How to Use WooCommerce Featured Products Widget
Get to know how to showcase WooCommerce Featured Products using the JetElements plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg), or Bricks
- WooCommerce plugin installed and activated
- JetElements plugin installed and activated
The WooCommerce Featured Products widget is a tool for displaying featured products on your website’s page. You can showcase products in a manageable format and sort them using custom order.
From this tutorial, you will learn how to add a WooCommerce Featured Products widget to your website’s page built with Elementor in a few steps.
Also, you can check how to build a product table with the JetProductTables plugin.
Mark the Featured Products
Add the Widget to the Page
After that, open the needed page and add the WooCommerce Featured Products widget to the desired section.
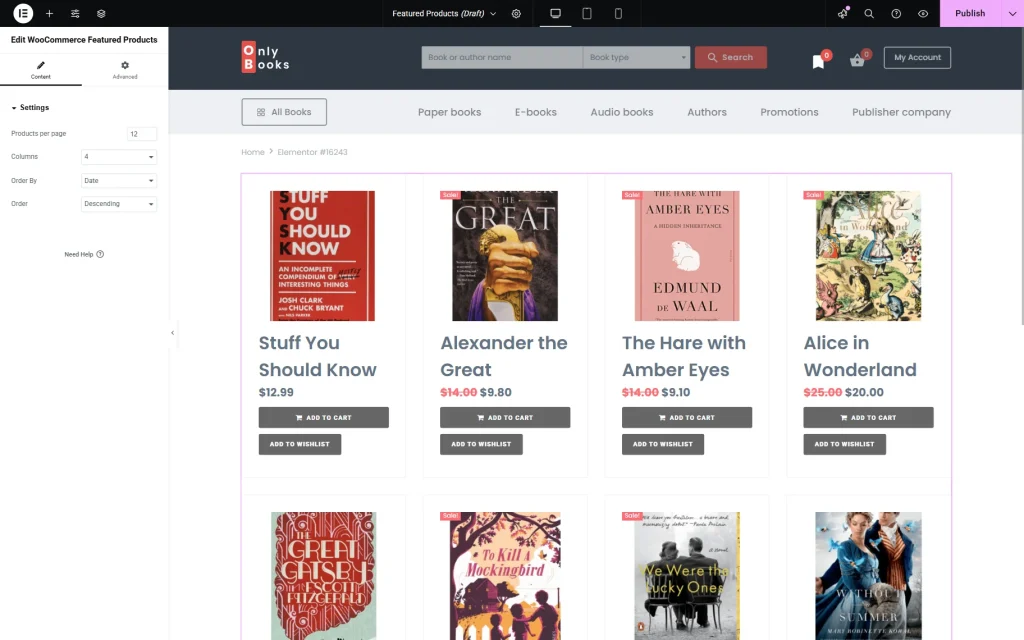
In the Content settings block, you’re able to set the number of Products per page and choose the number of columns. Also, you can set the order of products by different criteria in the Order By field, such as “ID,” “Author,” “Title,” etc.
There’s an option to choose a “Descending” or “Ascending” Order for products.
After the page is adjusted, click on the “Publish” button.
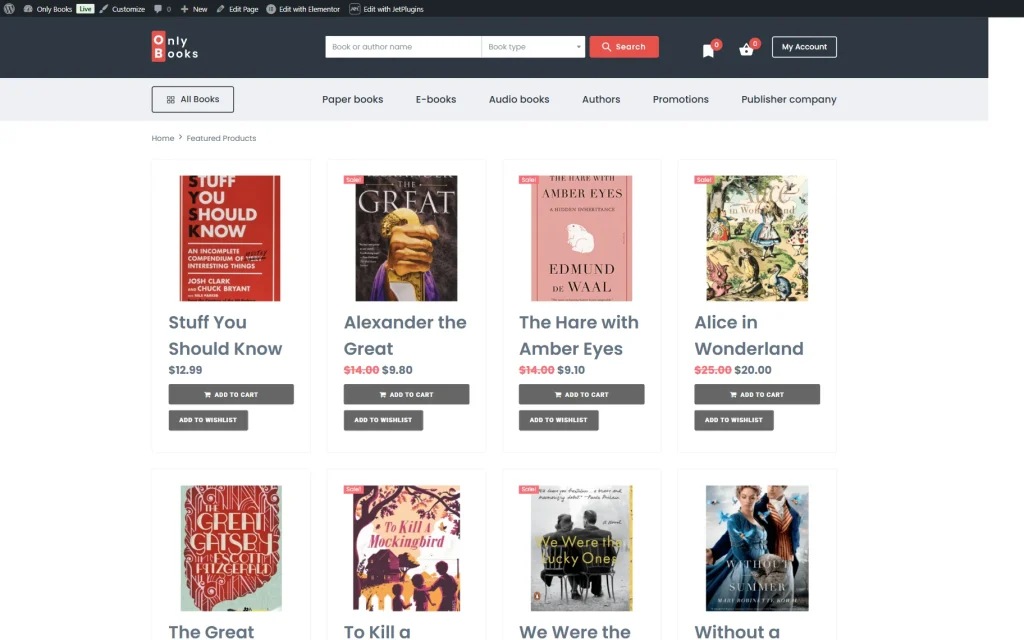
Check the Result
Now you know how to add featured products to your website with the help of the WooCommerce Featured Products widget with JetElements for WordPress.