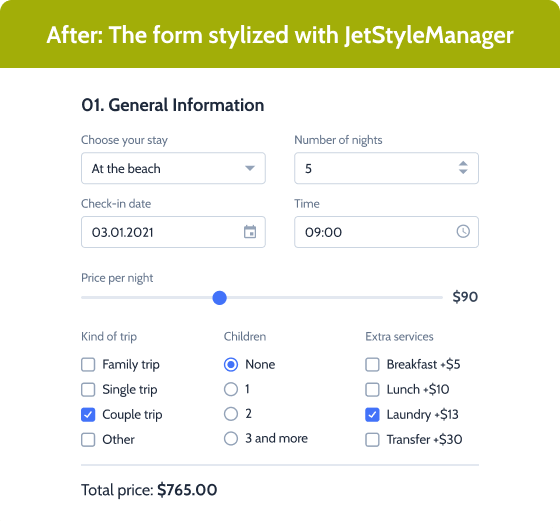
Gutenberg Blocks Before/After JetStyleManager


The best thing about JetStyleManager