Dynamic Image Block Overview
This overview offers you a detailed description of all the Dynamic Image block settings that will help you customize the look of your page according to your taste.
Dynamic Image block allows you to add to the Listing template an image that will change dynamically according to the value of the appropriate meta field. You can assign a different picture to every item of the Post Type and display them with the help of this block afterward.
To add the block, click on the “Add Block” button and find Dynamic Image.

And now, let’s focus on the settings in the right-side column.
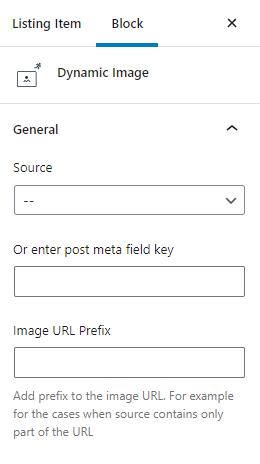
General Settings

- Source. In this drop-down menu, you can choose a specific meta field from where you would like to pull the image.
- Or enter the post meta field key. Instead of choosing the field from the drop-down, you can type in its name to this bar.
- Image URL prefix. If you are trying to pull the image from the field where you can only insert the part of its URL, place the other part to this bar. It will be automatically added to the value of the field.
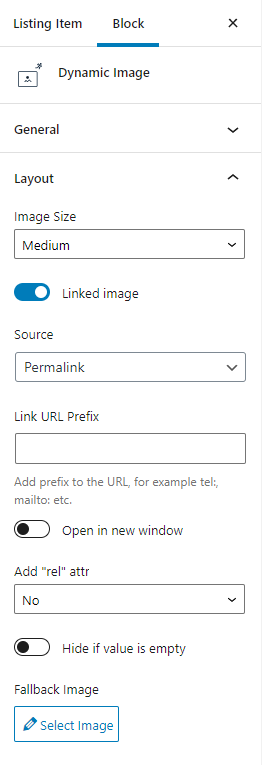
Layout Settings

- Image Size. As it is obvious from the title, here you can choose the size of the image. Keep in mind that you will apply the Listing template to the Listing Grid right after, and the layout will change.
- Linked Image. This toggle makes the image clickable. In the Source bar, you can select the meta field. The value of that field will be attached to the image as an URL. You can also add the Link URL Prefix.
- Open in new window. By turning this toggle on, you make the link attached to the image open in a separate window.
- Add the “rel” attr. In this drop-down menu, you can choose the tag that will be added to the image and define its relationship with the linked page. Read more about the “rel” attribute on this page.
- Hide if value is empty. If you turn this toggle on, the field will hide in case the value of the meta field for this item is empty.
- Fallback Image. Here you can choose the image that will replace the picture added to the field if something goes wrong.
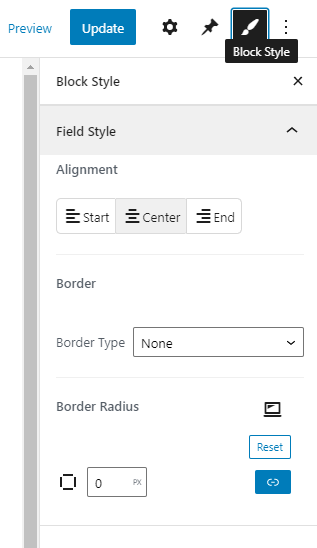
Style Settings
To enter the styling settings of the block, you will need the JetStyleManager plugin. Click on the “Block Style” button and customize the appearance as you wish. If you need an explanation about what the different parts of this menu tab do, read this Block Style settings overview.

Those are all settings of the Dynamic Image block. Now you know how to use its settings to customize the look of the field.