How to Add WooCommerce Cart to a Mega Menu
Learn how to display the WooCommerce Shopping cart in the Mega Menu and use it to allow visitors to view the cart when they hover over the mega menu item.
Adding WooCommerce Cart
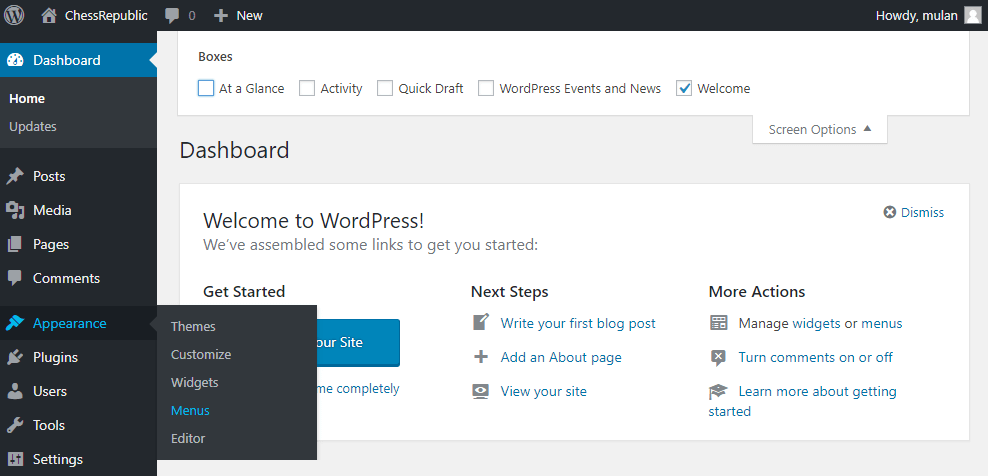
Open the WordPress Dashboard, proceed to the Appearance block, and click the Menus option.

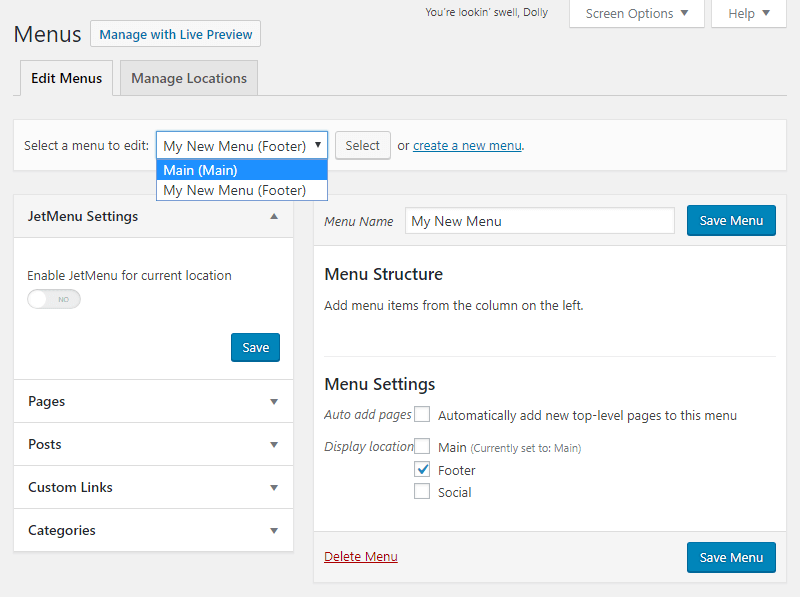
Select a menu from the Select a menu to edit dropdown and click the Select button.

In case you don’t have a menu yet, feel free to use this guide to create a new menu.
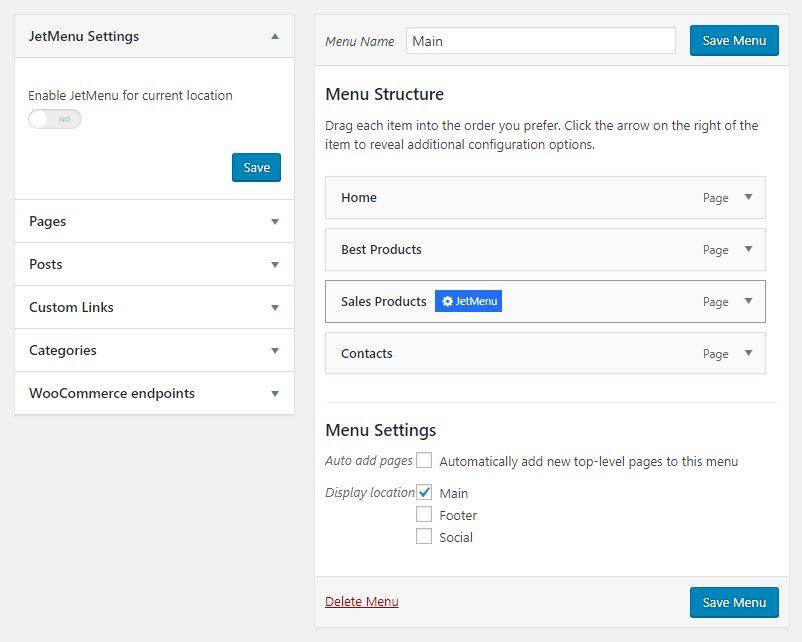
Hover over the item to which you want to add a mega menu with a WooCommerce Cart and click the JetMenu label on the right of the title to proceed.

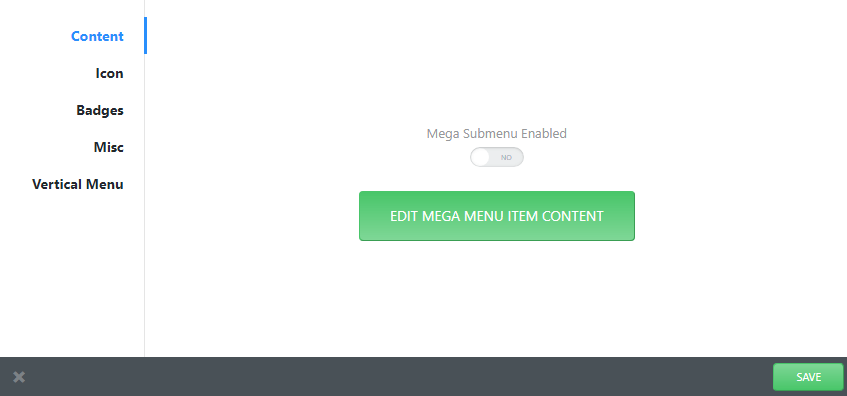
Click the Edit Mega Menu Item Content button to get redirected to the Elementor editor.

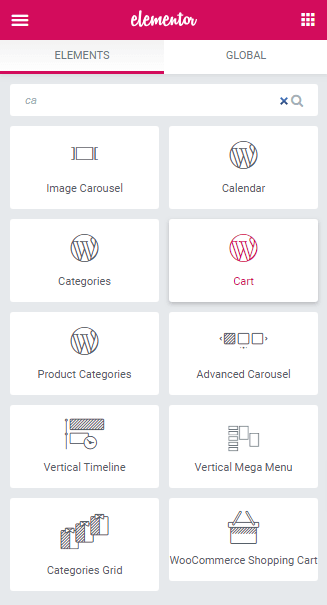
Find the Cart widget and drag and drop it to the page’s canvas.

You are able to customize the cart in the Content and Advanced sections.
That’s pretty much it. Save the changes and proceed to the front end to check how the mega menu item looks!