Text Ticker Widget Overview
This tutorial overviews the Text Ticker widget of the JetBlog plugin displaying posts’ titles as attractive tickers.
The Style settings customize the design options of Container, Widget Title, Current Date, Posts, and Padding Arrows. Mainly these settings include color (custom and standard), border settings (color, borders, radius, shadow, etc.), paddings (responsive setting), typography settings for texts (color, sizes, etc.), and more.

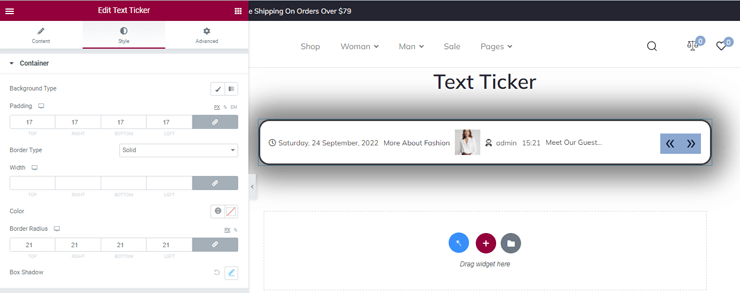
Customizing the Container
The settings to customize the container cover: Background Type, Padding (responsive), Border Type (drop-down menu), Color, Border Radius, and Box Shadow.

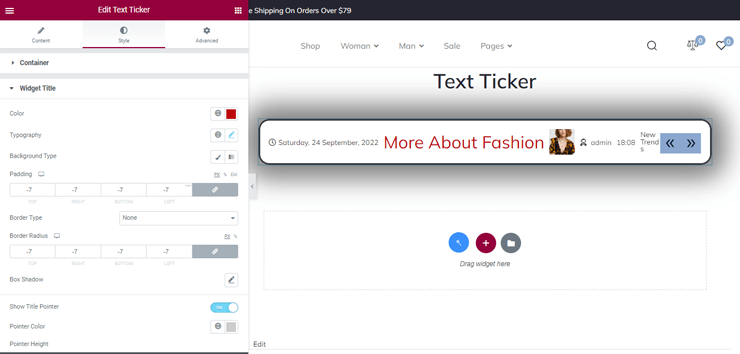
Customizing the Widget’s Title
Unroll this tab to customize the widget’s title and set the Color, Typography, Background Type, Padding, Border Type, Border Radius, Box Shadow, Show Title Pointer (toggle), Pointer Color, Pointer Height, and Pointer Width.

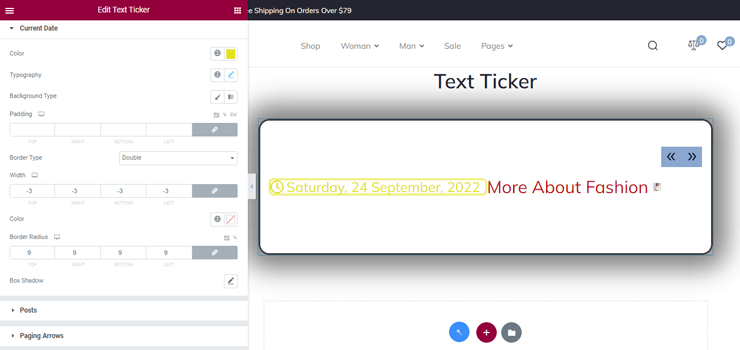
Customizing the Content Date
To customize the Content Date, unroll the tab and set Color, Typography, Background Type, Padding, Border Type, Width, Border Radius, and Box Shadow.

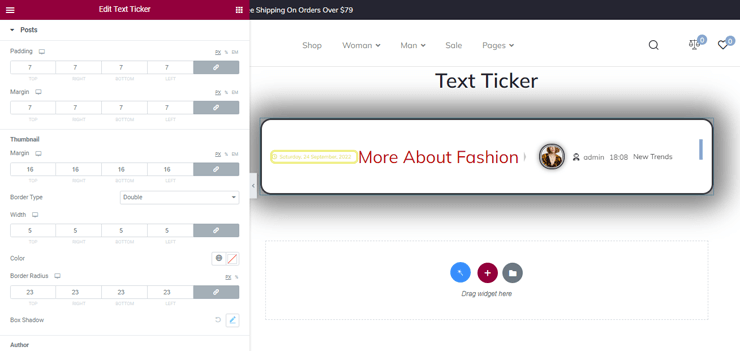
Customizing the Posts

Customizing the Arrows Style
These settings are intended to make the arrows stylish, in particular, to customize the Prev Arrow Position and Next Arrow Positions (Horizontal/Vertical, and Indent refers to the position).
That’s all about the Text Ticker Widget of the JetBlog plugin.