How to Add a Search Widget to the Header
This tutorial explains what steps you have to take in order to add a Seach field to the header template with the help of the JetBlocks plugin.
The Search widget is a control element used in computer programs and on websites. It is used to help the user to search and retrieve information from the database.
This guide will teach you how to add a Search widget using the JetBlocks plugin for Elementor. So let’s walk through this process.
Log in to your WordPress Dashboard.
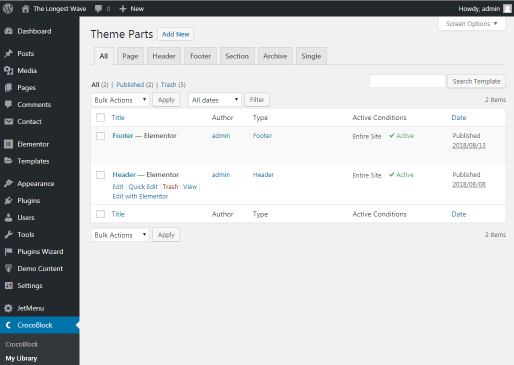
Navigate to the Crocoblock > My Library section, hover over the Header field, and click the Edit with Elementor option to proceed.


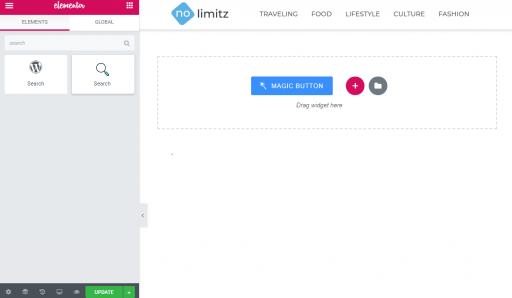
After this, find the Search widget in the widgets panel and drag it to the section, where you want to locate your search form.

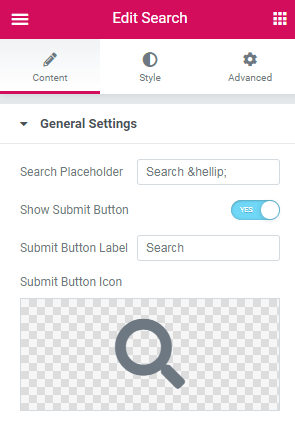
After that, you’ll see the search field in your header template. On the left sidebar, you can change the General Settings of the widget.
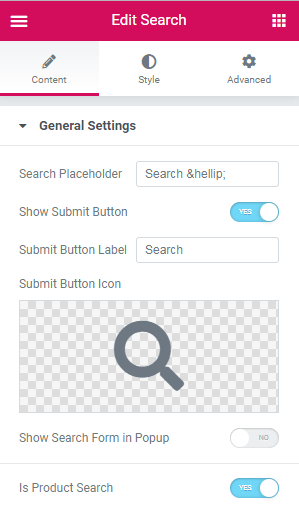
- You can specify the search placeholder, enable showing the “Submit” button and set its label and icon.

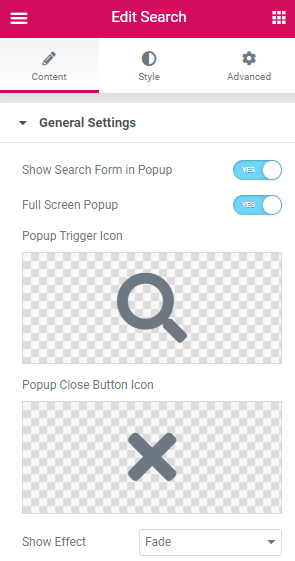
- Moreover, it is possible to show a search bar in the popup form. You need to turn on the Show Search Form in Popup option and select appropriate popup trigger icon and popup Close button icon. Also, you can make the popup fullwidth and choose a certain animation effect for showing the popup.

- Besides, you can set the search by products, just enable the Is Product Search option in the settings, in case you use the Search widget on the Shop page.

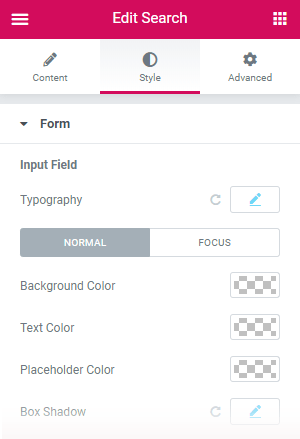
You can also set Style settings of your search field.

Afterward, click the Publish button, and view how your header with search field looks like.
So, these seven easy steps are all you need to do using JetBlocks Search widget. Enjoy the results!
You can display search results in an archive template. Learn more how to do that from this tutorial