How to Build Listing for WooCommerce Product Review
This tutorial reveals all information you need to know to create a Listing template for showcasing the Woocoommerce Product Reviews.
Before you start, check the tutorial requirements:
- Woocommerce plugin installed and activated
- JetEngine plugin installed and activated
- JetWooBuilder plugin installed and activated
Build a Custom SQL Query for Pulling Product Reviews
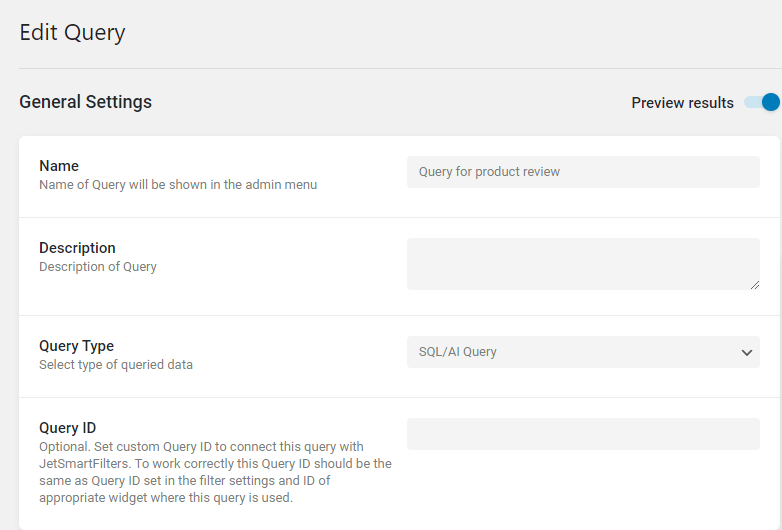
Go to WordPress Dashboard > JetEngine > Query Builder and click the “Add New” button.
Switch Query Type to the “SQL/AI Query” option.

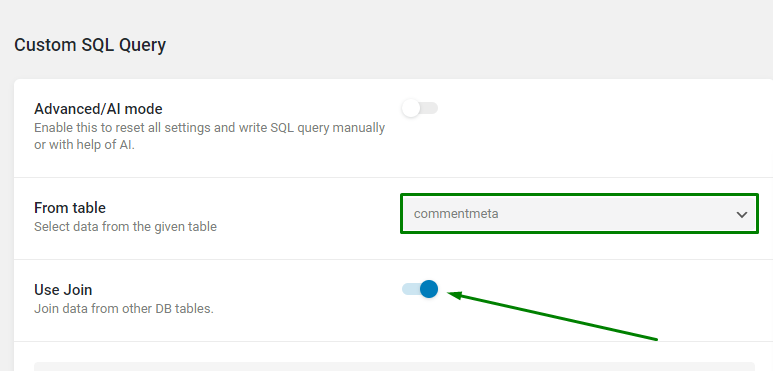
In the From table field of the Custom SQL Query section, select the “commentmeta” table. Then enable the Use Join toggle.

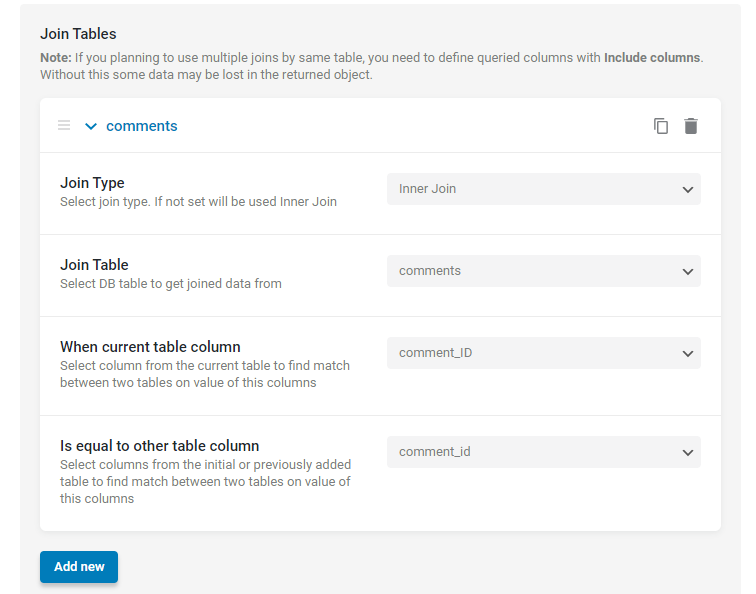
Next, use the “Inner Join” Join Type and add the “comments” option as Join Table. Also, set a “comment_ID” value to the When current table column field and “column_id” in the Is equal to other table column field.

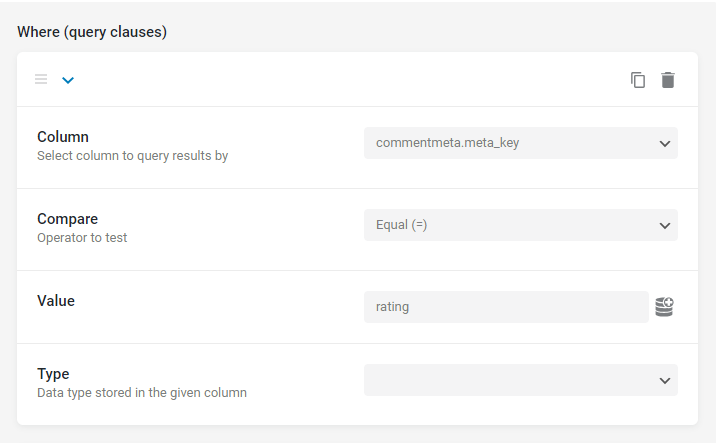
After it, add Where (query clauses.)
In the first clause, we need to set the “commentmeta.meta_key” Column to be “Equal” (Compare operator) to the “rating” Value. This way, we can pull the rating value in the Listing template.

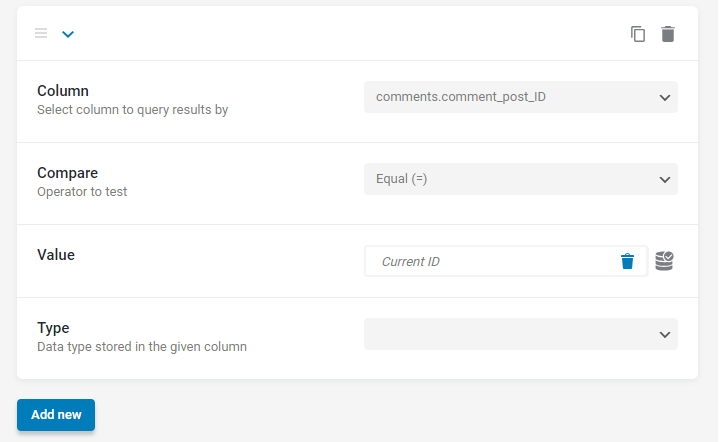
The following query clause should include “comments.comment_post_ID” Column that is “Equal” (Compare field) to the “Current ID” Value. This clause allows pulling the reviews left for the current product only.

The custom Query is completed; save the query now.
Create a Listing Template for Custom Query
Proceed with creating a Listing template for the custom query.
Go to WordPress Dashboard > JetEngine > Listings. To create a new item, click the “Add New” button.
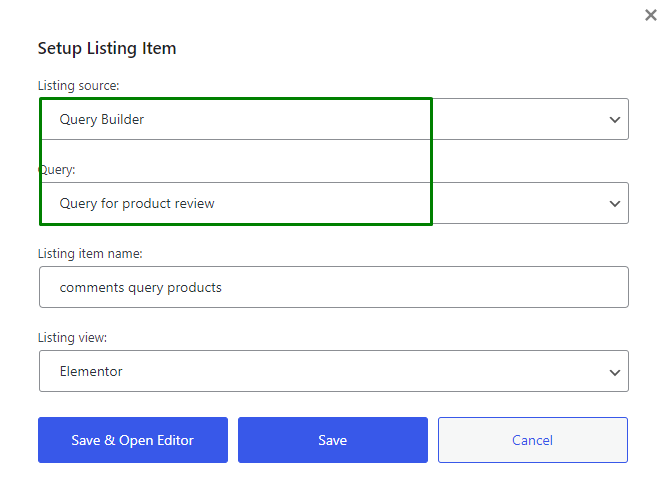
Choose “Query Builder” as a Listing source, and pick the SQL query created in the previous step in the Query field. Then click on the “Create Listing Item” button.

In the Elementor editor, you can use the Dynamic Field widget to output the data from the custom Query.
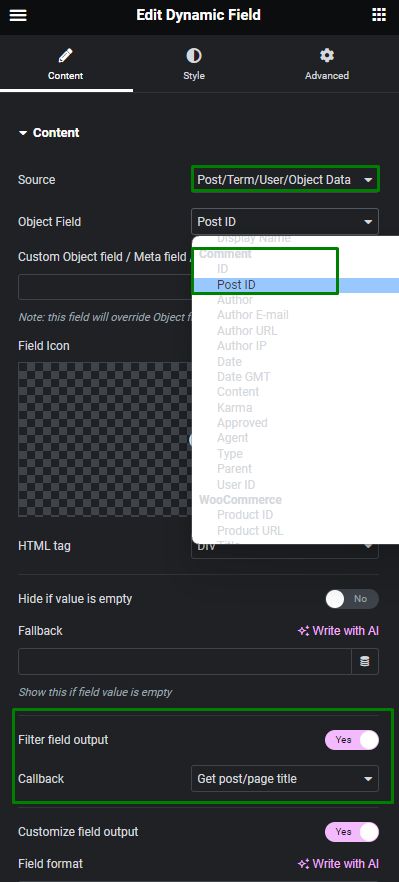
Set “Post/Term/User/Object Data” as the Source. In the Object Field, we can select fields under the Comment section since the custom Query is built for “comments” and “commentmeta” tables.
For example, we can use the “Post ID” option field with the “Get post/page title” Callback to show the product title for which the review is written.

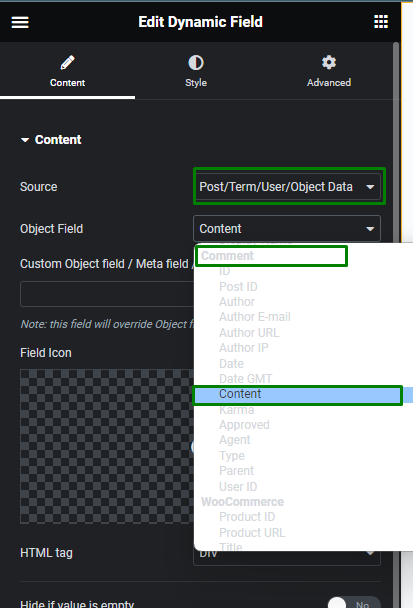
We can also show the content review using the “Content” option as the Object Field.

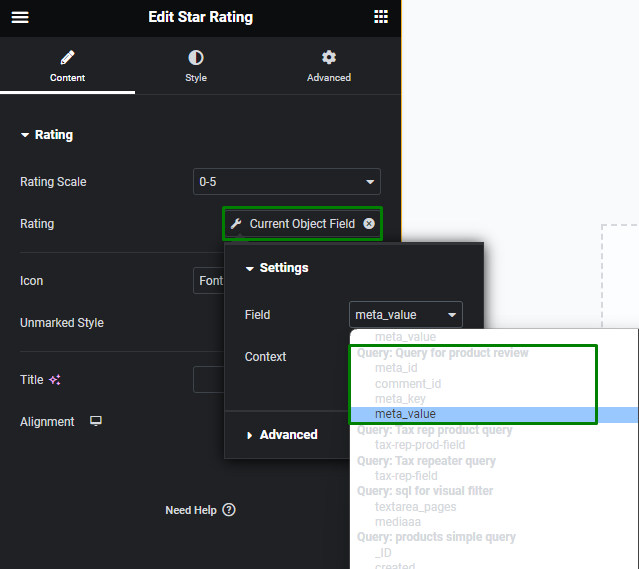
And the star rating can be displayed using Elementor’s Star Rating widget. In the Rating field, press the “Dynamic Tags” button and pick the “Current Object Field” option, in which the “meta_value” field under the section with the Query for the product review should be selected.

Now you can add all other fields to the Listing template if needed and save it.
Add a Listing Grid to a Single Product Page
Once the Listing item is saved, we can go to the Single Product Template to add the Listing Grid widget. In the described case, we use a Single Product Template by the JetWooBuilder plugin.
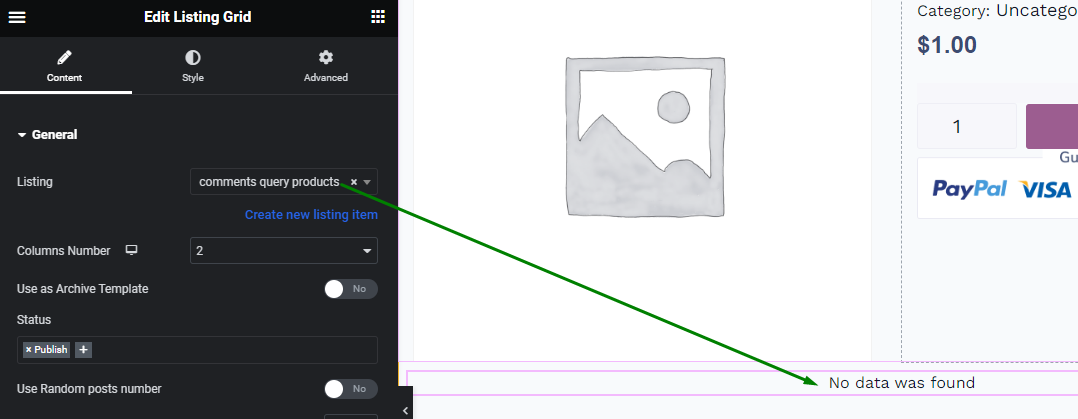
In the template, we add a Listing Grid widget and select the Listing template for Product Reviews.

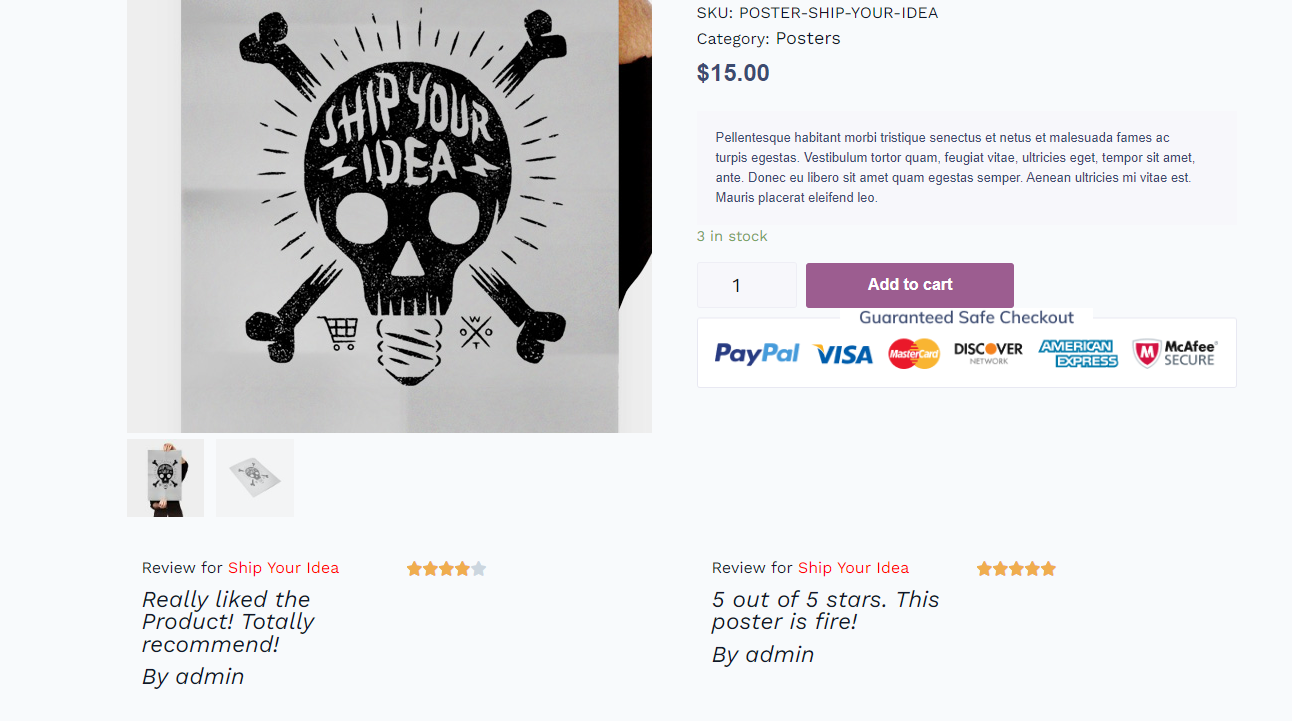
Check the result on the front end. The Listing Grid now shows the reviews of the current product.

That is it; now you know how to create an SQL query for showing the product reviews and display them on the Single Product Page of your WordPress website.