How to Display the Vertical Product Images Slider with Thumbnails
From this tutorial, you will learn how to showcase the vertical product image gallery in a slider with thumbnails.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetProductGallery plugin installed and activated
The JetProductGallery plugin’s Gallery Slider widget/block is a suitable tool for presenting product images in a vertical gallery within a slider.
Customize the Slider
Initially, open the certain page/template you want to work with. For instance, we open the Single Product template in Elementor (the settings in the Block Editor are the same).
Then, find the Gallery Slider widget in the search panel and drag it to the appropriate place on the page.
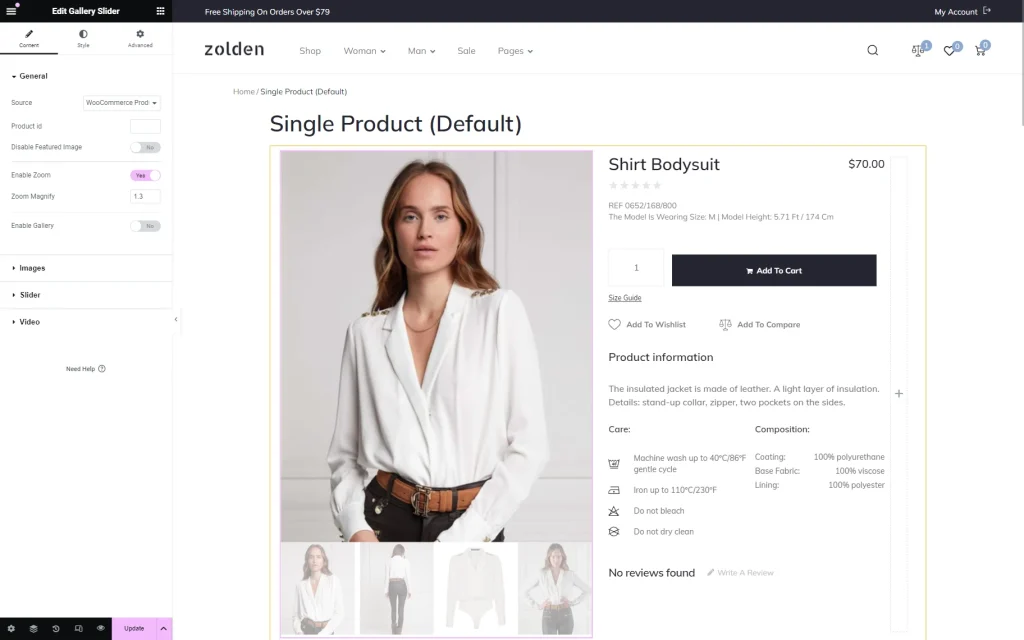
In the General Settings tab of the widget, we select “WooCommerce Products” as Source. You can choose any preferred option and adjust this tab as needed.
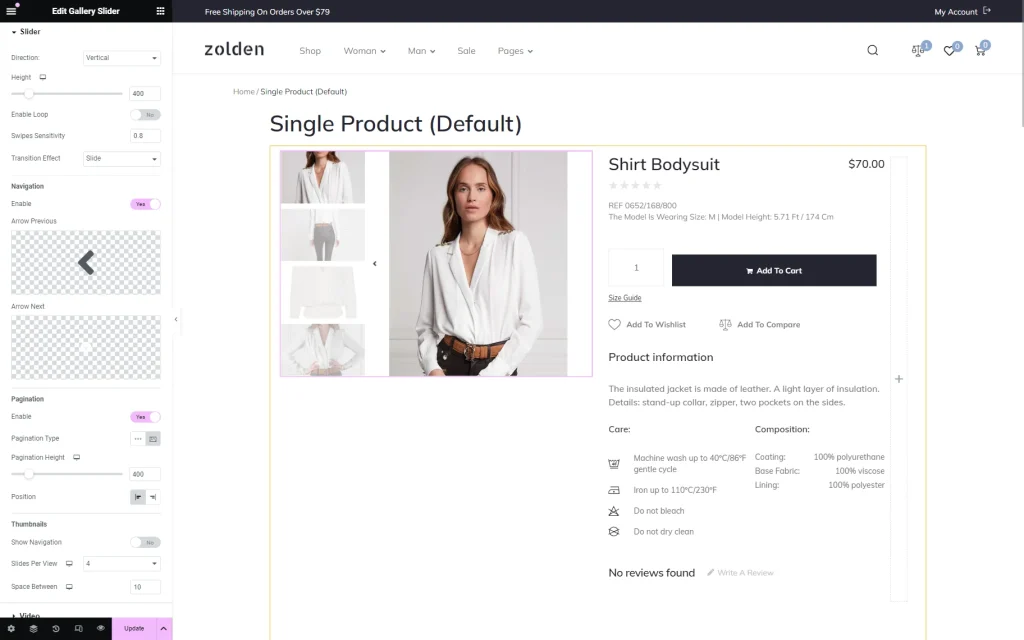
After that, unfold the Slider section and select the “Vertical” Direction of the product images.
In the Pagination section, make sure that the Enable toggle is activated and choose the “Thumbnails” Pagination Type. You can also define the Position of the thumbnails, either on the “Start” or “End.”
Once all the changes are made, click the “Publish/Update” button to save the results.
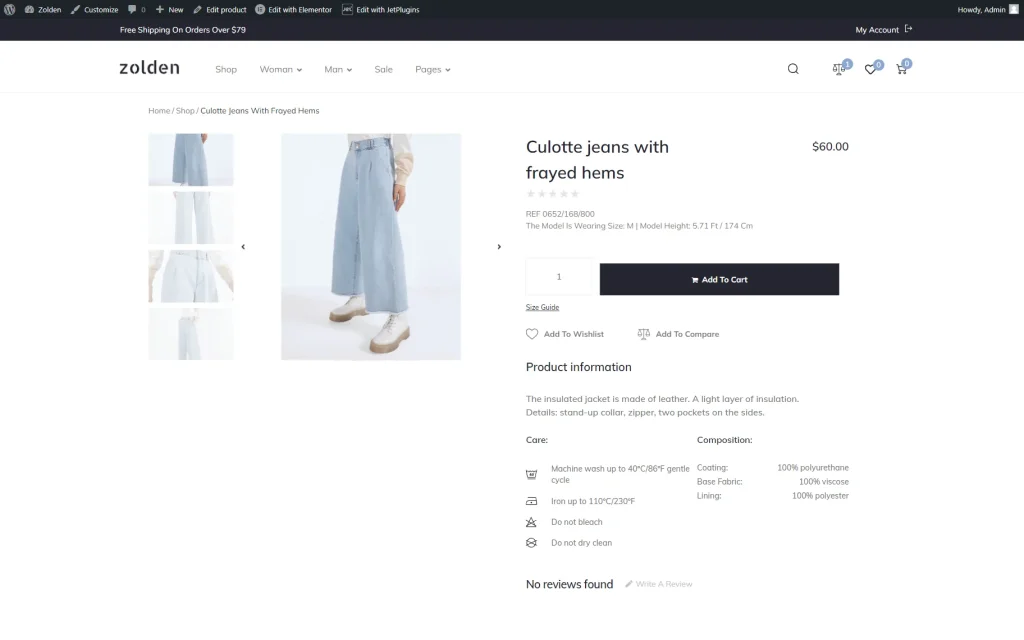
Check the Result
That’s it; now you know how to organize product images in a vertical slider gallery using the Gallery Slider widget from the JetProductGallery plugin for WordPress.