How to Set AJAX Request Type
Discover more about the AJAX request type used with the filters available with the JetSmartFilters plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetSmartFilters plugin installed and activated with filter of any type built
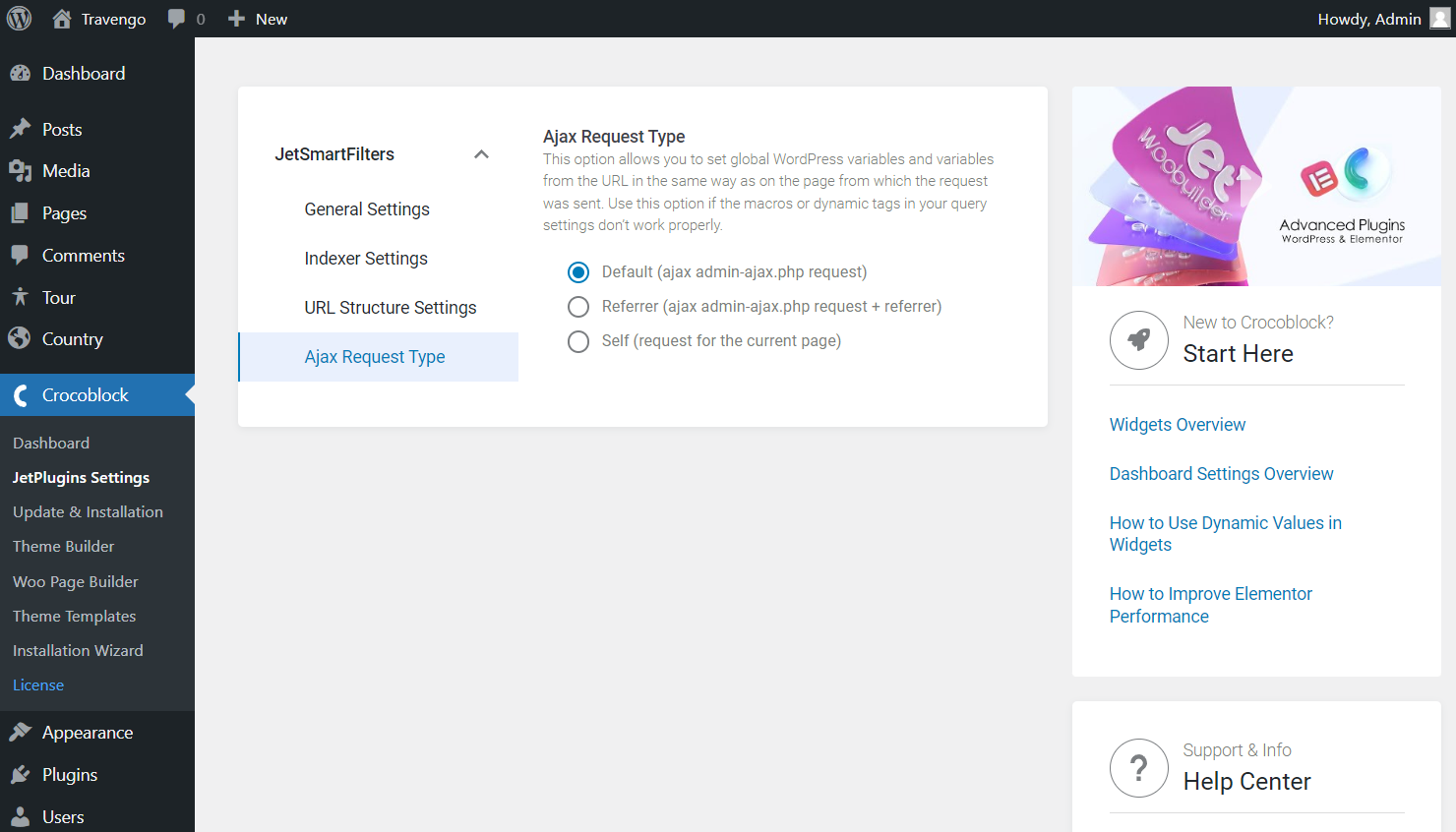
Head to WordPress Dashboard > SmartFilters > Settings. Here open the Ajax Request Type tab to adjust the needed settings.
Let’s find out about all the available options.

- Default — the most standard type that works perfectly with third-party plugins and caching. However, mind that dynamic arguments don’t work with this specific type;
- Referrer — the type that sends the request to the same default URL, so it’s pretty similar to the previous one. Its advantage is that it also works with dynamic arguments. Though, mind that not all requests are processed correctly, and it works a little slower than the Default type;
- Self — the type that sends the request to the current page. All the query arguments will work the same way as on the processed page.
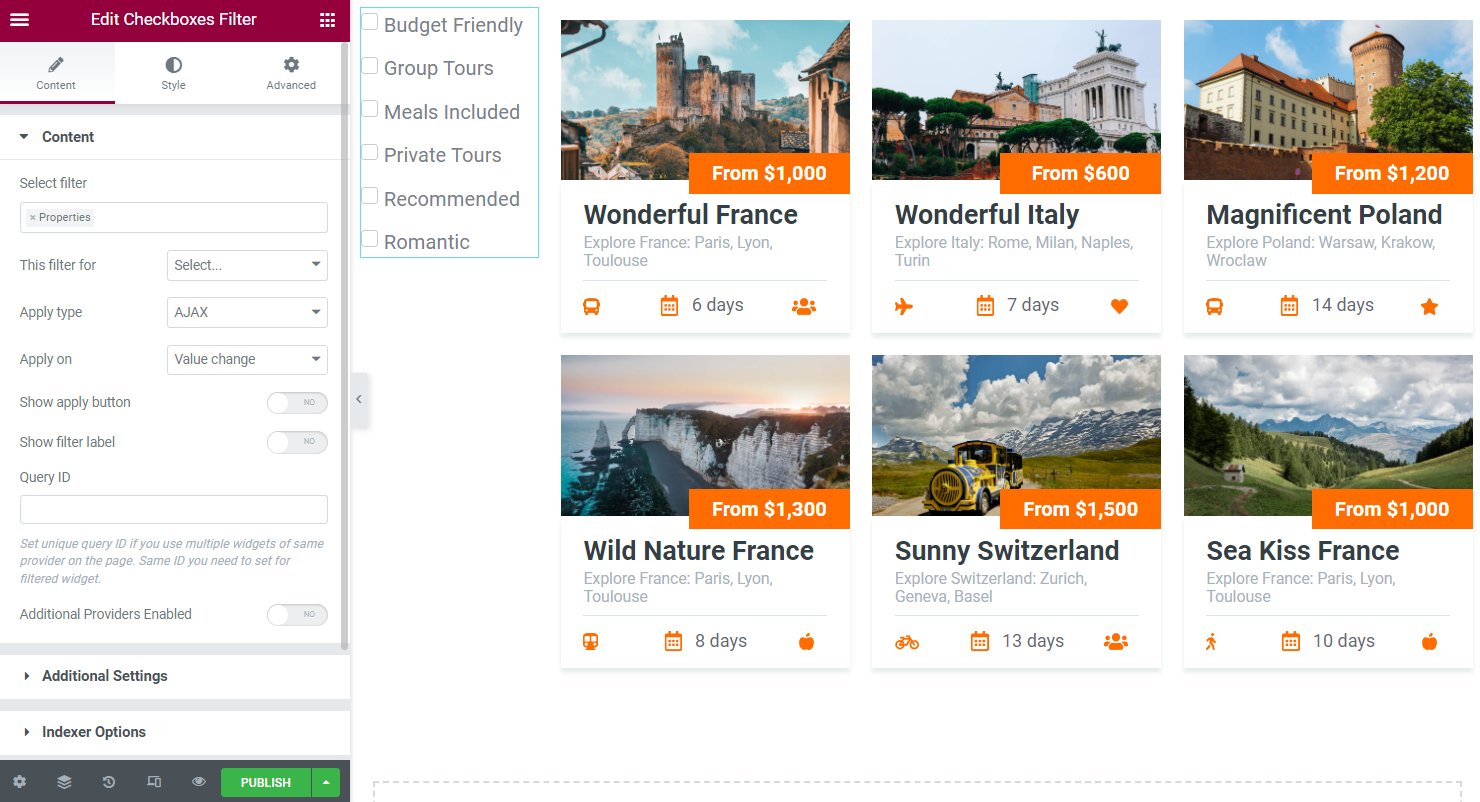
Now you can check the filter settings in the editor. So open the needed page in the preferred editor. For instance, let’s look at the Checkboxes Filter settings in Elementor Page Builder.
As you can see, the Apply type is set to “AJAX.”

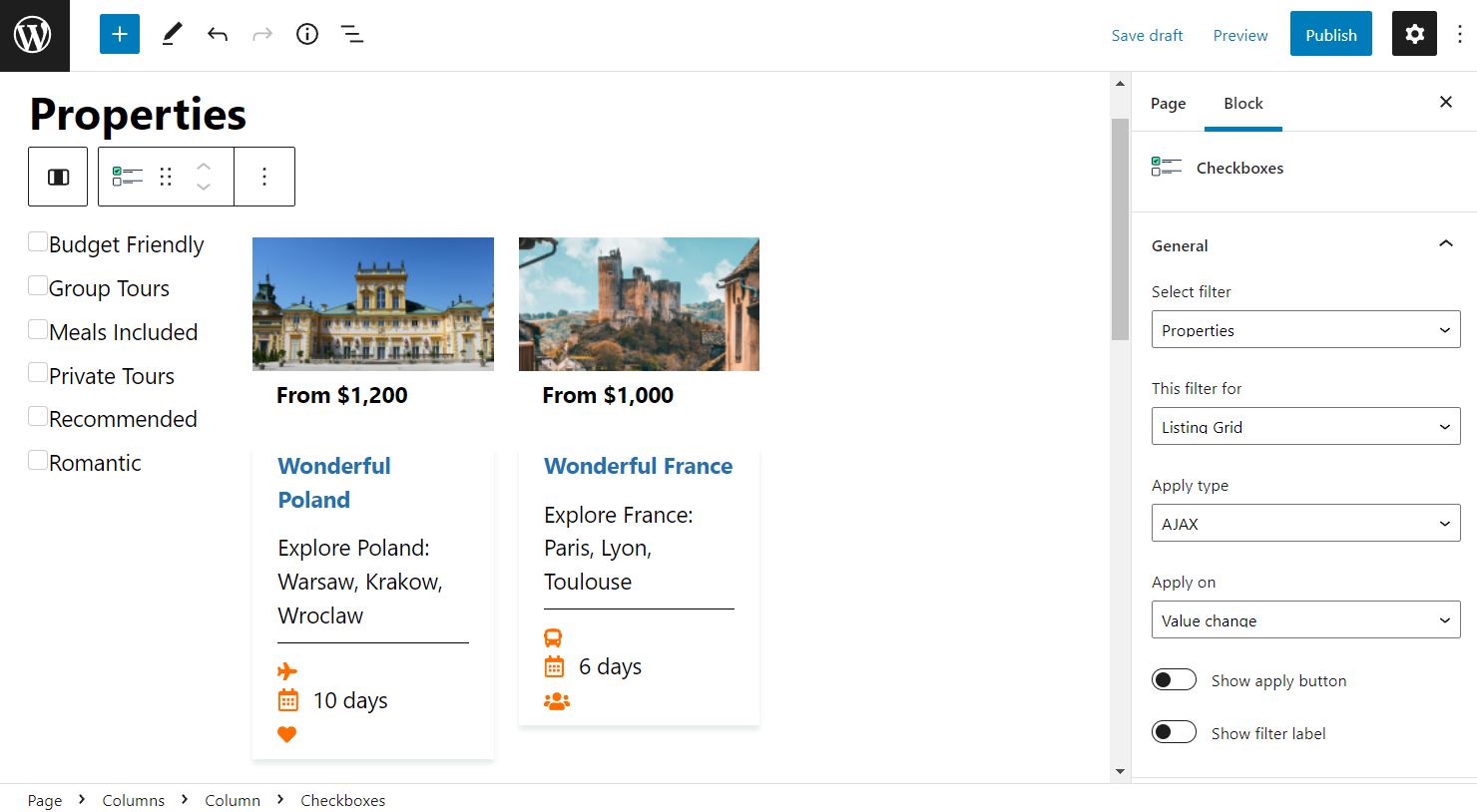
The same settings are available in the Block Editor.
Press the “Publish” button to complete the work with the form.

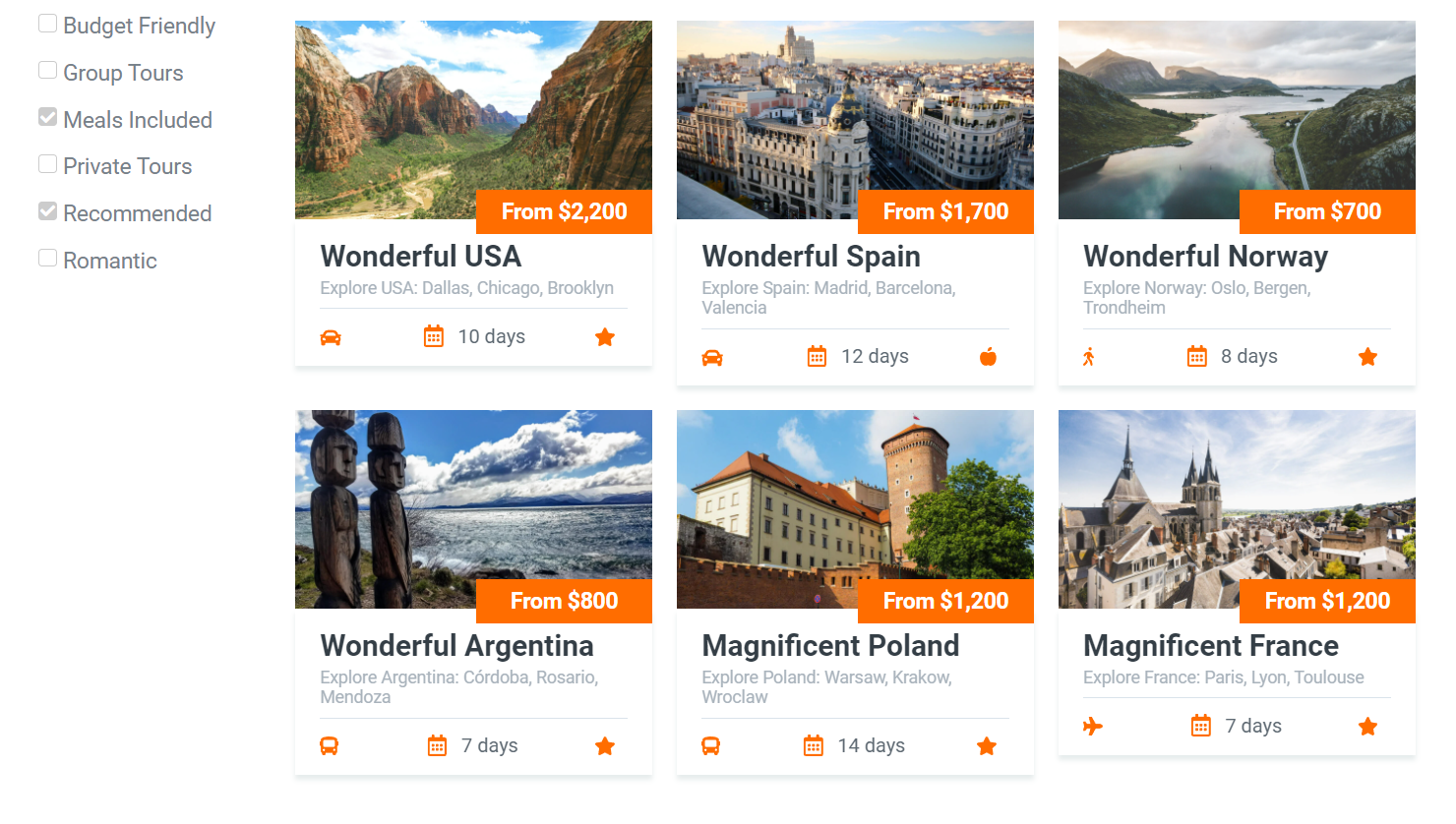
Once the form is displayed on the page, you can select the desired options to filter the content.

Also, check our tutorial on How to Add a Provider Preloader to Filters on the Front End for the “AJAX” Apply type.
That’s it; the filter is working correctly with the AJAX request type adjusted in the JetSmartFilters settings.