How to Create a Reset Password Form
This tutorial will show how to create and style up a WordPress reset password form with the help of the JetBlocks plugin and Elementor page builder.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetBlocks plugin installed and activated
Add a Reset Password Form to the Page
Widget enabling
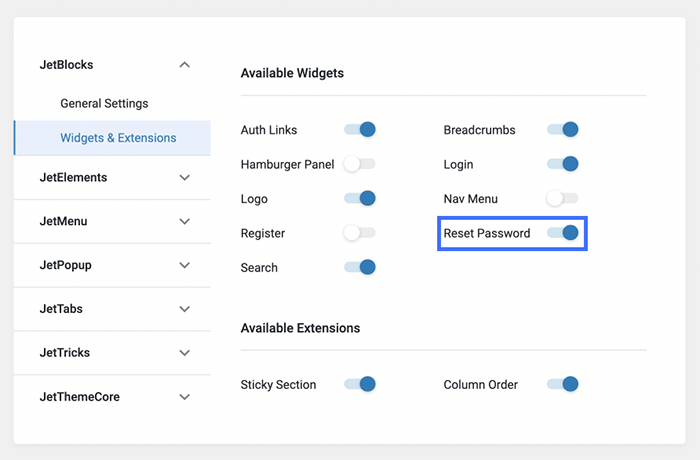
Navigate to the Dashboard > Crocoblock > JetPlugins Settings. Unfold the JetBlocks tab and click on the Widgets & Extensions section.
Make sure that the Reset Password switcher is toggled on.

Adding the widget
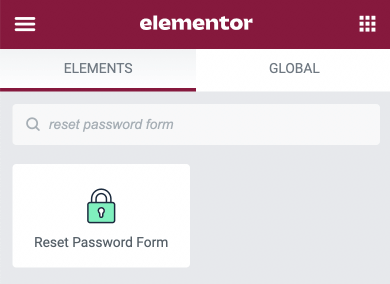
Open the page in the Elementor editor and drag and drop a Reset Password Form widget to a certain section.

Settings of the widget
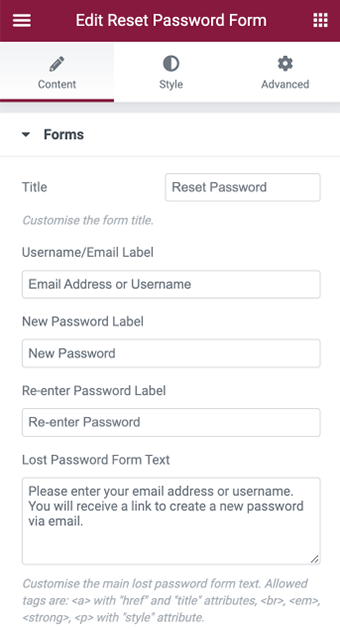
Unfold the Forms section in the Content block and input data to the fields. You may provide a custom text or keep the default one.

Customization of the form
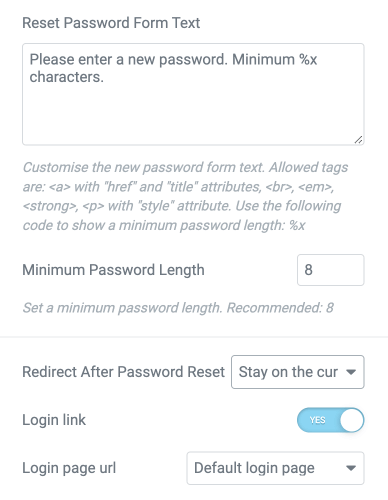
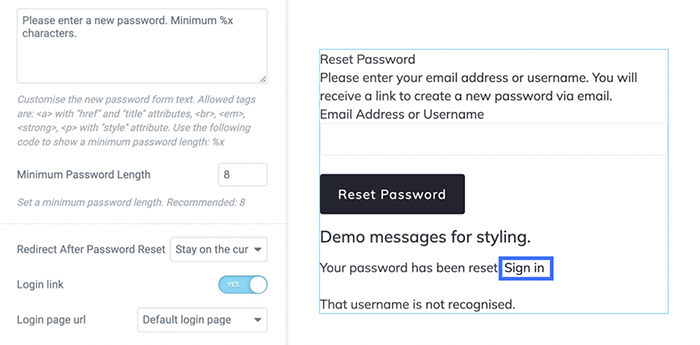
In the Forms section, you will be able to customize the reset password form text and set the minimum password length.

Redirecting the password
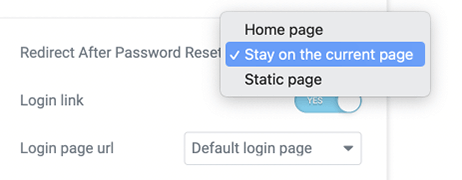
A bit below, you will find a Redirect After Password Reset drop-down list where you can choose the needed action. It is possible to redirect a user to the “Home page,” “Static page,” or “Stay on the current page.”

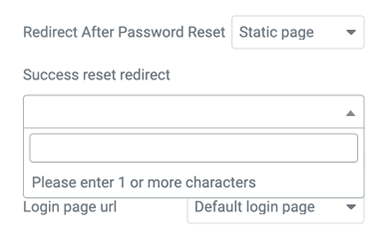
Once the last option is selected, there will be a new field bar where you can enter the name of the needed page.

Adding a login link to your reset password form
Add the login link to your reset password form by enabling the Login link feature. The link will appear after a successful password reset.
The Login page URL field allows selecting a default login page or a static one.

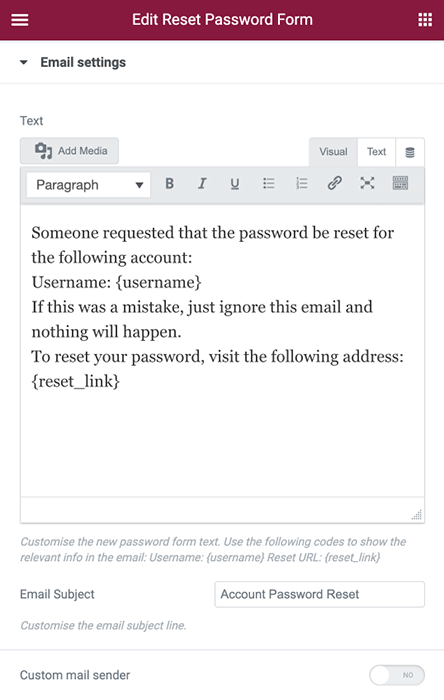
Proceed to the Email settings section in the Content tab.
7 Step —
Type a custom Password Form text or keep the default one. You can use the following codes to show the relevant info in the email: Username: {username}, Reset URL: {reset link}.
Below you will find a field for customizing the email subject.

The email with the reset password link is sent from the default email address. When enabled, the Custom mail sender feature allows you to customize the email address and the sender name.

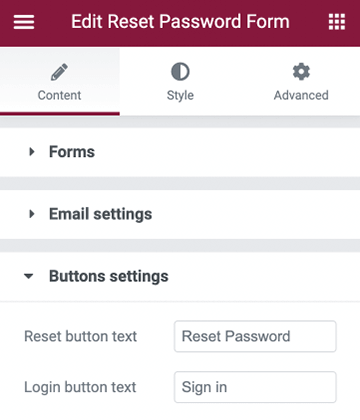
Buttons settings
The last section in the Content block is Buttons settings.
Here you can change the Reset button text and Login button text according to your needs.

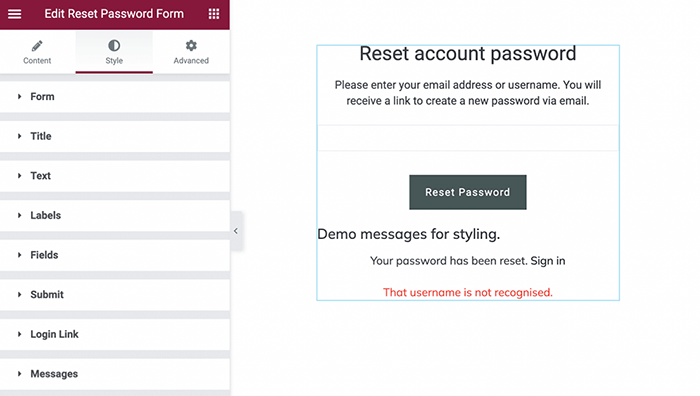
Style a Reset Password Form
Proceed to the Style tab.
Here you will find options for customizing every element of the reset password form.
Demo messages such as “Your password has been reset” or “That username is not recognized” won’t be visible on the front end until certain conditions are met, e.g., reset successfully or username entered incorrectly.

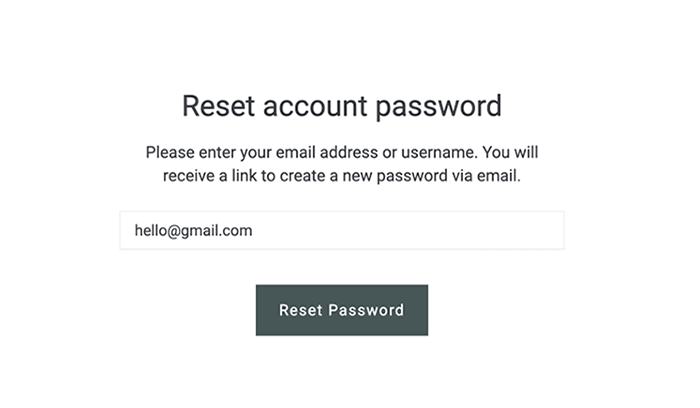
Reset Password on the Front End
Once you have styled the form, publish it and quit the editor. Open the page you added the form to on the front end.
Please remember that it has to be a real email address for the form to work correctly.
When the user enters the email address or username and hits the “Reset Password” button, a link to create a new password will be sent to the provided email.

That is all for the Reset Password Form creation. You now know how to do it with the help of the JetBlocks WordPress plugin.