How to Create a Posts Carousel Using Posts Widget
This tutorial will teach you how to create an excellent post carousel for blog posts with featured images, post meta, and a read more button with the Posts widget.
The Posts widget from the JetElements plugin offers you a great way to showcase a bunch of posts without occupying a large amount of space on the web page.
Be aware that you should have several posts already created on your site to make a posts carousel.
1 Step — Add the Posts widget to the page
Open your website’s dashboard, find the page where you want to place a carousel, and click the “Edit with Elementor” button. Find the Posts widget and drop it to the page.

At this point, on the page, this widget will look like a grid filled with the latest posts.
2 Step — Define the general settings
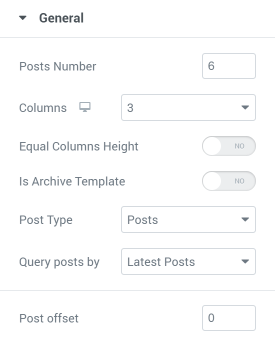
Go to the Content > General settings block. Specify the number of posts and Columns, pick the Post Type and Query posts by, etc. If you don’t want some posts to be displayed, as they are already published, just use the Post offset option.

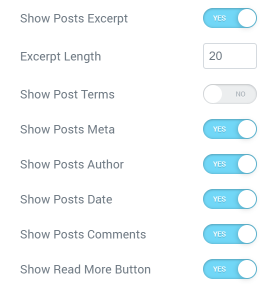
Besides that, decide on the information you want to be either shown or hidden. It could be the Posts Title, the Posts Featured Image, the Posts Meta (the Posts Author, the Date, the Comments), etc.

You will be also able to add the “Read More” button below each post. Just enable the Show Read More Button option to allow your visitors to click on it to navigate to the post’s page.
If you have any problems with the settings – check out our full Posts widget settings overview.
3 Step — Turn the slider on
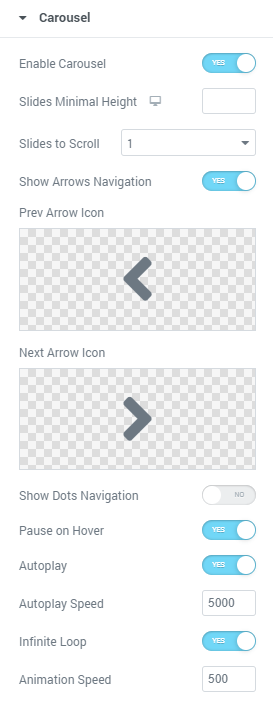
Navigate to the Content > Carousel block and turn on the Enable Carousel option in order to activate the carousel.

You have to decide which type of navigation you prefer, the Arrows or the Dots (or maybe both?). Choose the icons of the arrows and turn the Pause on Hover toggle on. It is convenient for the user if the slider stops on hover, so it could improve the user impression. Enable the Autoplay option and set the Autoplay Speed and Animation Speed. Don’t make the posts move too quickly unless visitors will not have enough time to read the titles.
It could also be a great idea to make the titles shorter using the Title Word Trim option in the Content > General settings block.
4 Step — Style the slider up
Open the Style block when you are done with the settings. Play around with the styling options to achieve the result that pleases your eye.
As you can see, it’s quite easy to set up the post’s carousel. Enjoy!