How to Create Custom Video List with the Video Playlist Widget
Read how to create a video playlist with JetBlog Video Playlist widget functionality.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetBlog plugin installed and activated.
Go ahead to Elementor Editor and search for the Video Playlist widget. Drag-n-drop it to the free section on the site.
Displaying the Time and Duration of the Videos
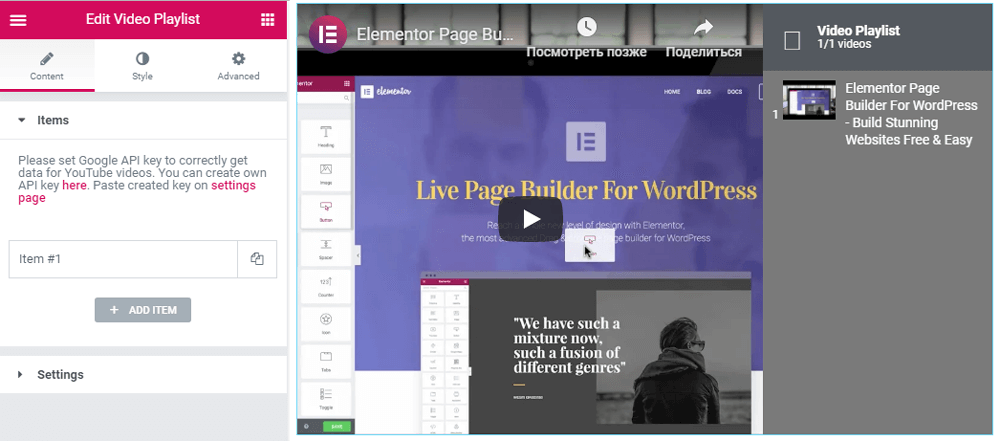
Drive to the Content > Items tab where you will see the text message. Firstly, you need to get Google API.

To perform it click on the pink link here in the tab and it takes you to Google Developers Console.
What you shall do next is described in the following topic.
With the API Key go ahead to the Content > Items tab and add videos to your playlist by inserting the URL address from YouTube.
Playlist Settings
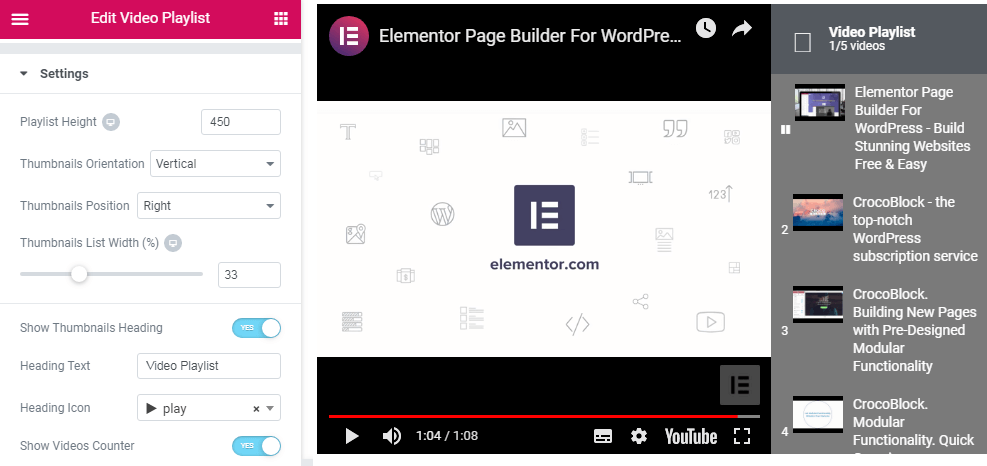
Navigate to the Settings tab where you can adjust the look of your playlist: the height, the orientation, the thumbnail settings, the item numbers. Here you can also hide the Videos Counter, the Item status, the Duration, and the Thumbnail image settings on tablets or mobiles.

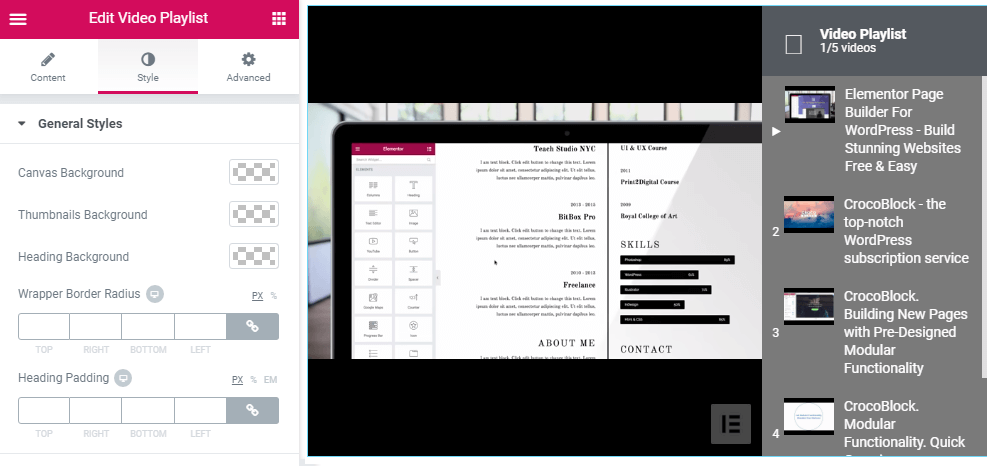
After that, go to the Style > General Styles tab and change the main view of the Video Playlist widget. Here you can set the Background styles, choose the convenient Heading Icon, Title, and Counter settings, such as Color and Typography styles.

Then go to the Style > Thumbnail Styles tab where you can set the general style and pay more attention to the Title and Duration settings.
Next, go to the Style > Thumbnail Numbers and Status Icon tab. Here you can change the look of the numerations of the videos and the status icon.
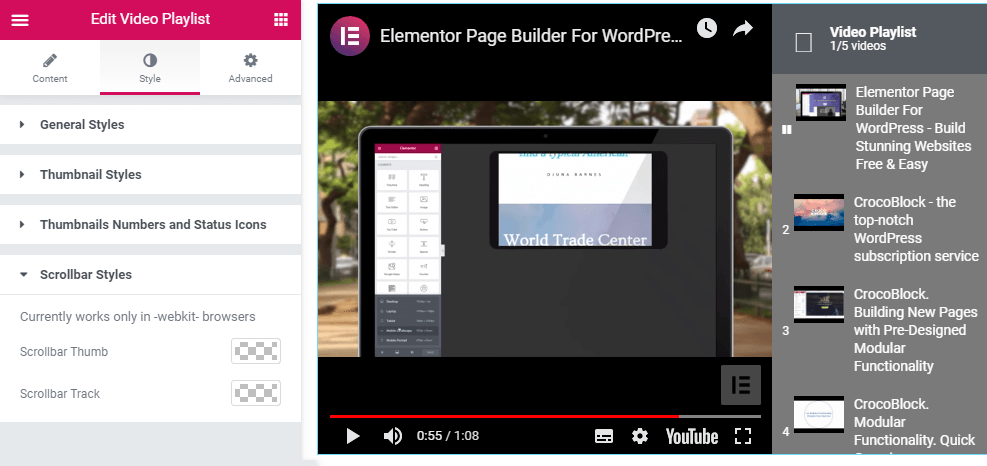
In the Style > Scrollbar Styles tab you can adjust the color of the Scrollbar Thumb and Track.

Pay attention to saving all the changes and next, remember to update the site and have a look at the preview.
Now, you are ready to form a video playlist on your own to make your content more visualized, alive, and more attractive. Good luck!