How to Add SKU for WooCommerce Products to Use in the Query
From this tutorial, you’ll learn how to add SKU for WooCommerce products.
What is SKU?
SKU stands for a stock-keeping unit and refers to a unique identification number of a single product that will help you and your customers to track products quickly.
Typically, SKU is associated with any purchasable item in a store or catalog. If you sell, for instance, 5 dresses with different prints, you need to distinguish them somehow. Here is when SKU comes into play.
There are special WooCommerce Product SKU Generator plugins and online SKU Generator to help you to add unique numbers to all of your products.
Now let’s learn how to add SKU to your products.
First, you need to log into the WordPress Dashboard.
To see a list of all the products, you’d have to navigate to the Products > All Products block. Hover over a product to reveal the Edit option. Click it to add SKU.

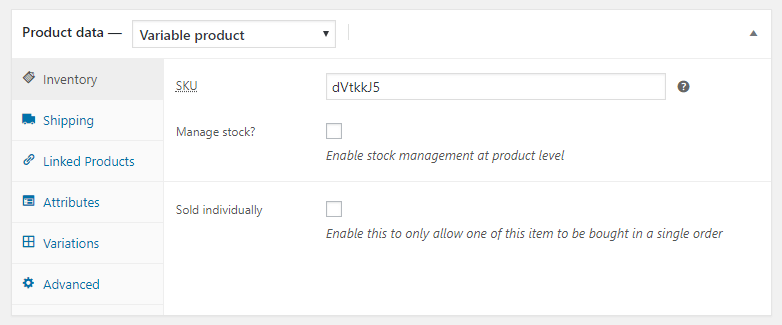
Scroll down to the Product data block. There is a side menu on the left.
Open the Inventory tab, and you’ll see the SKU number field.
Type in the unique code that you have previously made up or generated.

Click the Update button in order to save all the modifications.
Now you can view SKU in the description of the product.