Redirecting Users to a Filtered WooCommerce Shop from Homepage
Access the shop page with pre-selected filters right from the homepage with the help of the Dynamic Link widget customization in the Listing for terms.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin (Free version) installed and activated
with products and product categories created.
- JetEngine plugin installed and activated
- JetSmartFilters plugin installed and activated
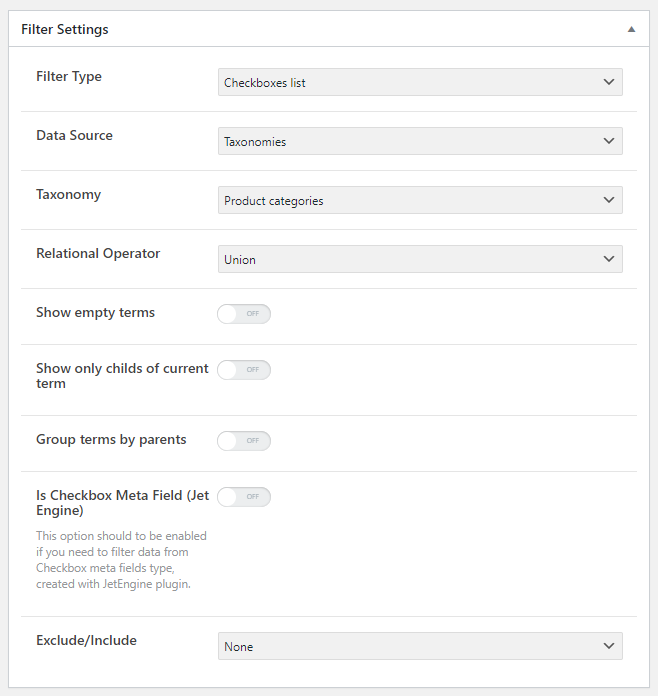
Create a Filter for Product Categories
Go to Smart Filters, click the “Add New” button, give it a name and fill in the Filter Settings section as shown further:

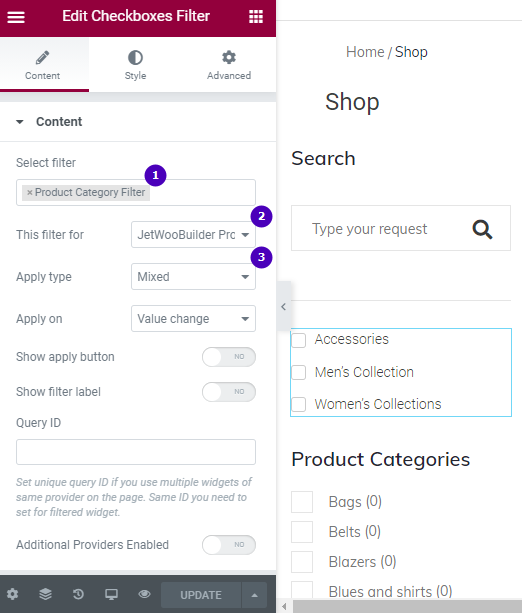
Go to edit the Shop page in Elementor. In the left-side toolbar, find the Checkboxes Filter widget and drag and drop it to the desired page area. Afterward, select the filter you’ve just created in the Select filter control. Pick “JetWooBuilder Products Grid” in This filter type for Select and make sure to choose “Mixed” as Apply type. Update the changes.

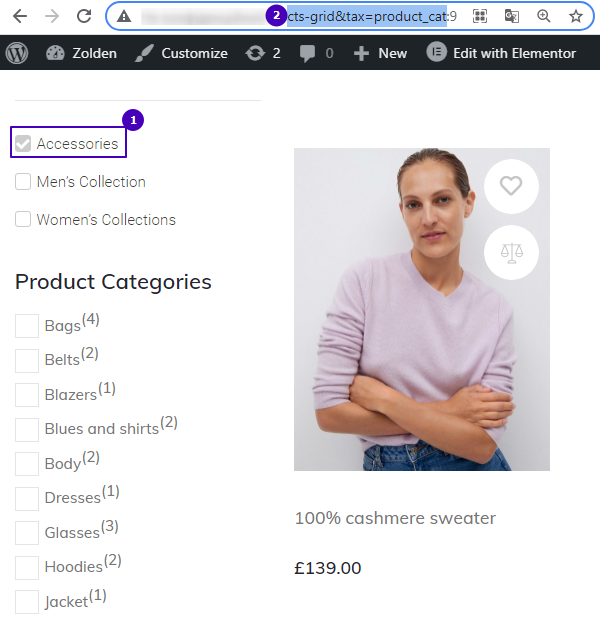
Now, go to the Shop page on the front end, apply one of the newly-added checkbox filters, and copy its link somewhere safe. You’ll need it later. Please note that you don’t need to copy the category number. Stop right after the “:” sign.

Create a Listing for Terms
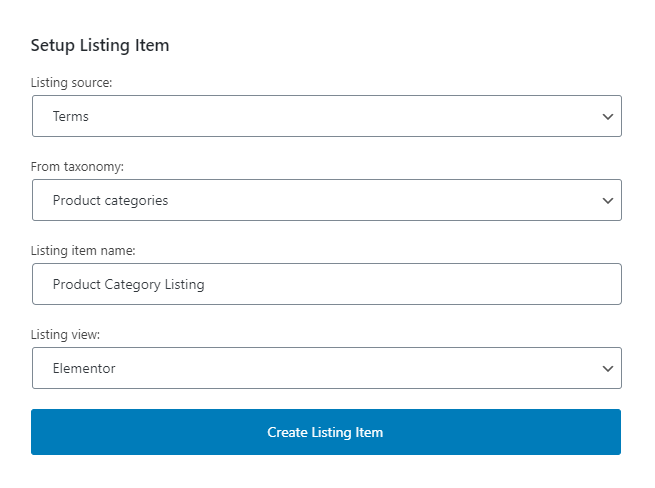
Go to JetEngine > Listings > Add New and input the following settings:

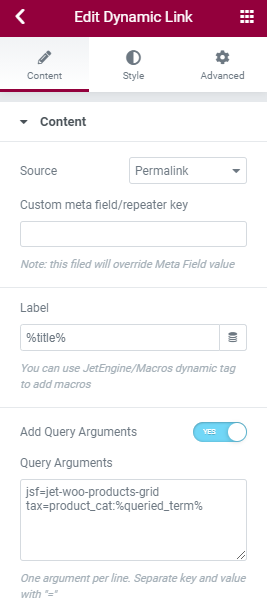
As soon as you press the “Create Listing Item” button, you’ll be taken to the Elementor page editor. In the left-side toolbar, seek the Dynamic Link widget and drop it to the working area. Next, add the following macro to the Label text area:
%title%Then enable the “Add Query Arguments” toggle and add the macro in the appeared text area:
jsf=jet-woo-products-grid
tax=product_cat:%queried_term%
Where:
http://mycrocozine.com/shop/?jsf=jet-woo-products-grid&tax=product_cat: is the applied Category filter’s URL you’ve copied on Step 1;
%queried_term% is a macro that helps you pull up the filtered search results.
Press the “Update”.
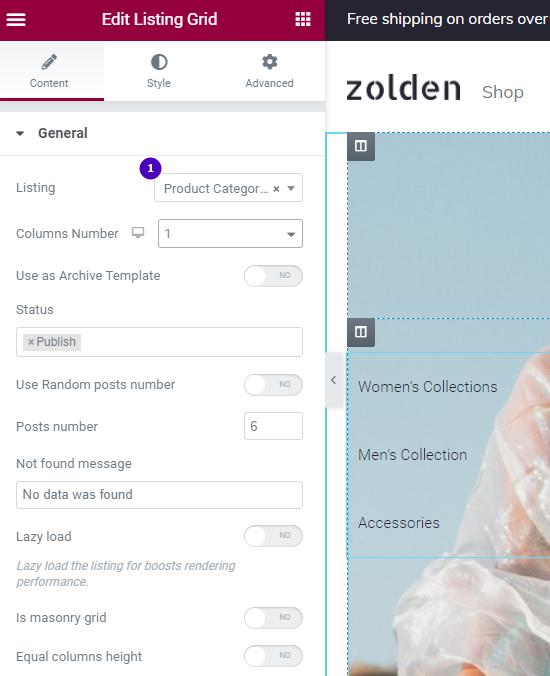
Display the Listing on the Front-end
Open to edit your homepage in Elementor. Drag and drop the Listing Grid widget to the appropriate page section. In the Listing control, select the listing you’ve created previously. Adjust the listing display and update the changes.