How to Add Posts Related to User to Form Field
In this tutorial, you will learn how to show related posts to the current user in the form.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
- JetFormBuilder plugin installed and activated

Create Query
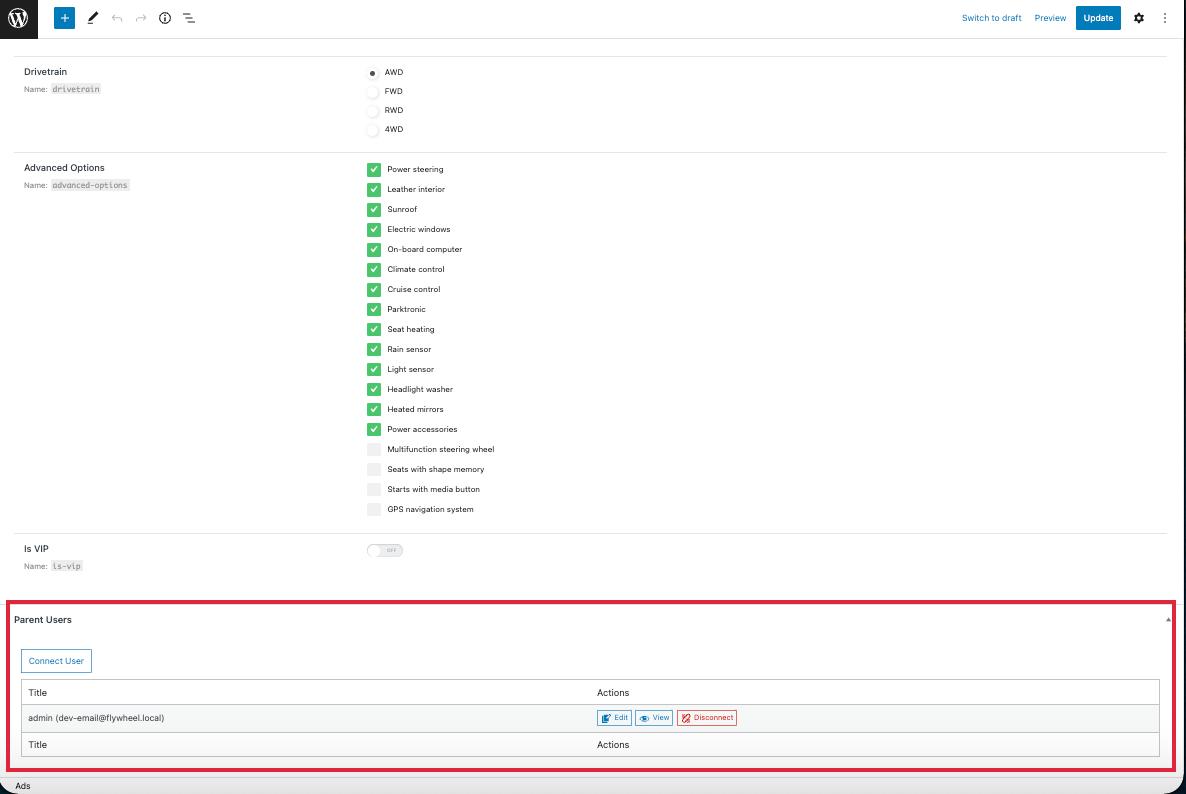
When attaching posts to users, go to WordPress Dashboard > JetEngine > Query Builder.
Press the “Add New” button to create a Posts Query.
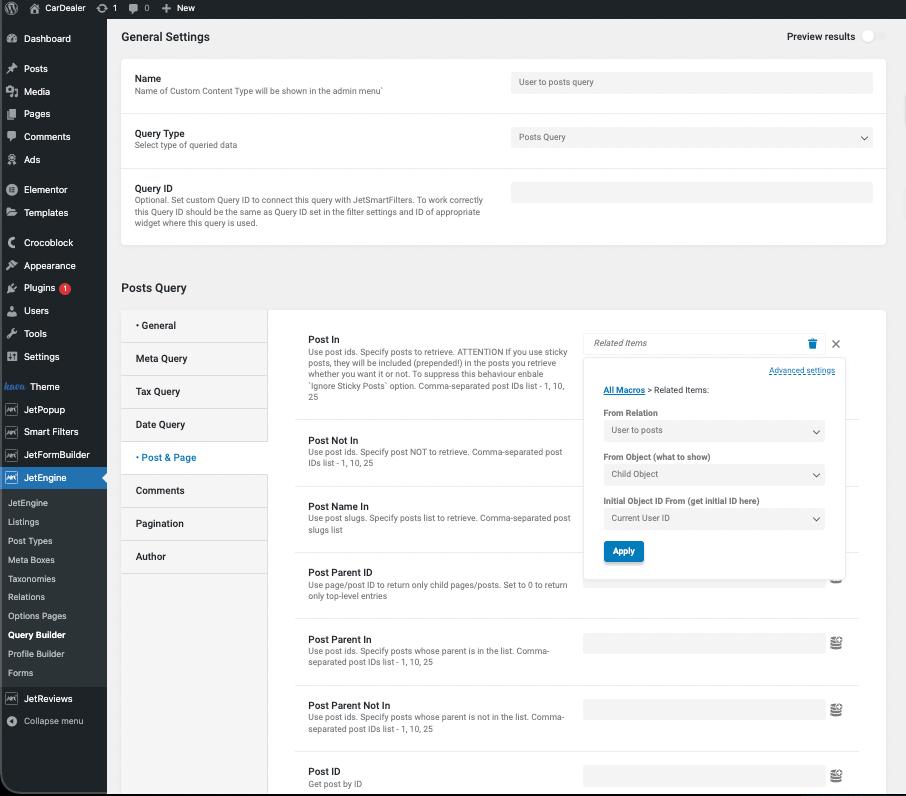
Choose the needed Query Type in the General section and go to the Post&Page section.
Here, search for the Post In field, hit the dynamic tags button next to it, and select the “Related Items” option.
Pick the needed item in the From Relation field, set a “Child Object” (because we will show the posts list) as From object (what to show), and sort by the “Current User ID,” which can be selected in the Initial Object ID From (get initial ID here) field.

Build Form
The new step is to create a form, so head to WordPress Dashboard > JetFormBuilder > Add New.
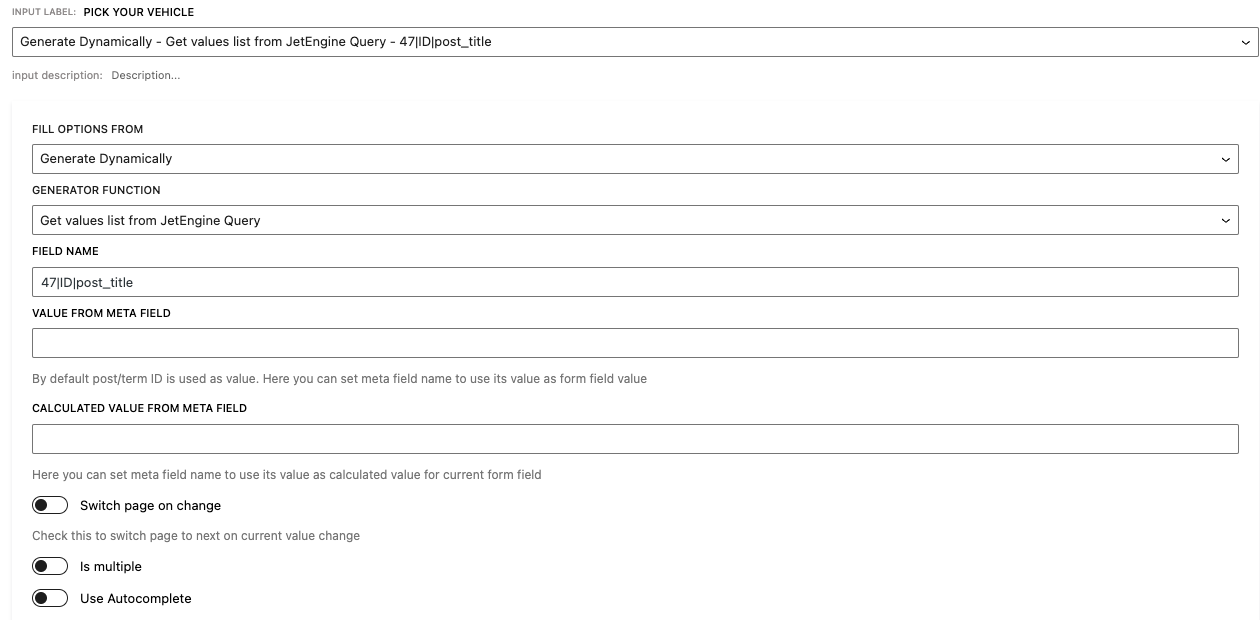
Once the editor is opened, add a Select Field. If you click on the new field, you will see several fields for customization.Choose the “Generate Dynamically” option in the Fill options from list, and the Generator function field will appear. Here, pick the “Get values list from JetEngine Query” option and specify the Field name — in the described case, it is “47|ID|post_title” where “47” is a Query ID.

Add Form to Page
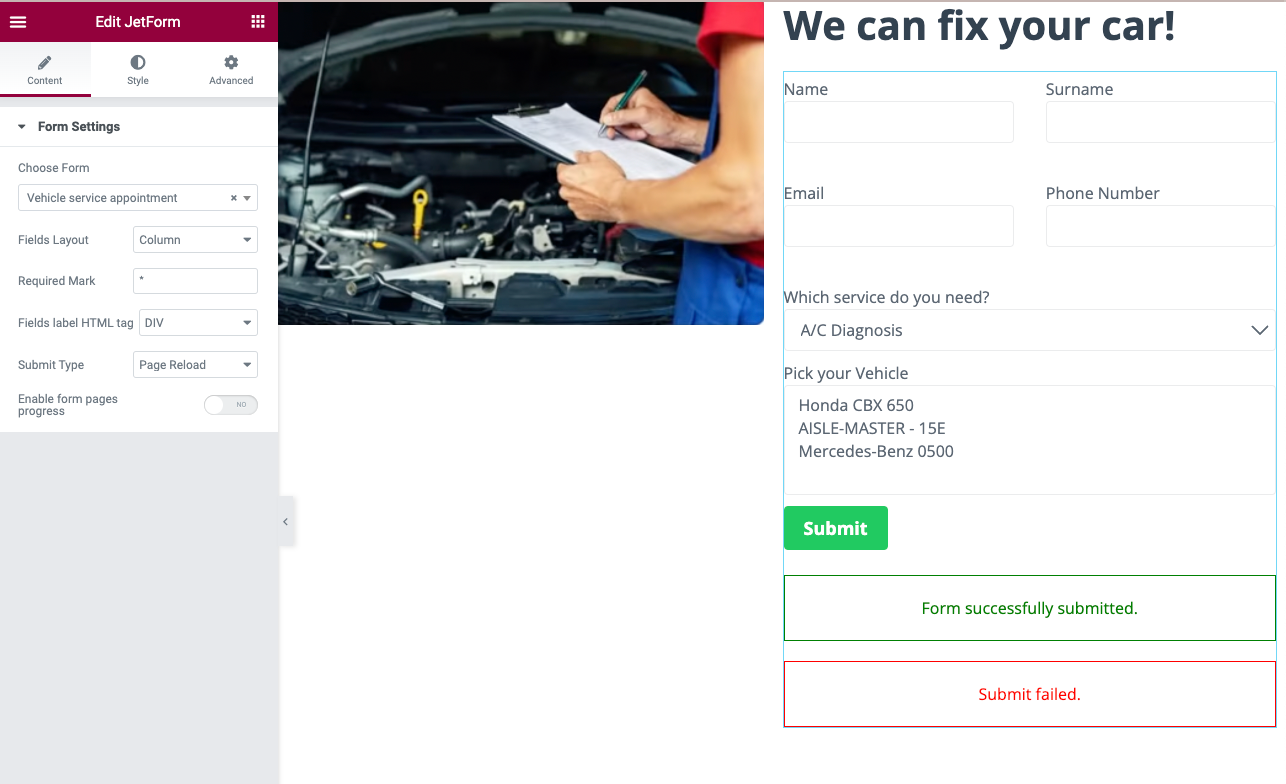
Go to the page, find the JetForm widget in the sidebar and drag-n-drop it to the page.
Choose your form in the corresponding field, and customize it according to your needs.

Check Results
That’s all, now you can open your page and check posts related to your user.

Here is the result; now you know how to add WordPress posts related to the user to a JetFormBuilder form by using the JetEngine plugin.