How to Set the Site Identity in Customizer (Based on Kava Theme)
This tutorial uncovers how to set the identity elements of your WordPress site. Using the Kava theme, you can do this in Customizer without much effort.
Kava theme has many options to help you make your site stylish and easily recognizable. After installing Kava theme, you can set the identity of the site in the Customizer. Let’s take a look at how it works.
Setting Website’s Identity in Kava
Go to the Appearance > Customize and click the Site Identity button.

Options Available for Customization
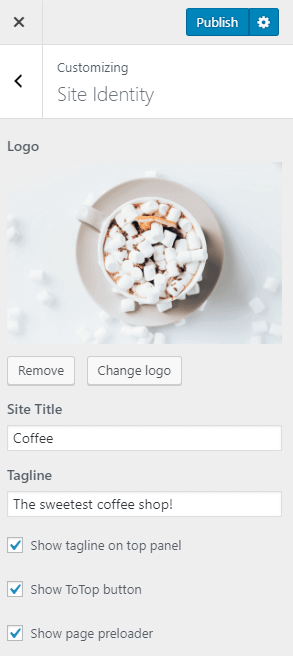
In this section there are 3 options that are available for customization:
- Switch to the Logo section in order to add the specific item that represents the vivid idea of your site. In short words, it is your brand picture that is usually used with the aim of introducing your company or organization. It might look like a symbol, a unique geometrical item, or a slogan. Select a logo for your site to express its major idea.
- Go to the Site Title which expresses the gist of your site. You should give the site an interesting, yet, at the same time, informative and clear title. A smart fitting title can raise your site in the SEO rankings. So, type in the Title of your site.

- Set the Tagline. This is a very important element of your site. It lets you quickly and efficiently sum up what your site is all about. With the help of a tagline, you can express your values. Enter a suitable description of your site.
- Additionally, tick Show tagline on the top panel, if you want to show the Tagline on your site. In this block, you can also choose whether or not you’d be showing ToTop button and Page preloader.
From now on you know everything about how to set the site identity from Customizer.
Was this article helpful?
YesNo