How to Display ССТ items in the Search Results Area
From this tutorial, you will find out how to display JetEngine’s Custom Content Type items in the search results area of Ajax Search, which is available with JetSearch.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg), or Bricks
- JetEngine plugin installed and activated with Custom Content Type built and items added to it
- JetSearch plugin installed and activated
In this guide, we will show how to display the CCT items in the search results area of the Ajax Search widget/block/element.
Edit the Ajax Search
Proceed to the page where the Ajax Search is located. It can be a page/template built with Elementor, Block Editor (Gutenberg), or Bricks. For instance, we will work with the header template in Elementor.
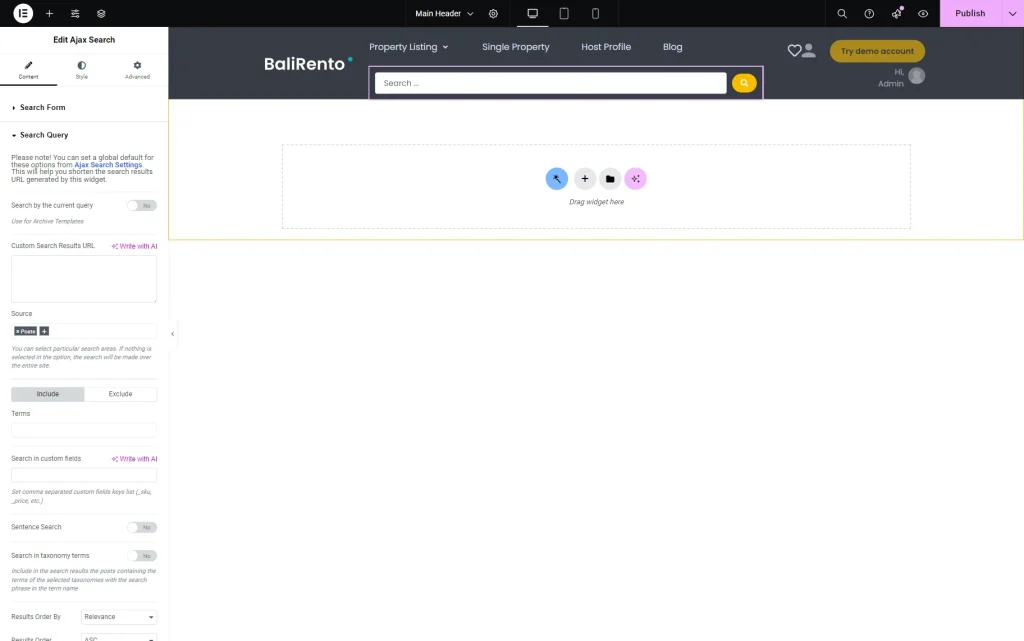
First, proceed to the Seach Query tab and pick the Source that will be used for searching. For example, we select the “Posts” Source.
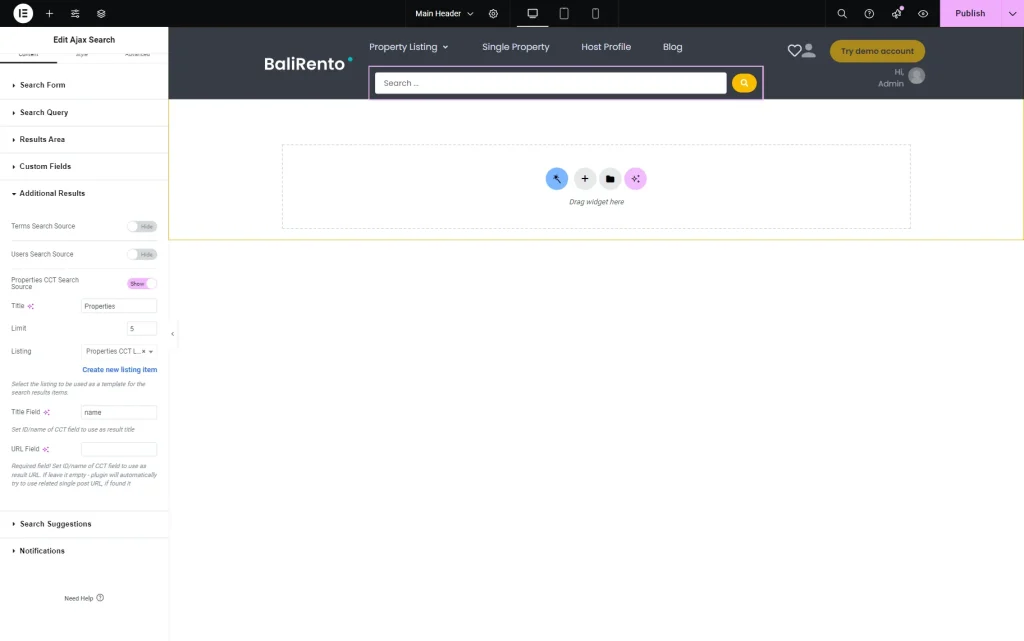
Open the Additional Results tab.
Here, if you have already created a CCT, the corresponding toggle will be presented. It contains the name of your CCT. For example, in our case, it’s Properties CCT Search Source. Activate it to have access to further settings.
When the toggle is activated, you will see the settings.
Here, complete the Title that will be displayed above the searched items. Then, select the Listing attached to the CCT you work with so it will be used in the search results area. If not selected, only the picked Title Field will be displayed.
Additionally, you can complete the URL Field. These two fields (Title Field and URL Field) should be completed with the Names/IDs of the CCT fields.
Once you have made the desired changes to Ajax Search and the page/template itself, save the changes.
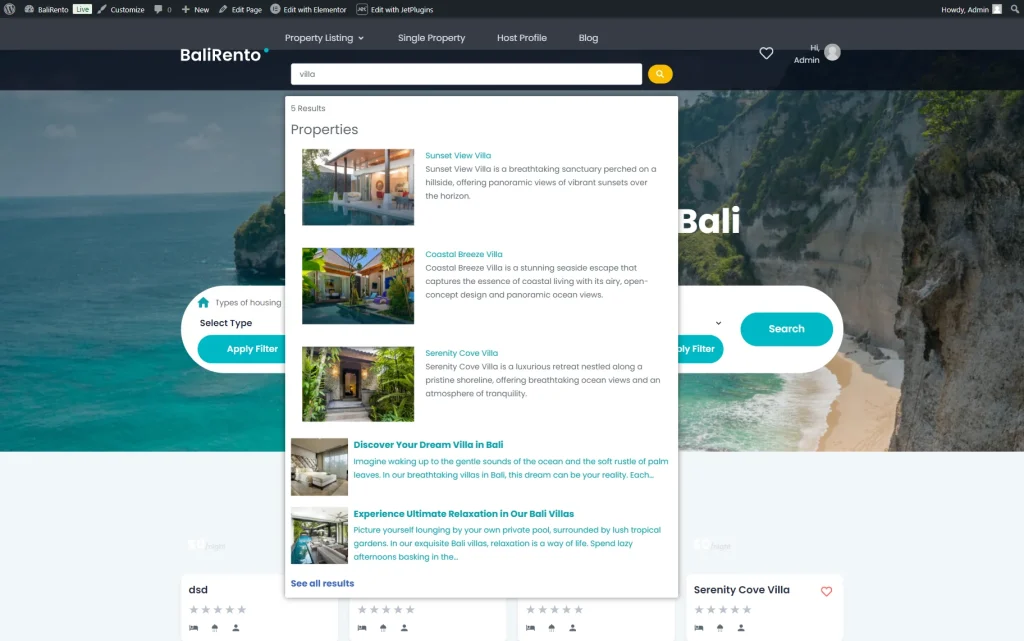
Check the Result
That’s all; now you know how to showcase JetEngine’s CCT items in the search results area of the Ajax Search widget/block/element of the JetSearch plugin for WordPress.