How to Display Template in the Hamburger Panel Widget
This tutorial is dedicated to displaying any template within a hamburger panel with the JetBlocks plugin for Elementor.
Whether you run a big online store or a small blog, there is no denying that you should have a clear structure of your site. Keeping the structure and providing easy access to any part of the site with one click is a great way to help your visitors.
A hamburger panel is a type of menu that looks pretty familiar for an average user and displays more options available after one clicks it.
From this tutorial we will learn more about a displaying of hamburger panel with the help of comprehensive but at the same time easy to use JetBlocks Hamburger Panel widget.
Creating a Template
Above all, you have to divide your work on the displaying a template into two self-sustained parts.
Let’s begin with creating a necessary template that would appear after clicking the hamburger panel button.
So, go to the WP Dashboard, handle to the Templates option on the left side panel.
Add a new template with the similar button.

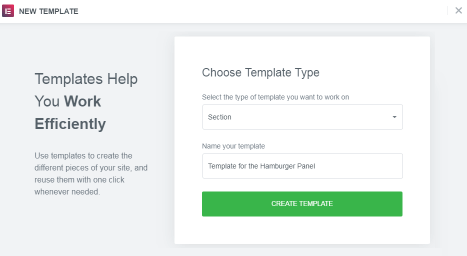
Then you need to select the Section type in the dropdown menu.
After entering the Name of the template, click Create Template button.

You will be redirected to the Elementor editor. Using the needed elements (and surely widgets), create the template that you want to.
When everything is ready, save all the settings and go back to the WordPress Dashboard.
Adding a Hamburger Panel
Now we are going to perform the second part of our work.
Having an already created template makes it so much easier to continue the work and to display the content from this template in the Hamburger Panel.
When you open the WP Dashboard, navigate to Pages option and add a new one.
Give a name to your page and start editing it with the help of Elementor.

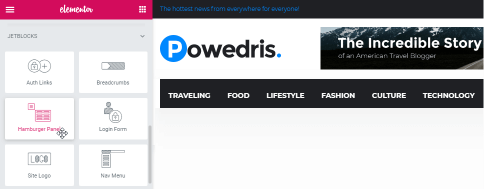
In the following area you need to find the Hamburger Panel widget on the left panel and drop it in your canvas.

Then go to Content tab and choose the Template you want to be shown in the hamburger panel in the following dropdown.
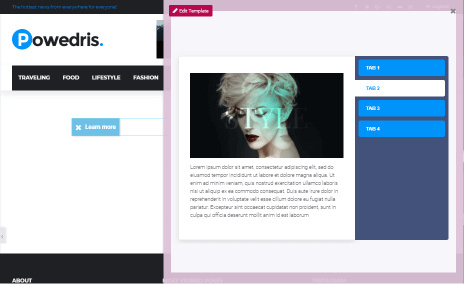
If you perform everything right, your template will appear after clicking the button.

As you can remember, the Style tab will allow you to change the style of the widget.
Now you have managed to display any template you want to.