How to Add Breadcrumbs to the Header
This tutorial shows you how to add breadcrumbs to the page using the JetBlocks Breadcumbs widget.
The Breadcrumbs widget allows displaying the path leading to the website’s page in an attractive way
This tutorial will become in handy if you want to add breadcrumbs to display the path to the posts or certain pages on your site.

Adding Breadcrumbs
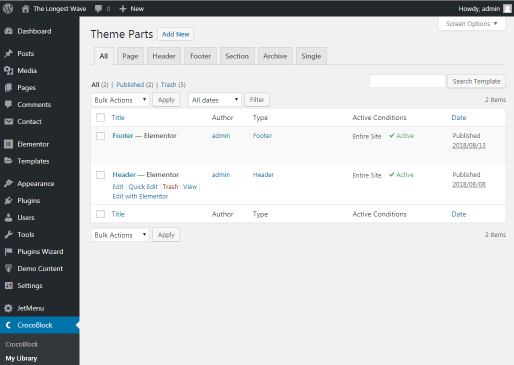
Log in to the WordPress Dashboard and here navigate to edit the header template.

E.g., in case you’re using Crocoblock and JetThemeCore, you should go to Crocoblock > My Templates block in the Dashboard and here open one of the existing header templates for editing with Elementor.
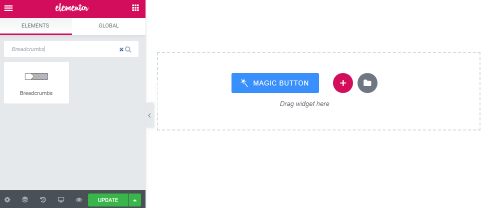
Find the Breadcrumbs widget. Drag and drop it to one of the sections in the header.

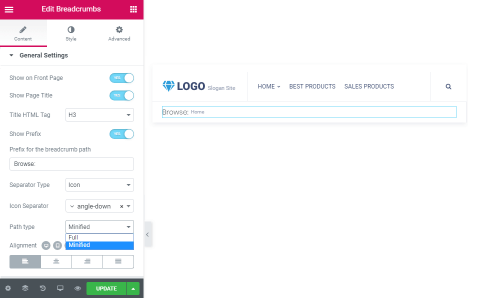
Settings of the Breacrumbs Widget
In the Content block, you can specify if the breadcrumbs should be displayed on the front page, if you want the page title to be shown, and if you want to display the prefix before the actual path. Toggle these options to Yes to apply them.
Also, you can choose the icon to use as a separator between the steps in the path, and specify the path type (full or minified).

Make sure you’ve customized the appearance of the widget in the Style block, that provides access to dozens of settings and provides you with an ability to create the different looks for the breadcrumbs path on hover and when it’s active.
After that, click the Update button to save the progress.
That’s all you need to do in order to add breadcrumbs to show the path to the post.