How to Use WooCommerce Recent Products Widget
This tutorial uncovers the way of displaying WooCommerce Recent Products on your website using the JetElements plugin.
The WooCommerce Recent Products widget allows you to showcase all your recently added products in a good-looking grid. This widget is very useful for your Home Page when you want to draw visitors’ attention to certain products.
Look through this tutorial in order to get to know how to add recent products to your pages built with Elementor using the WooCommerce Recent Products widget of the JetElements plugin.
1 Step — Add the widget to the page
Firstly, open the needed page and drag-n-drop the WooCommerce Recent Products widget to the section where you want to place it.

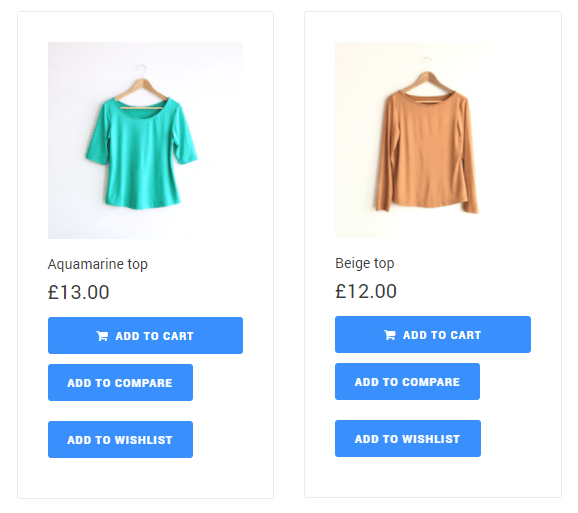
After that, you will see all your recent products gathered into a grid. They are chosen automatically, according to the date of adding them to your website.
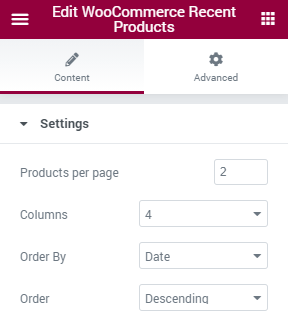
2 Step — Define the settings
In the Content settings tab, you can choose the number of Products per page, set the number of Columns in which the products will be organized, and select Descending or Ascending Order for them. Moreover, you’re able to order products by ID, Name, Date, etc.

After everything is done you can save the changes and click on the “Preview” button to see what your products look like on your website.

Congrats! That’s all you have to do to add recent products to your online store using the WooCommerce Recent Products widget.