Vertical Mega Menu Overview
Discover some more JetMenu functionalities and learn how to present your website in the most convenient way with Elementor Vertical Menu Widget.
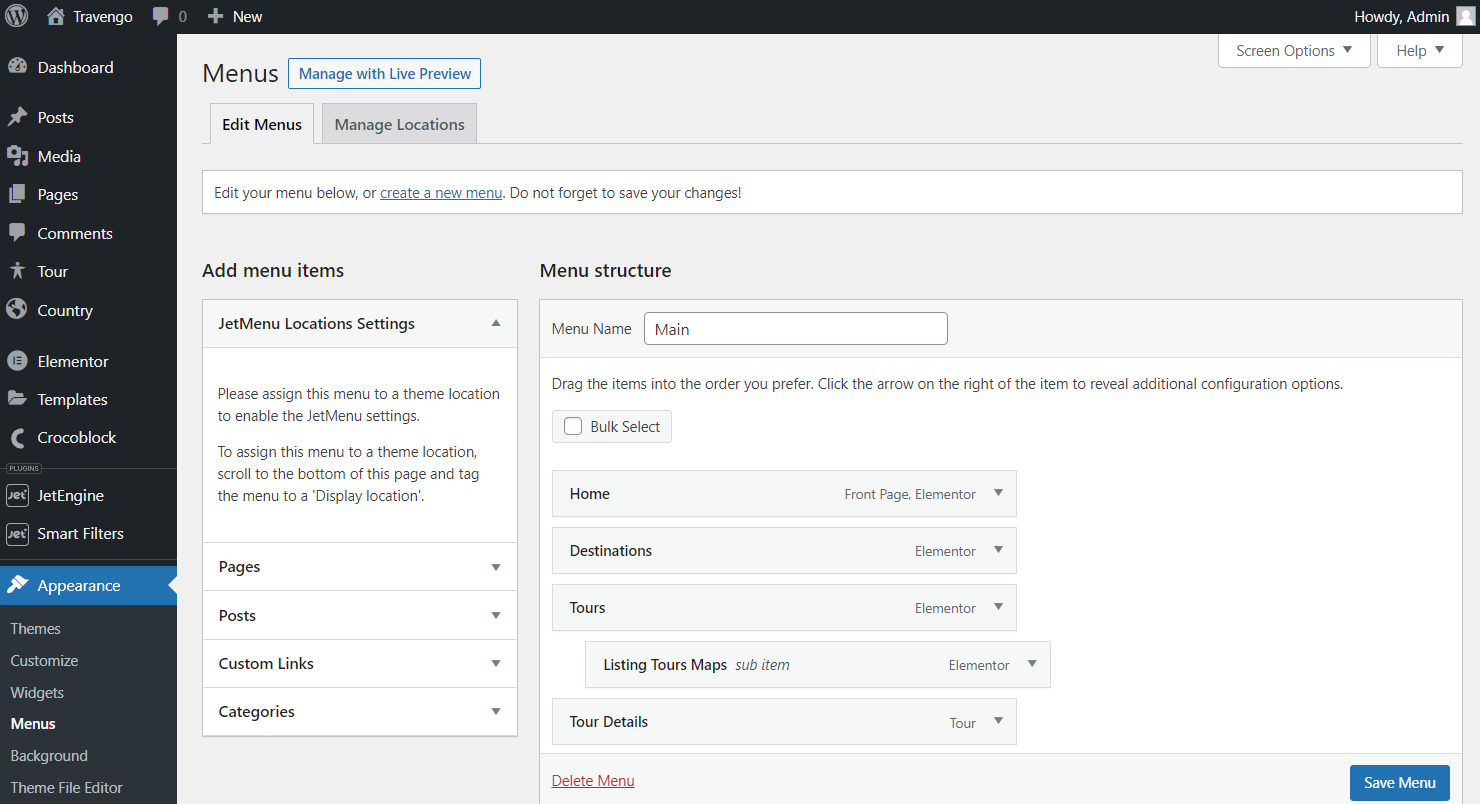
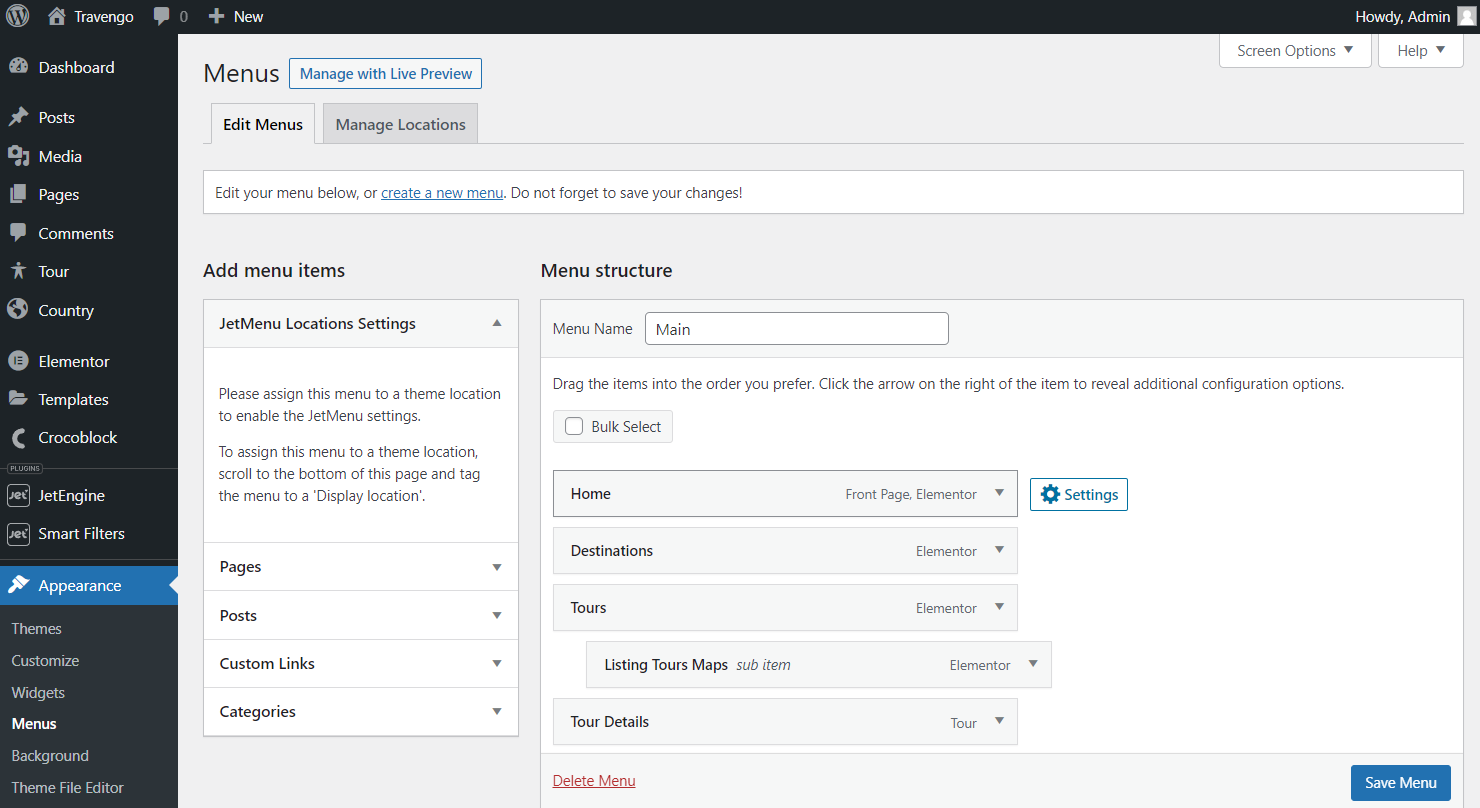
Menu Dashboard Settings

Vertical Mega Menu Widget Content Settings
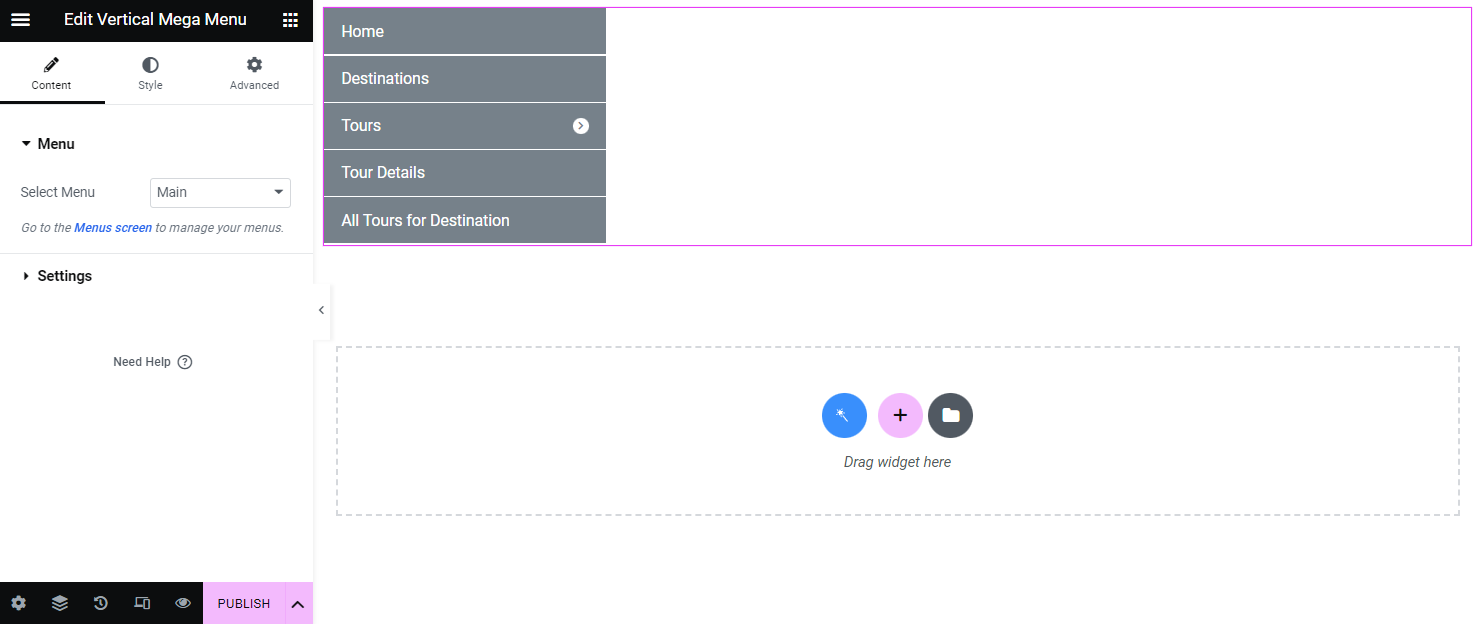
Once the page/template is opened in the Elementor Page Builder, the Vertical Mega Menu widget should be placed on the page.
Here, in the Menu tab of the Content settings, the Select Menu field is presented. The menu created beforehand can be picked in the corresponding drop-down selector.

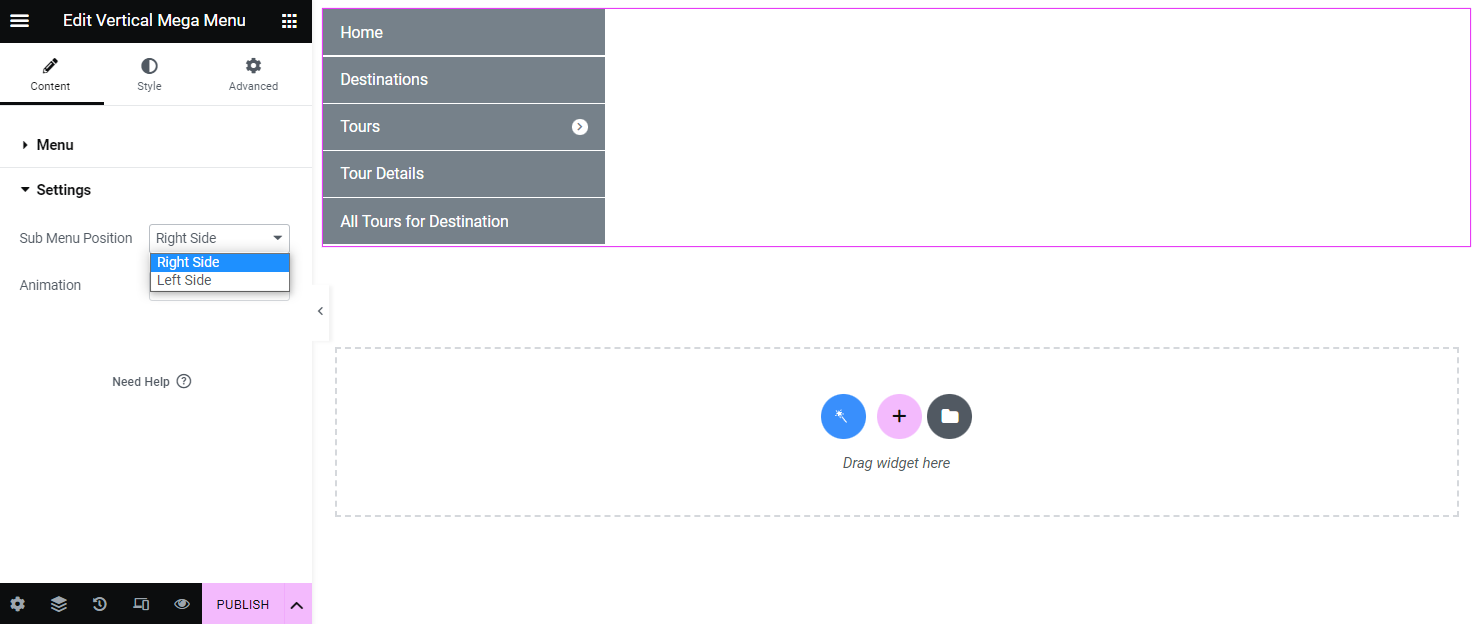
In the following Settings tab, two fields are displayed.
In the Sub Menu Position, there are two options for selection, “Right Side” and “Left Side,” that display sub-menu items on the right side to the main menu or the left one accordingly.

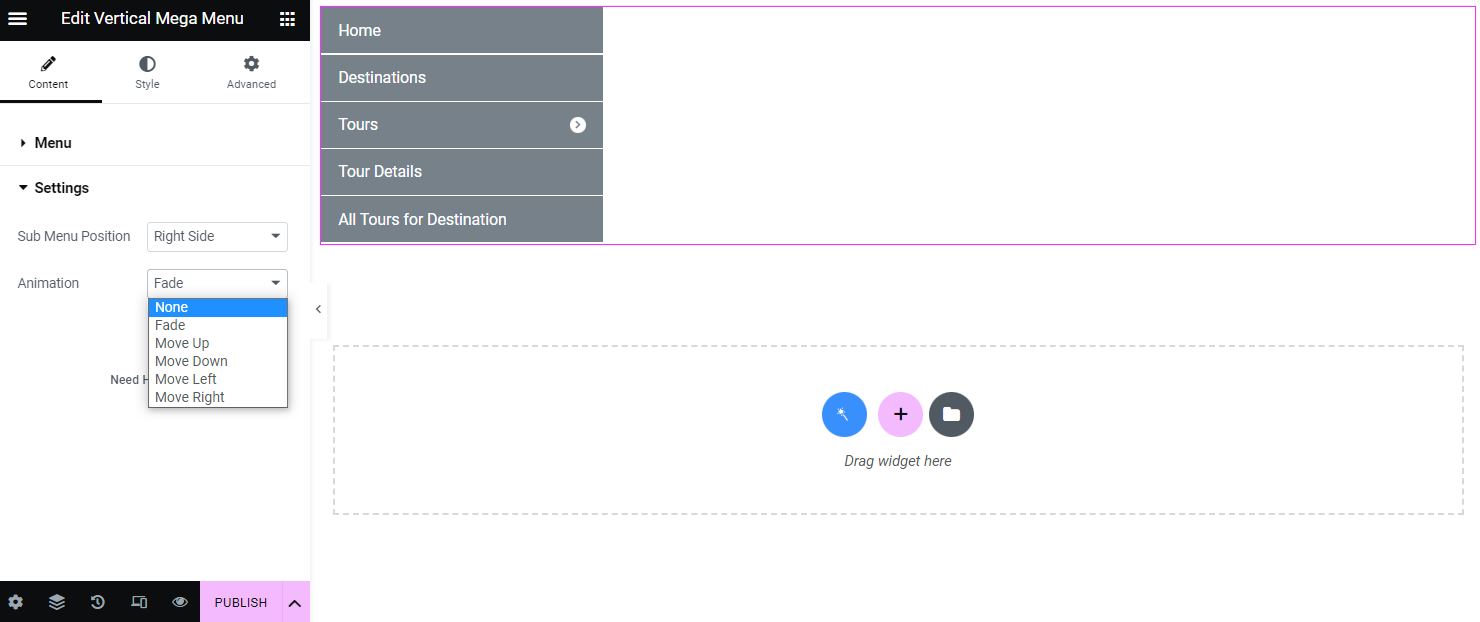
The Animation field is intended to choose the opening animation for the submenu items. There are several options for selection that can be checked while hovering on the menu item that covers the sub-menu. Among the options are: “None,” “Fade,” “Move Up,” “Move Down,” “Move Left,” and “Move Right.”

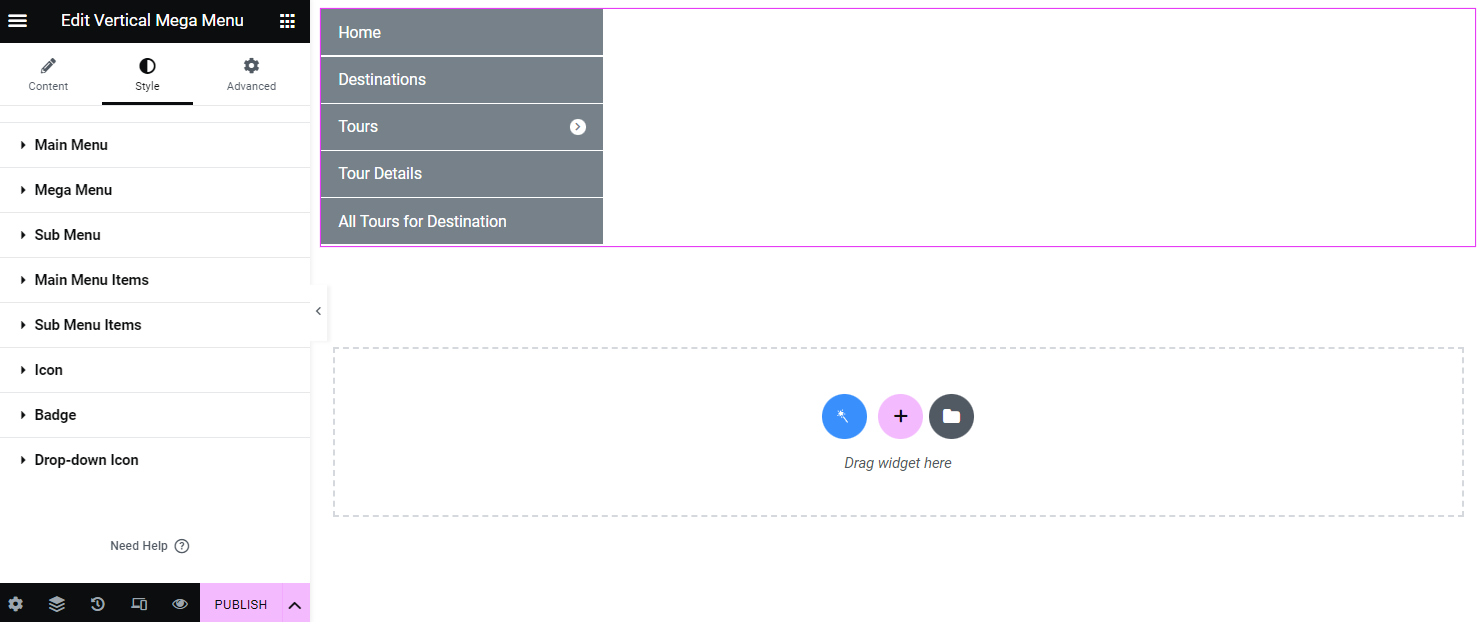
Vertical Mega Menu Widget Style Settings
The following section is the Style settings. Here, the menu can be customized according to style preferences.

The presented sections contain Main Menu, Mega Menu, Sub Menu, Main Menu Items, Sub Menu Items, Icon, Badge, and Drop-down Icon settings for customization of every widget component.

Once the customization is done, the changes can be saved by pushing the “Publish” button.
That’s all about the Vertical Mega Menu widget and its settings available with the JetMenu plugin for your WordPress website.