Dynamic Meta Block Overview
This overview describes in detail all the settings of the Dynamic Meta block. From it, you can find out what possibilities this block and the JetEngine plugin offer when it comes to creating a Listing template in Gutenberg Editor.
The Dynamic Meta block displays the metadata of the post, such as the post’s author, publication date, and the number of comments. If you are creating a Listing Template and going to use it for the Listing Grid afterward, the Dynamic Meta block will display the metadata separately for every post.
Add Dynamic Meta Block
The Dynamic Meta block is displayed in the Design section of the blocks menu, so you can add it to any page. However, it will be much more useful in the Listing template and Listing Grid. So, you should open your website’s WP dashboard and go to JetEngine > Listings. Open an already created listing or press the “Add New” button. In the Gutenberg Editor editing window, click on the “Add Block” button and find the Dynamic Meta block.

Click on it to add the block to the page, and let’s take a look at the settings.
Dynamic Meta Block Settings
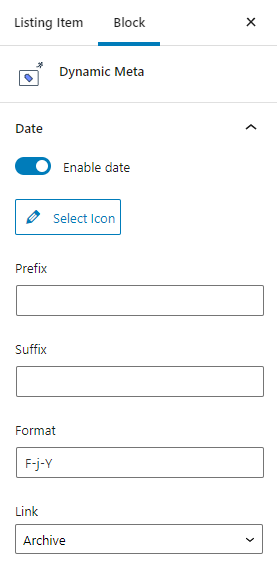
Date

- Enable date. If you don’t want to show the creation date to the users, disable this toggle;
- Select Icon. You can add an SVG image before the date by clicking on this button and uploading the icon from the Media Library;
- Prefix. The text you type into this bar will be shown before the date;
- Suffix. You can type the text here, and it will be shown after the date in the same line;
- Format. By default, the date is shown in “F-j-Y” format, which means “Month-date-Year”. You can change it to any other format that meets your needs;
- Link. When the user clicks on the date, he/she is redirected to the list of posts that were created on the same date. Here you can choose whether it would be the archive page or the list of posts. You can also disable the link here by choosing the “None” option.
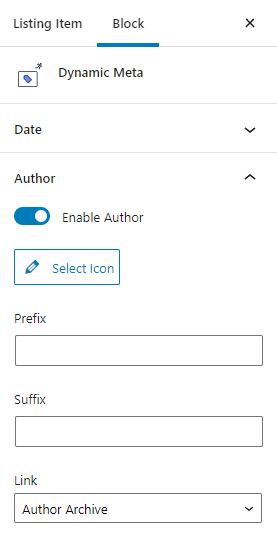
Author

- Enable Author. When you disable this toggle, the author disappears from the post meta;
- Select Icon. By clicking on this button, you open the Media Library and can upload an SVG formal icon to show it before the author in the same line;
- Prefix. The text inserted into this bar will be shown before the author in the same line;
- Suffix. Type the text here, and it will be shown after the author;
- Link. Here you can choose where the link in this post metadata will lead. It can be the author’s archive page or the list of posts written by this author. If you choose the “None” option, there will be no link in this metadata.
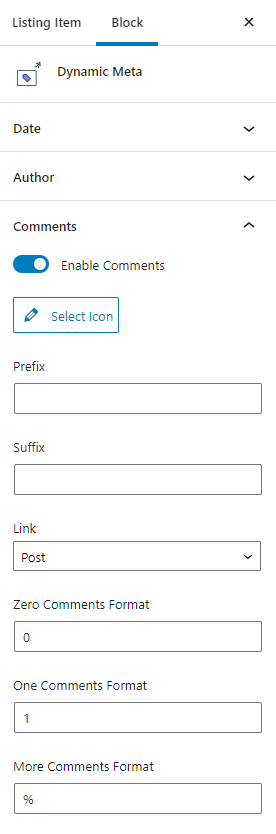
Comments

- Enable Comments. You can disable this toggle, and the number of comments won’t be shown as post meta;
- Select Icon. Click on this button and upload the icon you want to add before the number of comments from the Media Library;
- Prefix. This is the text that will be shown in front of the comments;
- Suffix. The text you will type here will be shown after the comments metadata;
- Link. When the user clicks on the number of comments, he/she will be redirected to the post comments. You can also choose to disable this link by choosing the “None” option;
- Zero Comments Format. Here you can choose what the users will see when there are no comments to the post;
- One Comments Format. If there is only one comment to this post, here you can set how the number will be displayed;
- More Comments Format. If you leave “%” here, the post meta will show the actual number of comments left under the post.
Layout

In this drop-down menu, you can choose the layout of the post meta. Date, Author, and Comments can be placed in one line (Inline) or in a List.
Style Settings
To get access to the styling settings, you have to download and install JetStyleManager free plugin. After that, you will see the “Block Style” button on the top toolbar. More about all styling features you can read in our Block Style section overview.

That’s all about the Dynamic Meta block settings. You now know how to customize it according to your needs.