How to Create a Scrollable Product Images Layout with an Anchor Navigation Widget
This tutorial uncovers the way of creating a scrollable product image layout with the Gallery Anchor Navigation widget from the JetProductGallery plugin.
With the Gallery Anchor Navigation widget, you can display images of the product in an attractive way. You can showcase images in the form of a slider with vertical or horizontal pagination and change their appearance with the help of different style settings.
Note, that you will need the JetWooBuilder plugin or Elementor Pro to create galleries with JetProductGallery.
Reading this tutorial will help you to create a scrollable product image layout using the Gallery Anchor Navigation widget.
Add a Gallery Anchor Navigation widget
Firstly, open the page to which you want to add a Gallery Anchor Navigation widget and click on the Edit with Elementor button to proceed. Then, drag-n-drop the widget to the needed section.
Customize General settings
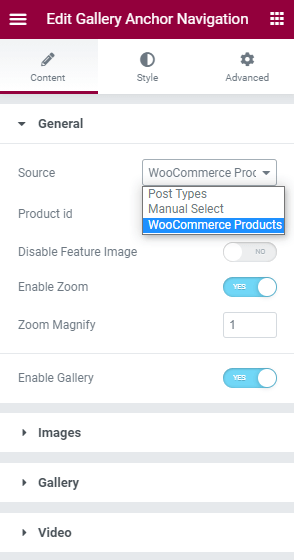
After that, navigate to the General settings block. Here you can choose one of three sources such as Post Types, Manual Select, and WooCommerce Products. Check the General Settings Overview tutorial to find out more.
If you want to specify the product, then you can paste the ID of the product in the Product ID field.
Also, you can Enable Gallery and Zoom options.

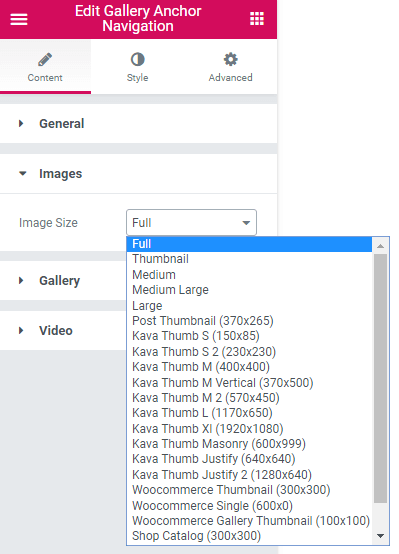
There’s also an opportunity to change the Image size according to your preferences.

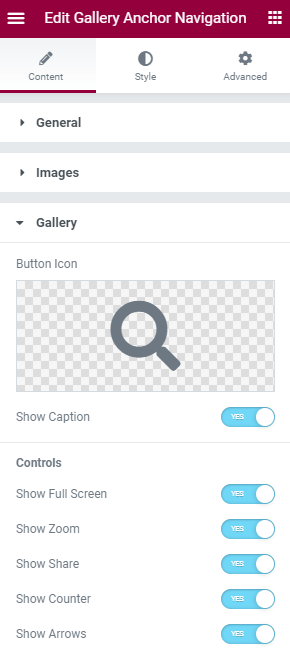
In the Gallery block, you can choose the Button Icon, Show Caption, and enable Controls.

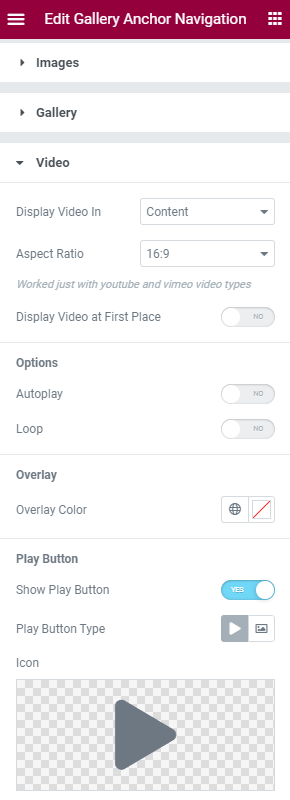
Moreover, if you’ve added a video to your product, you can change its settings in the Video settings block.

Discover Style Settings
The last thing here is the Style settings block. You can change the appearance of your layout using a lot of different style settings to make your website really stylish.

Preview the Result
When you’ve done customization, click on the Publish button and preview the result.
That’s all you need to do to create the scrollable product image layout with the help of the Gallery Anchor Navigation widget.