How to Create and Set a Favicon in Customizer (Based on Kava Theme)
Find out what favicon is and for what purposes we use it. Choose the preferable way of creating the favicon and find out how to set it in Customizer.
What’s the Purpose of a Favicon?
The main point for creating and using favicons is improving the usability of the site. If you pay attention to user experience, you will probably care about favicons. There are many advantages to having a favicon: it improves the general presentation of your site, boosts SEO, makes it easy to identify the site among the multiple browser tabs.
Make your site happy in the Internet life – get it a brand new shiny favicon!
How to Create the Favicon for Your Site?
You can choose the most relevant way, best fitting your goals and matching your resources.
- Create a favicon simply by uploading an existing image and converting it to “ico” format with the help of special websites.
- Download an image with an “ico” format from the free icon sites.
- Create a favicon in Photoshop by yourself.
- Hire out a designer.
After preparing your favicon, you are ready to set it just in a few clicks.
How to set the Favicon in Customizer?
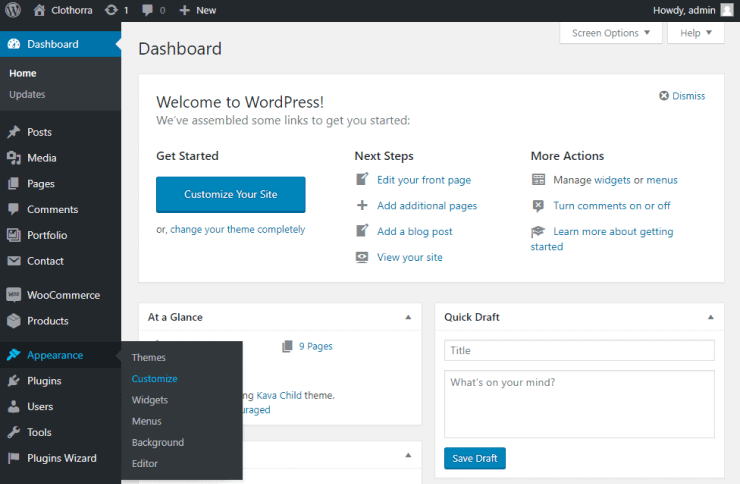
Log in to your website’s WordPress Dashboard. Navigate to the Appearance > Customize block.

Click General Site Settings > Favicon.
Browse the favicon from your hard drive and click Publish.
Well done! Your site’s favicon is set.