How to Apply the Navigation Element for Smart Posts List and Posts Tiles Widgets
The tutorial details how to apply the Navigation and Pagination widgets to the JetBlog Smart Posts List and Smart Posts Tiles widgets when placed on Archive templates.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetBlog plugin installed and activated
- JetThemeCore plugin installed and activated with created an Archive page
Navigation and pagination make browsing posts from page to page easily. A navigation element is a tool that divides content into several equal parts, available when one clicks the “Next” or “Previous” buttons. When you’re working on creating an Archive template, you can easily showcase the posts displayed with the Smart Posts List or Smart Posts Tiles widgets from the JetBlog plugin.
With the help of JetThemeCore, you can create an archive template and use JetBlog to enrich it with the latest publications. Then, add the navigation using the Posts Navigation or Posts Pagination widgets.
Creating Archive Pages
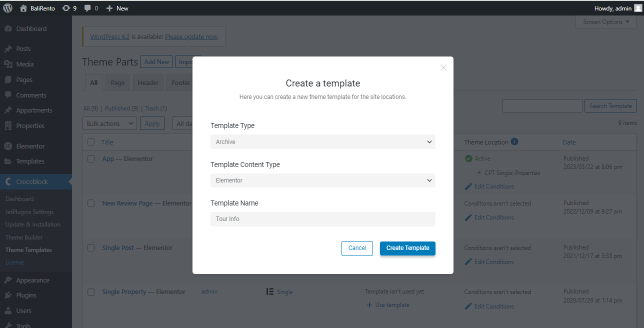
Open the WordPress Dashboard > Crocoblock > Theme Templates folder. Press the “Add New” button to open the customization pop-up.
Select the “Archive” option from the Template Type list, and pick “Elementor” as Template Content Type. Provide a template with the title and click the “Create Template“ button.

The tutorial details How to Create an Archive and a Single Template.
Adding Smart Posts List or Smart Posts Tiles Widgets
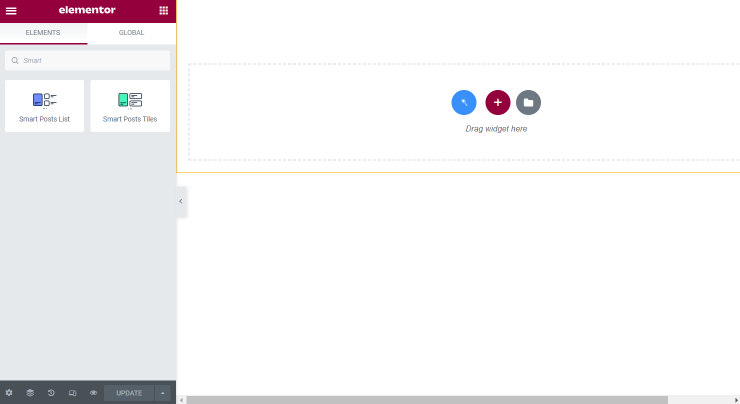
After the Elementor editor opens automatically, find the Smart Posts List (or Smart Posts Tiles) widget, and drop it into a new section.

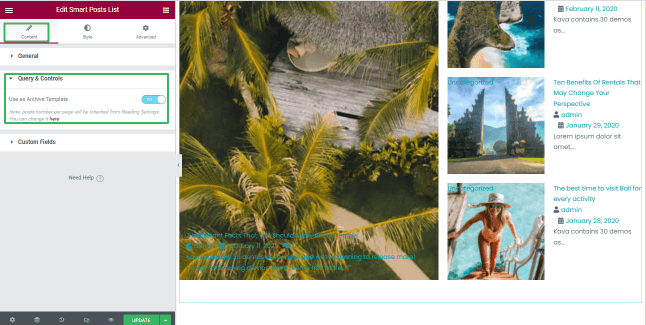
The widget will add the published posts automatically.Move to the Content tab of the widget, open the Query & Controls tab, and enable the Use as Archive Template toggle.

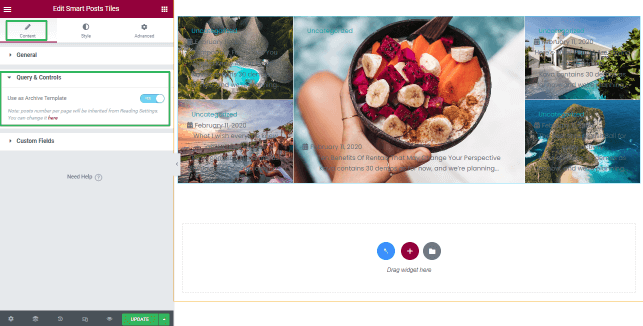
Also, toggle it on when using the Smart Tiles List widget.

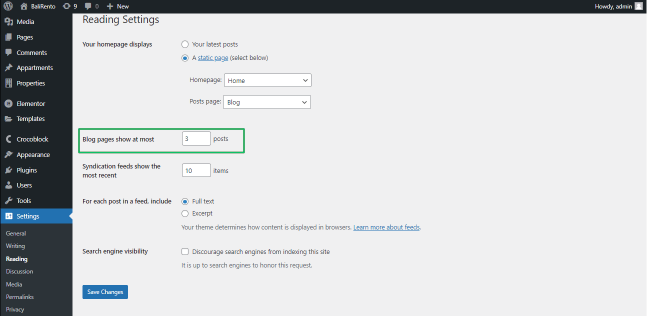
Archive Posts Reading Settings
Navigate to WordPress Dashboard > Settings > Readings > Blog pages show at most to type the number of posts displayed on the archive pages.

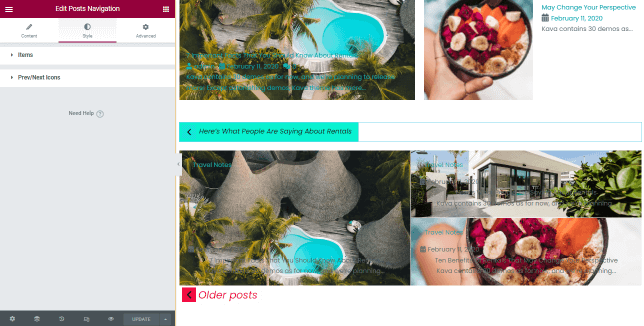
Adding Navigation or Pagination Widgets
You can use either Posts Navigation or Posts Pagination widgets. Drop one of them under the widget and customize the settings:
- Add the previous and next page links — activate the links which lead to previous and following pages;
- The previous page link text — type in a text displayed on the “Previous” button;
- The previous page link icon — select the icon shown on the “Previous” button;
- The next page text — complete a field with a text for the “Next” button;
- The next page link icon — choose the icon on the “Next” button.

The tutorials overview the Posts Navigation Widget and Posts Pagination Widget main settings.
Press the “Publish” button to save changes.
That’s all about adding the navigation elements for Smart Posts List and Smart Posts Tiles Widgets.