Site Logo Widget Overview
Read how to use the Site Logo widget of the JetBlocks plugin to build a logo with a text and image and manage their settings.
The Site Logo widget is a JetBlocks plugin widget for Elementor. This plugin customizes the header and footer and makes them stylish on archive templates and pages/posts.
The widget adds/styles a text (custom and referring to the site) and an image (including retina) as the site logo.
Activation of the Site Logo Widget
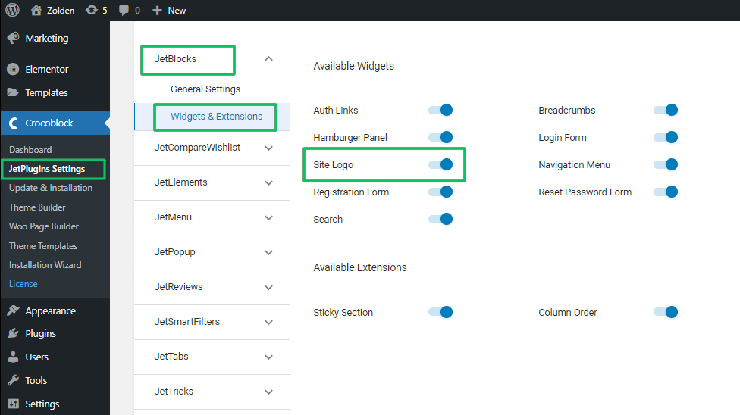
To activate this widget, navigate to Crocoblock > JetBlocks > Widgets & Extensions. Move the Site Logo toggle.

Adding the Site Logo Widget to a Page
Open a page/post or an archive template you want to add to the Site Logo widget in the Elementor page builder. Find this widget and drag-n-drop it to the page.
Settings of the Logo Widget
Content Settings
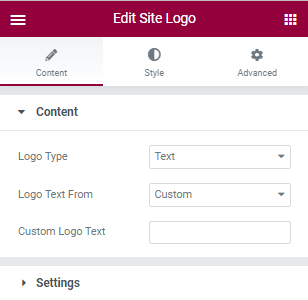
This widget has the following Content Settings:

- Logo Type drop-down menu allows displaying a Text, Image, or Both Text and Image as a site logo. Selecting the Both Text and Image option turns on Logo Image and Retina Image fields, allowing downloading a file or choosing it from the library;
- Logo Text From the drop-down menu allows displaying the Site Name or Custom. If enabled, the Custom option turns on the Custom Text field to type.
Settings
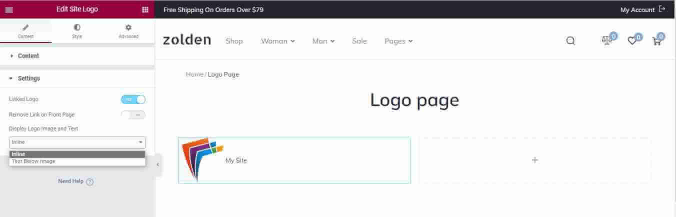
These settings manage the following:
- Linked Logo toggle, if enabled, links the logo to
- Remove Link on Front Page toggle, if enabled, takes off the link on the front page;
- Display Logo Image and Text drop-down menu places the text and image inline or the text below the image.

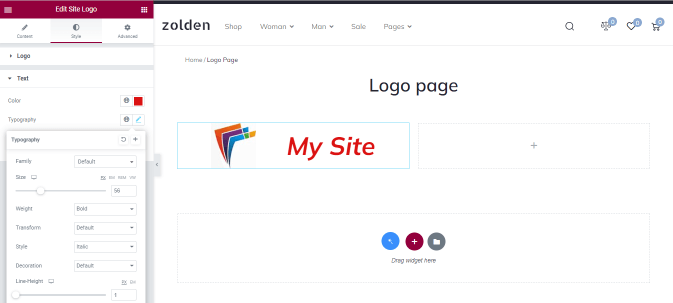
Style Settings
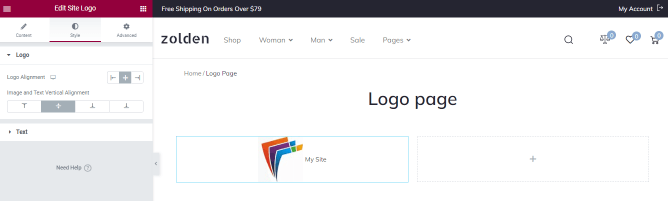
These settings include:
- Logo settings: Logo Alignment buttons (responsive) and Image and Text vertical Alignment buttons for mutual placement of the text and image;

- Text settings: Color, Typography (Font Family, Size, Weight, Transform, Style, Spacing, and more), and Gap.

That’s all about the Site Logo widget of the JetBlocks plugin.