How to Use JetSearch with WPML
From this tutorial, you will find out how to combine JetSearch with WPML to make the search bar on the WordPress website translatable.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- WPML Multilingual CMS and WPML String Translation plugins installed and activated
- JetSearch plugin installed and activated
Adjust WPML Settings
Before starting, make sure that you have set up WPML.
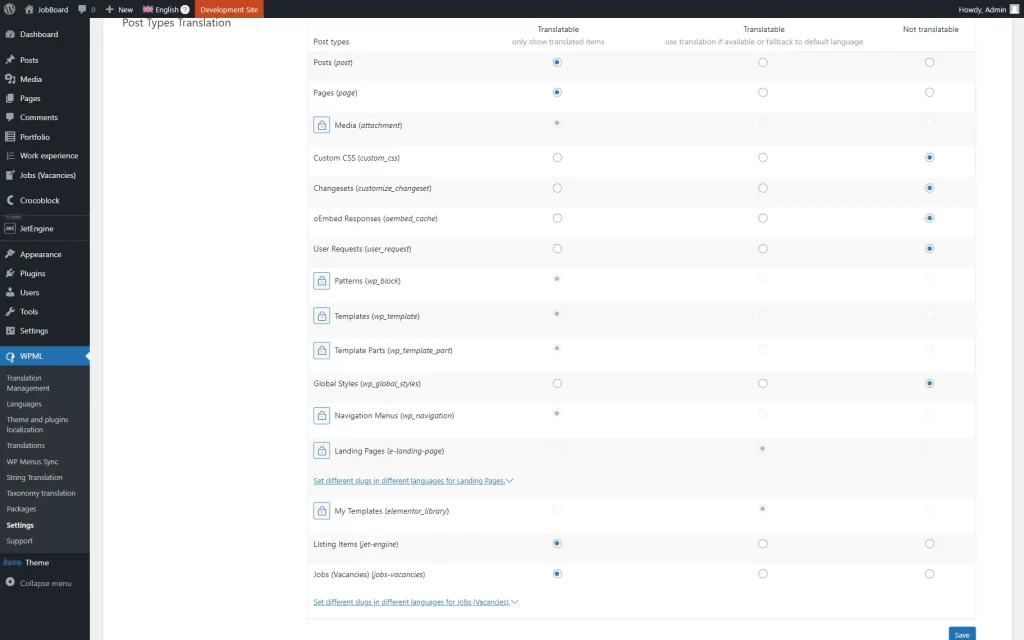
Then, go to WordPress Dashboard > WPML > Settings and make sure that every needed feature is activated. As you want to make JetSearch work with WPML, activate the post types for which the search will be conducted in the Post Types Translation settings.
The default WordPress “Posts” and “Pages” are already activated. We will work with JetEngine’s Custom Post Type, so it also needs to be activated.
There are three radio buttons displayed next to each post type option to activate the following translation modes:
- Translatable (only show translated items);
- Translatable (use translation if available or fallback to default language);
- Not translatable.
We will activate the “Translatable (only show translated items)” mode for the post type we want to translate (“Jobs (Vacancies)”) and press the “Save” button.
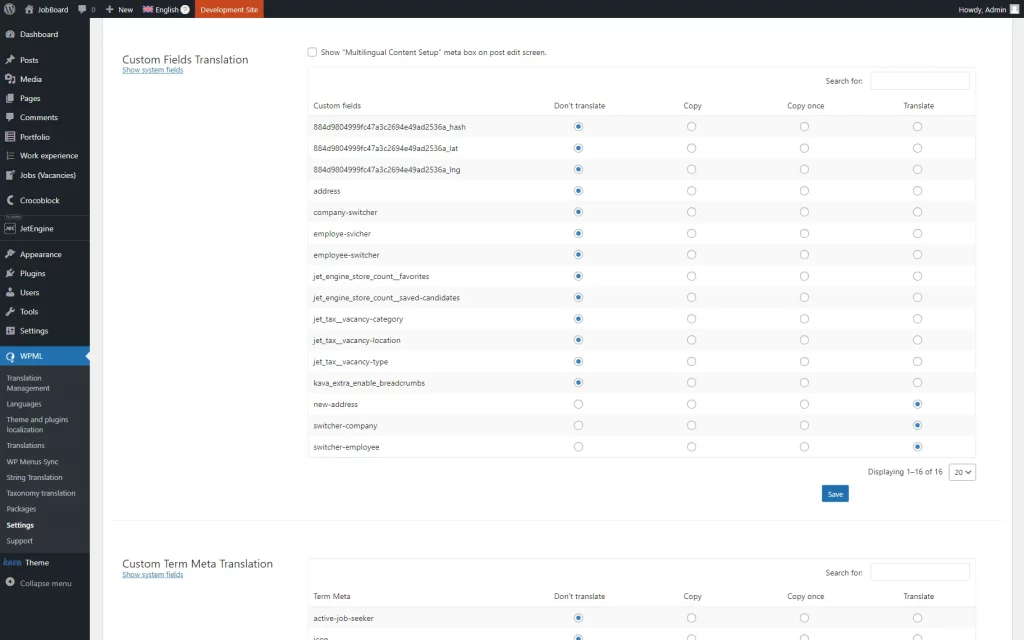
Scroll down to the Custom Fields Translation section and activate the custom fields that you want to translate. Here, options differ:
- Don’t translate;
- Copy;
- Copy once;
- Translate.
So, now we set the meta fields of the used CPT to “Translate” and click “Save.”
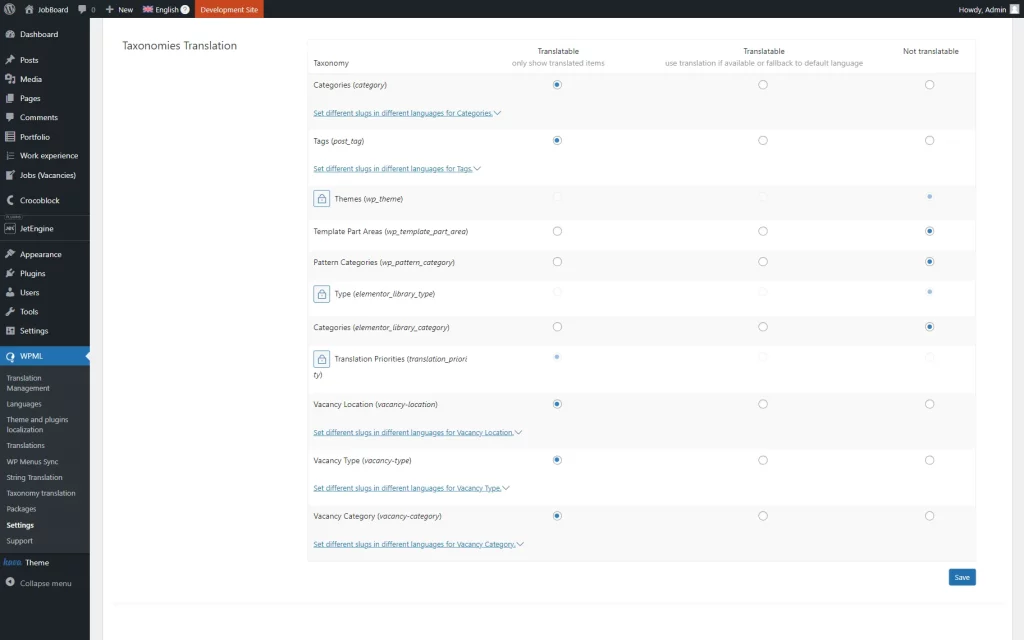
Then, in the Taxonomies Translation section, activate the taxonomies you need to translate. Our choice is the taxonomies attached to the CPT we work with.
Press the “Save” button.
Translate Posts and its Taxonomies
In order to display the translation of the search bar, all of its components should be translated separately as well. So, you should translate the posts of the CPT you will conduct a search for and their categories.
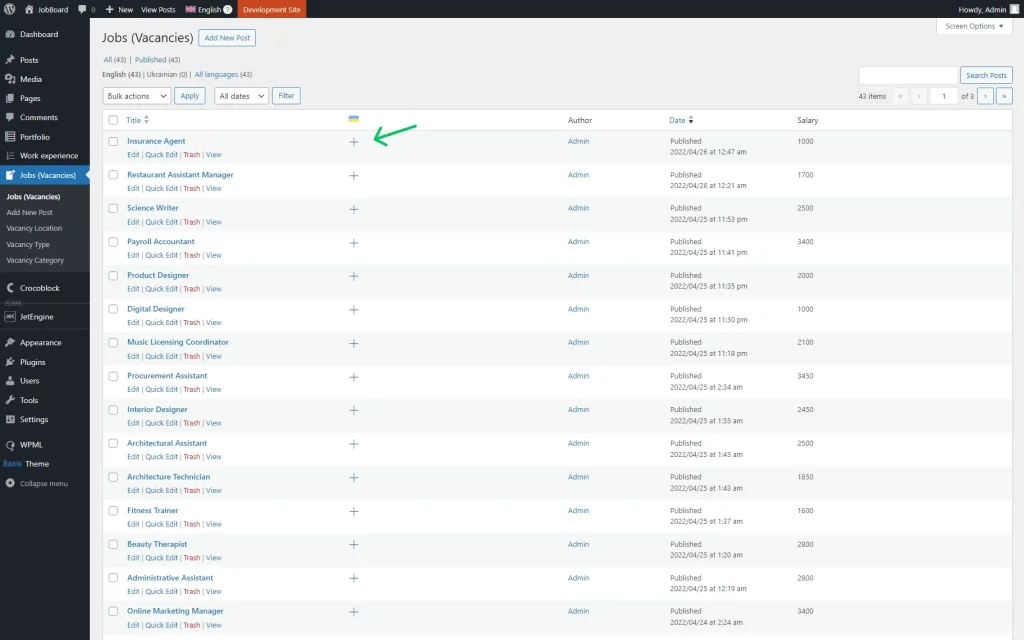
Go to the post type you work with and click the plus-shaped button next to the posts to complete them with translation.
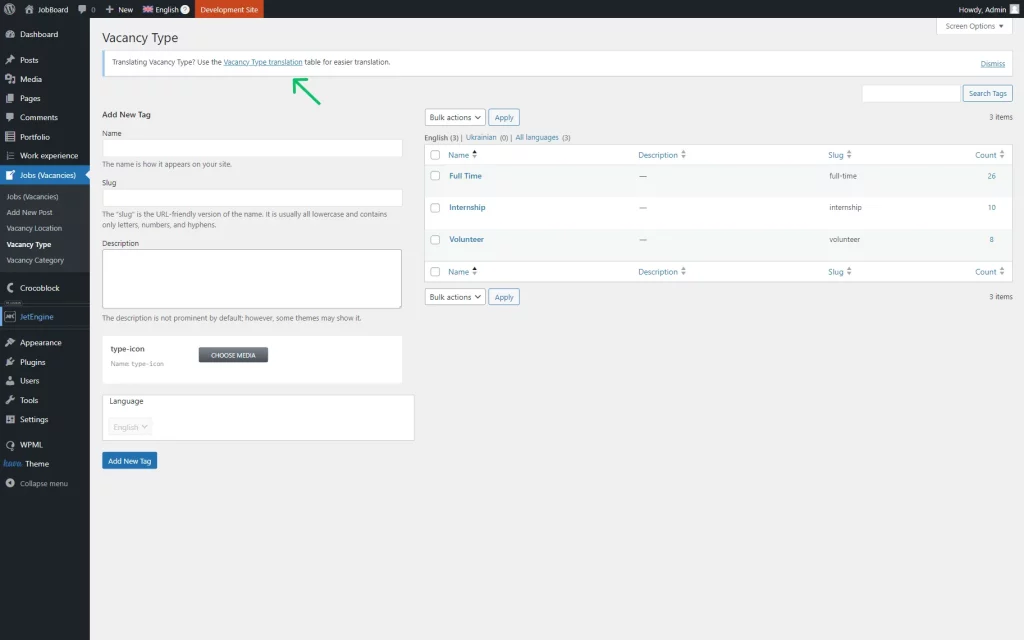
Then, proceed to the taxonomy that is meant to be used in the search bar to make the search more precise.
Click on the “{Your CPT Name} Translation” button to translate its items.
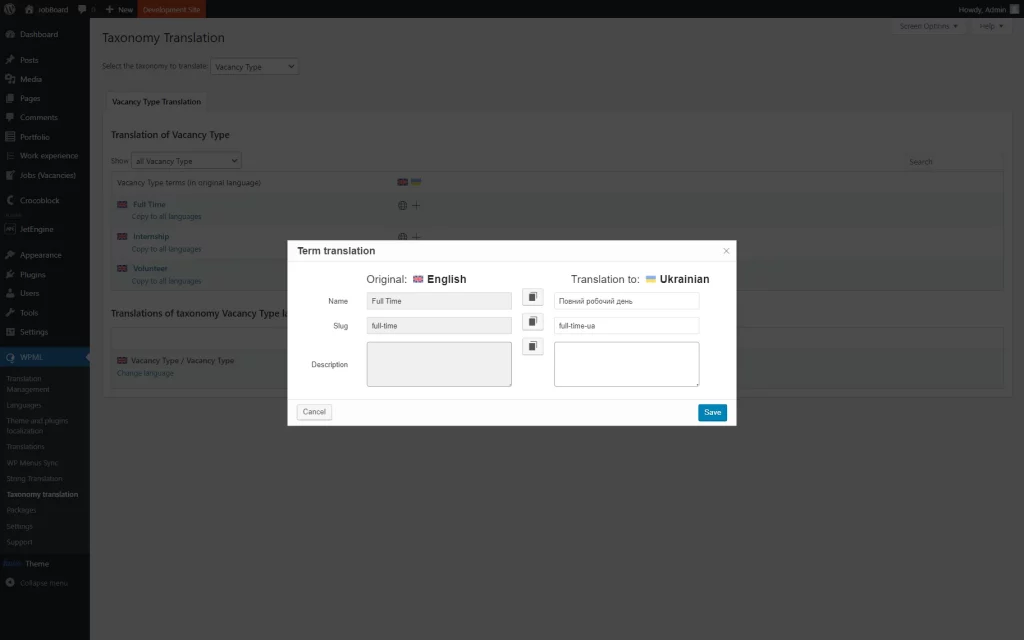
Hit the plus-shaped button next to each item and translate them into the target language.
Push the “Save” button to save the translation.
Add Search Functionality to the Page Builder
Head to the WordPress Dashboard > Pages or elsewhere where you want to place the search bar.
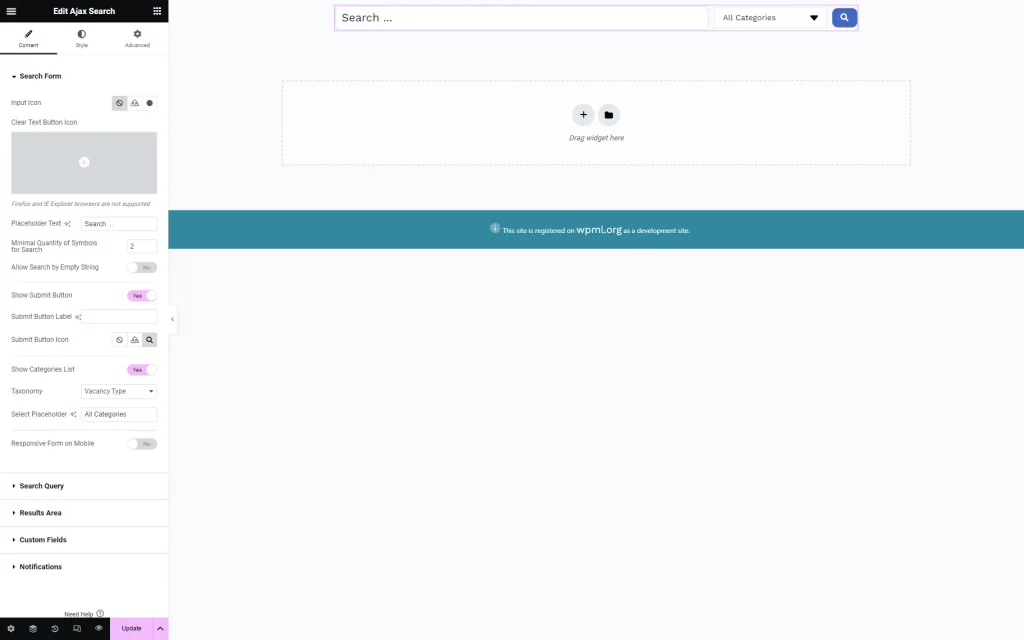
Press the “Add New” button to build a new page. The AJAX Search widget can be added via Elementor.
Adjust the settings as wished.
For instance, we have activated the Show Categories List toggle to display a certain taxonomy as the selector in addition to the search bar. So, we attached the needed Taxonomy once the toggle was activated.
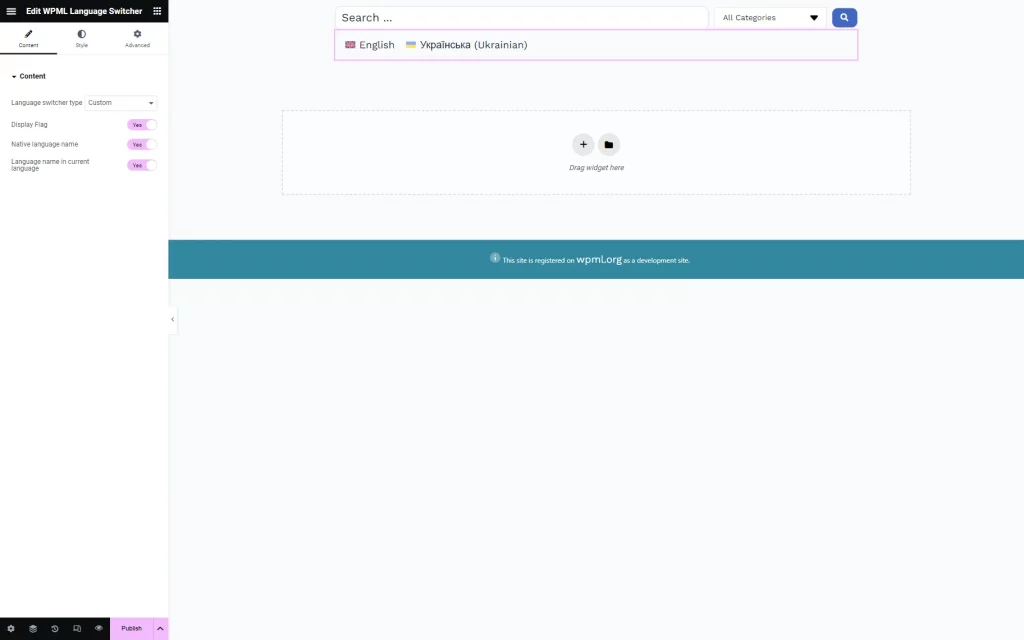
Also, add the WPML Language Switcher widget so the user can switch between languages.
Don’t forget to press the “Publish/Update” button to save the content.
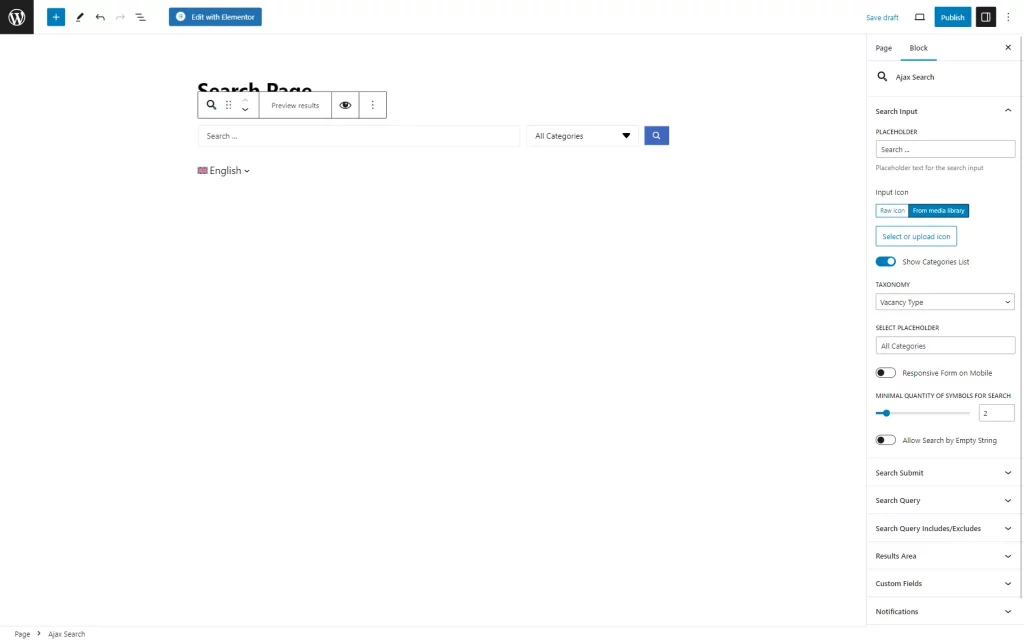
Alternatively, you can use the Block Editor to add search functionality to the page. Here, the block names and settings are the same as in Elementor.
After you finish the content adjusting in the Block Editor, press the “Publish/Update” button.
Translate the Page
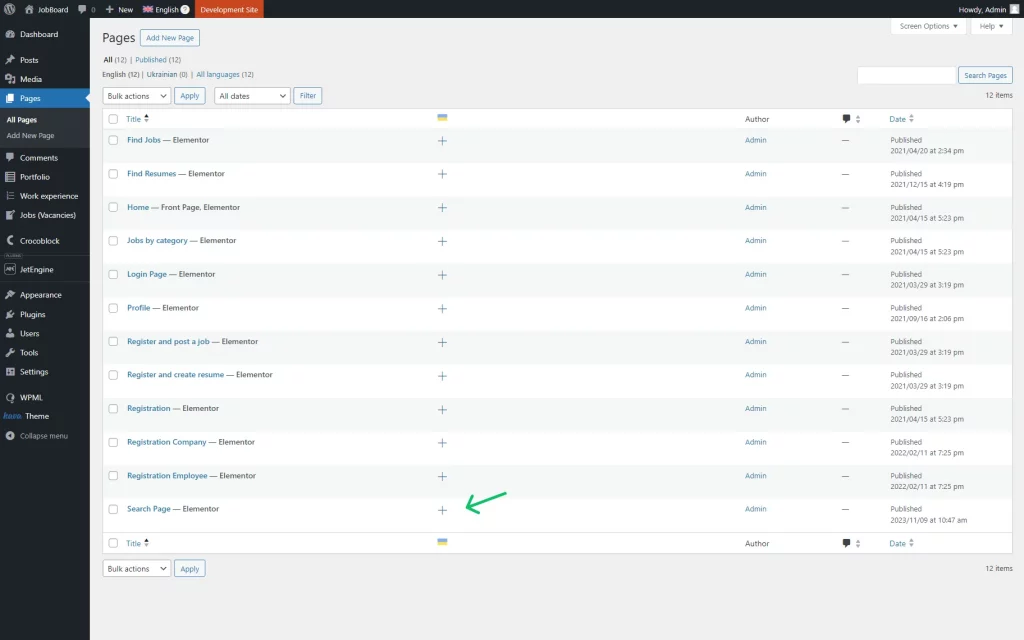
Then, go back to WordPress Dashboard > Pages and press the plus-shaped button next to the built page to translate it.
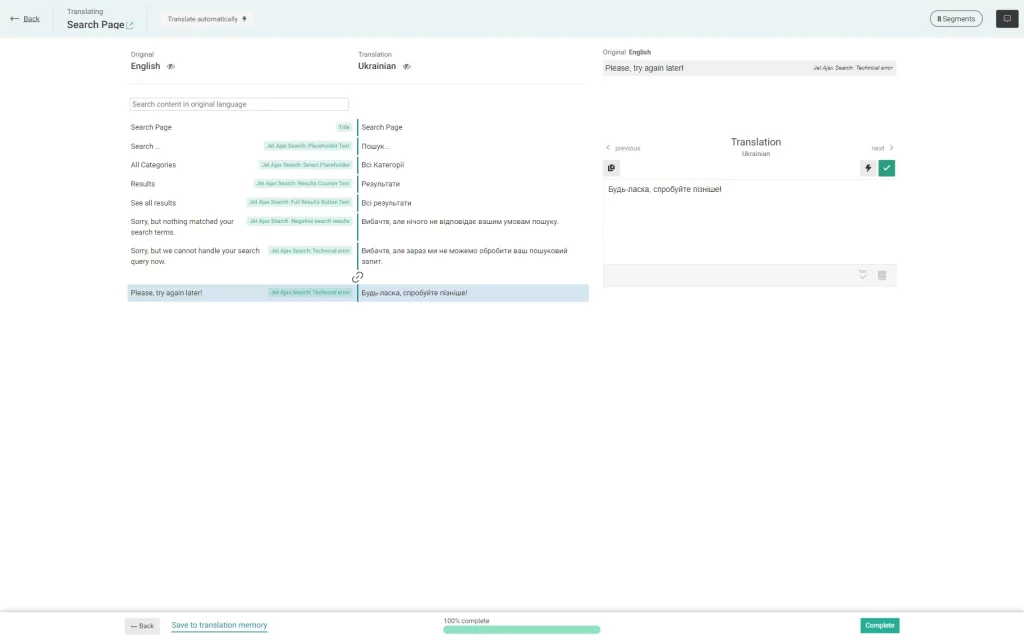
Complete the presented fields with translation and press the “Complete” button to save the translation.
Then, switch the language from the original to the translatable one. You can do it with the help of the switcher located on the upper WordPress panel or by clicking on the name of the language above the posts.
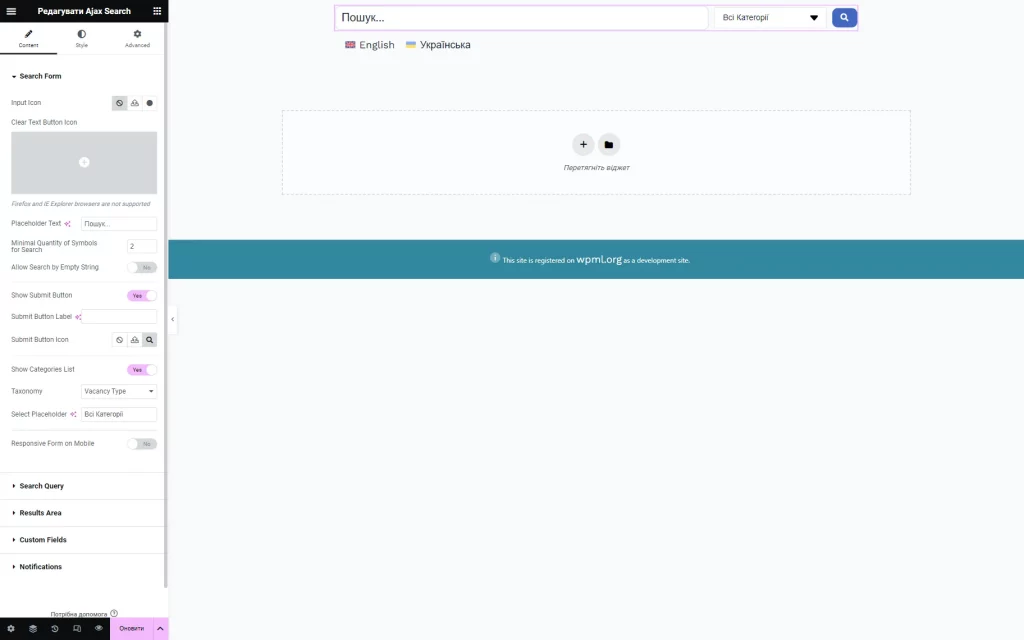
The page you have just translated is now displayed in the WordPress Dashboard > Pages list. Press the “Edit/Edit with Elementor” button to make the changes.
Here, we check the page. Place other widgets or customize the page as wished and save the changes.
Check the Result
That’s all about using WPML for translating JetSearch functionality on your WordPress website.