How to Add an AJAX Search to Website’s Header with JetSearch
When it comes to customizing your header, the great functionality is to embed AJAX search functionality to allow visitors always use the chance to find what they need.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated.
Adding the AJAX Search to the Header in Elementor Editor
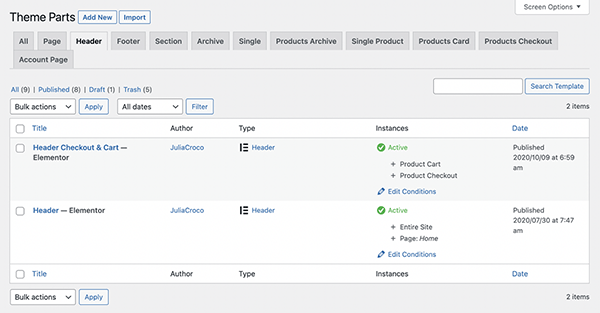
Navigate to the WordPress Dashboard. On the left panel, you should look for the Crocoblock > Theme Templates directory and click on it.

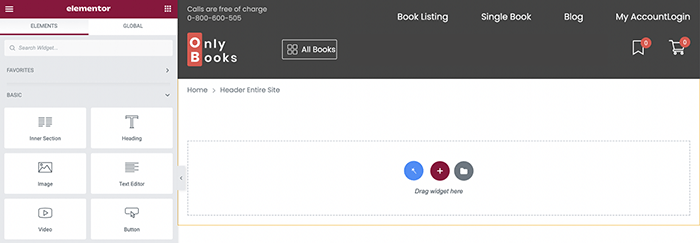
Select the Header template and click on the “Edit with Elementor” button.

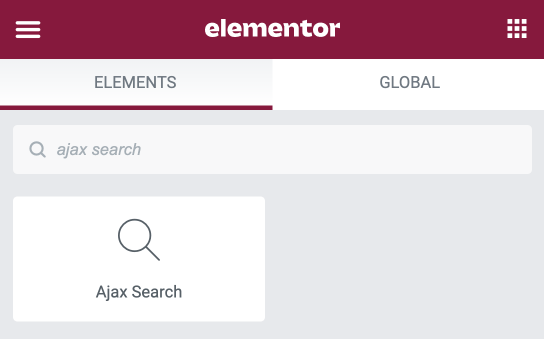
Search for the AJAX Search widget and drag and drop it to the needed section.

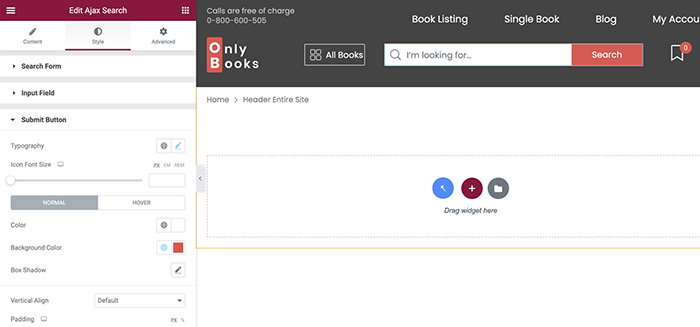
The JetSearch plugin allows changing every element of the widget; e.g., you can easily customize the placeholder text and the content of the search results.
Proceed to the Style tab and apply the needed changes to the widget’s design.

Applying the AJAX Search in Gutenberg
JetSearch works not only with the Elementor page builder. This plugin allows applying a Search block using Gutenberg as well.
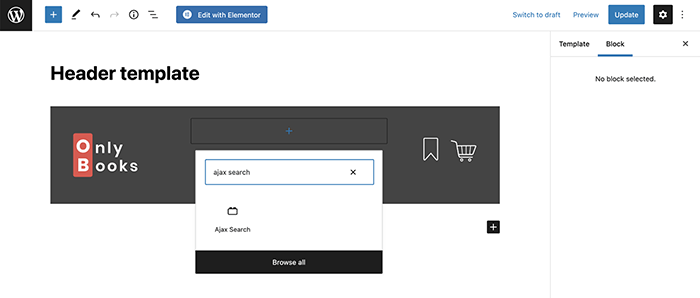
Edit the header built with Gutenberg. Click on the “Add block” button and find the AJAX Search block.

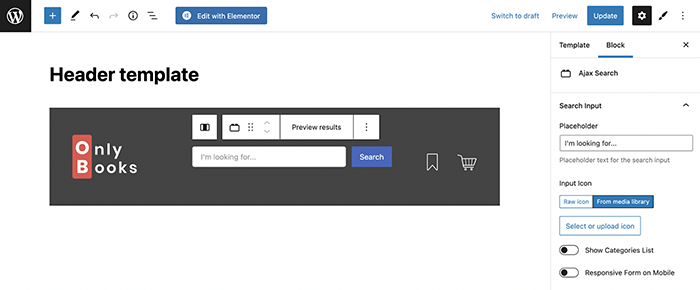
Once you add the block, proceed to the Block tab and customize the block’s elements.

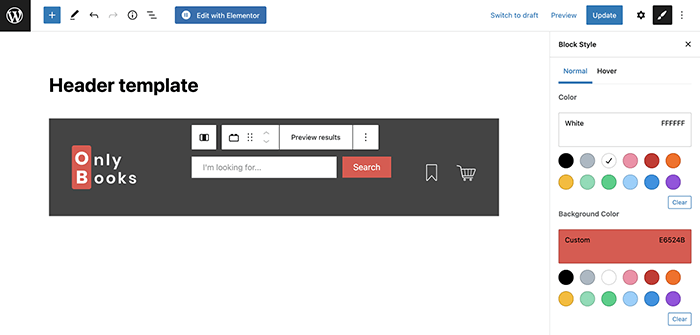
You can style the AJAX Search block with the help of the JetStyleManager plugin.
Click on the “Block Style” button in the upper right corner of the editing window and style the block, so it matches your website’s design.

After completing all customizations, click the “Update” button and preview the header on the front end.
Now you know how to add the AJAX Search to the website’s header and style it up with the help of the JetSearch plugin.