How to Create a Child Theme with Crocoblock
In this tutorial, we will learn the full process of creating a child theme if you are using the Crocoblock.
A WordPress theme as a flexible tool is a great way to prevent crashes that will break all your settings. The efforts should be rewarded but not wasted. By generating a child theme we are reducing the risk of crashing because of the updates.
There are 2 leading ways how to perform it. Let’s take a closer look at the practical steps on how to add a Child theme from the existing WordPress theme with Crocoblock potential.
Building a Child Theme with the Wizard Plugin
When you have got the Crocoblock package, the first experience will be with the Wizard plugin as it contains everything prepared for the smoother work.
So, finally, you have got the Crocoblock Wizard plugin.
Proceed to the Tools > Crocoblock Wizard and perform the actions you should do while installing the content with it. We have prepared the answers to the common questions while performing the installation and it’s available here by clicking the link.
You need to perform the Full Installation in case you install a theme. On the theme specifying stage, let’s stop at the Hello Theme one which is compatible with the Elementor editor. Actually it doesn’t matter which theme you will pick up – the main steps and the final result will be the same.
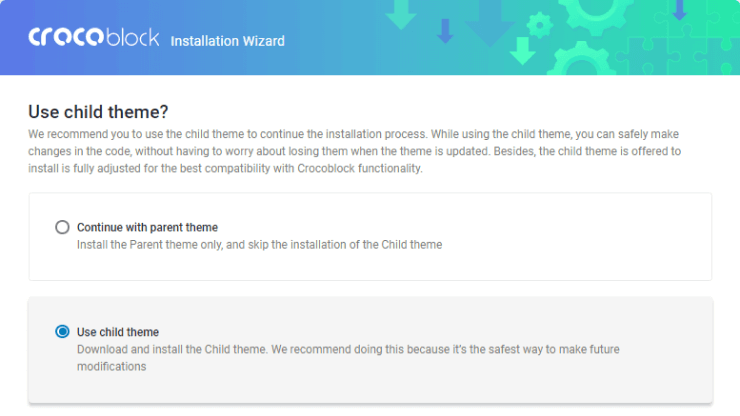
In the next window choose to Use the Child theme.

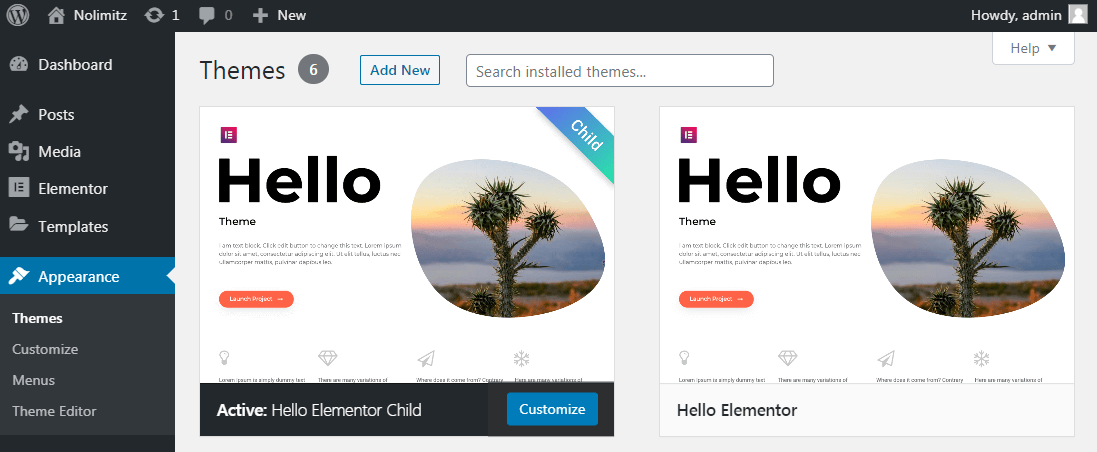
Proceed to the further actions the plugin offers you. And after everything is done, go to the Appearance > Themes and here you will see the theme with the ‘Child’ label in the company-wide colors background.

You did everything correctly.
Creating the Kava Child Theme
If you have installed the Crocoblock plugins, then you might consider the Kava theme as the most compatible one. That’s why now we have an example with the Kava theme.
Proceed to the WordPress Dashboard > Crocoblock > Crocoblock.
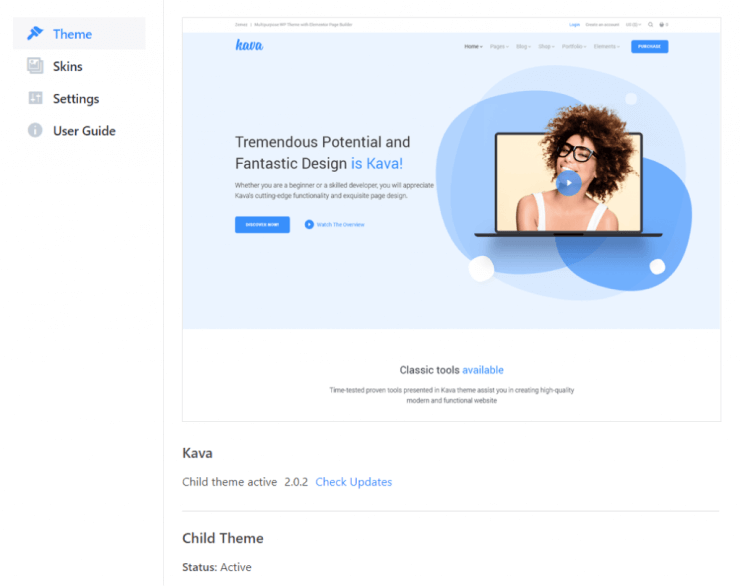
Then, go to the Theme option on the left sidebar.
Now you see the common settings of the theme. What you should do is to go to the Child Theme block and check the status. If the theme is uninstalled, then click the Install button to add a child theme.
Then activate the child theme and that’s it.

Now you know how to create a child theme with the help of Crocoblock settings.