How to Set Date Picker Configuration for Bookings
This tutorial explains how to set the Date Picker settings of the JetBooking plugin to make the dates selected in JetEngine forms linked with the Booking Availability Calendar widget. The tutorial considers setting configurations for all monotypic CPTs and individual CPT.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetBooking plugin installed and activated
- JetEngine plugin installed and activated
- JetThemeCore plugin installed and activated with an archive template for booking forms created. If you have not done it yet, read the tutorial
Global Settings of the JetBooking plugin
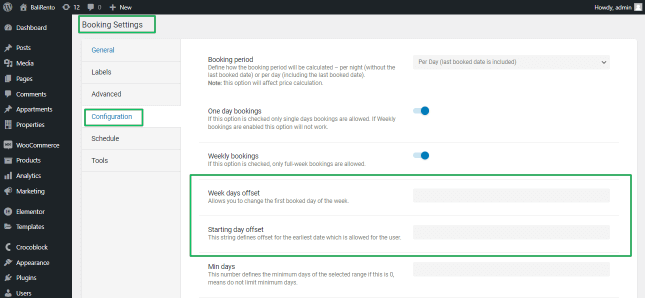
To start the available booking days from the specified day, navigate to Booking > Settings > Configuration and set the following settings:
- Week days offset to change the first booked day of the week;
- Starting day offset to specify the earliest date allowed for the user.

These settings refer to all monotypic CPTs specified in the General Settings of the JetBooking plugin.
The tutorial details the JetBooking dashboard settings.
Settings of an Individual CPT
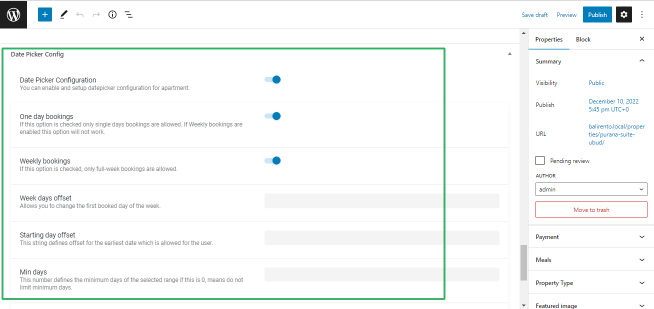
Open the CPT you want to set the Date Picker settings linked with the Calendar widget. Scroll down the CPT and switch the appropriate toggles.

These toggles have the highest priority, more than the global settings and options of the current apartment.
If users enable the Date Picker Configuration toggle only, the standard values from the library for a specific apartment are active. Therefore the General Settings of the JetBooking plugin do not affect this CPT.
If users set the values, the values will become active for the current CPT.
Displaying the Date Picker Settings in Forms and the Calendar widget
Navigate to Crocoblock > Theme Parts. Build a single page based on the CPTs you want to apply a booking form (here, Properties).
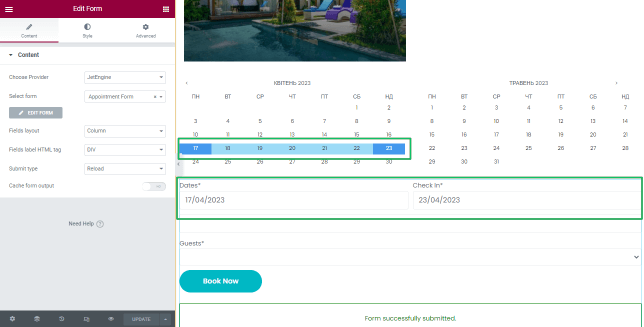
The tutorial explains How to Create a Booking Form. Add the Form widget to the page. Select a form developed by the JetEngine plugin with the necessary settings.
Add the Booking Availability Calendar widget to the page.
Once selected in the Booking Availability Calendar widget, the check-in and check-out dates will automatically be displayed in the form.
The tutorial explains How to Display a Booking Form on a Single Post Page.

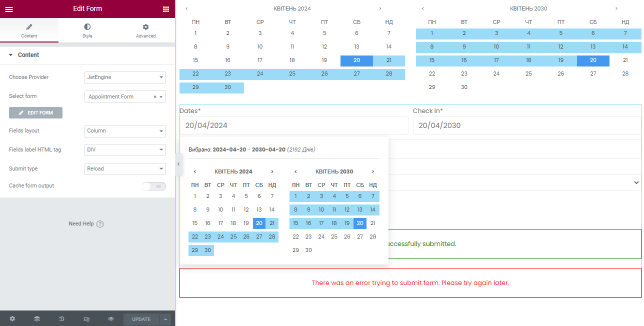
Users can book other dates in the form, which will be displayed by the Booking Availability Calendar widget automatically.

That is about displaying the Date Picker Configuration for Bookings in Forms and the Calendar widget.