How to Showcase CCT Meta Fields Using Dynamic Tag in Bricks
From this tutorial, you will learn how to display the CCT meta fields using dynamic tags in Bricks.
Before you start, check the tutorial requirements:
- Bricks Builder
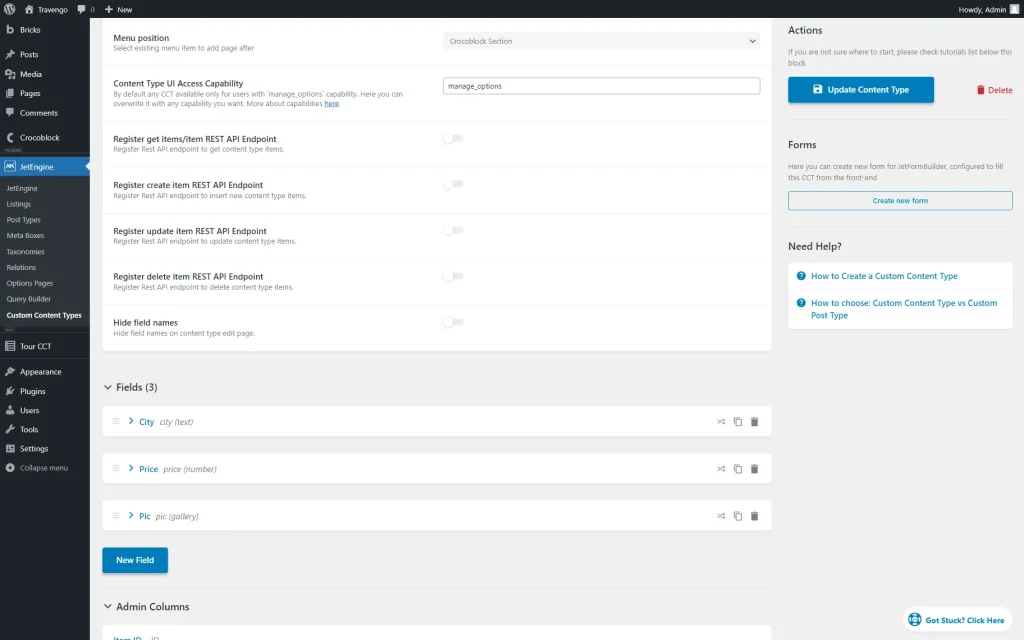
- JetEngine plugin installed and activated with Custom Content Type created and meta fields attached to it and completed for CCT items
Preparations
Adjust Content in Bricks
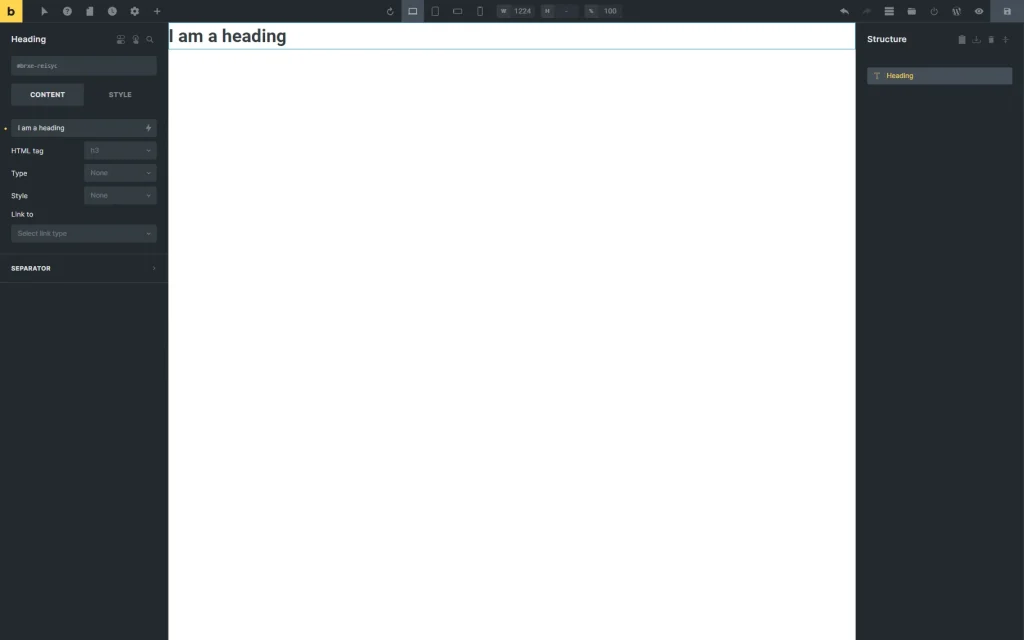
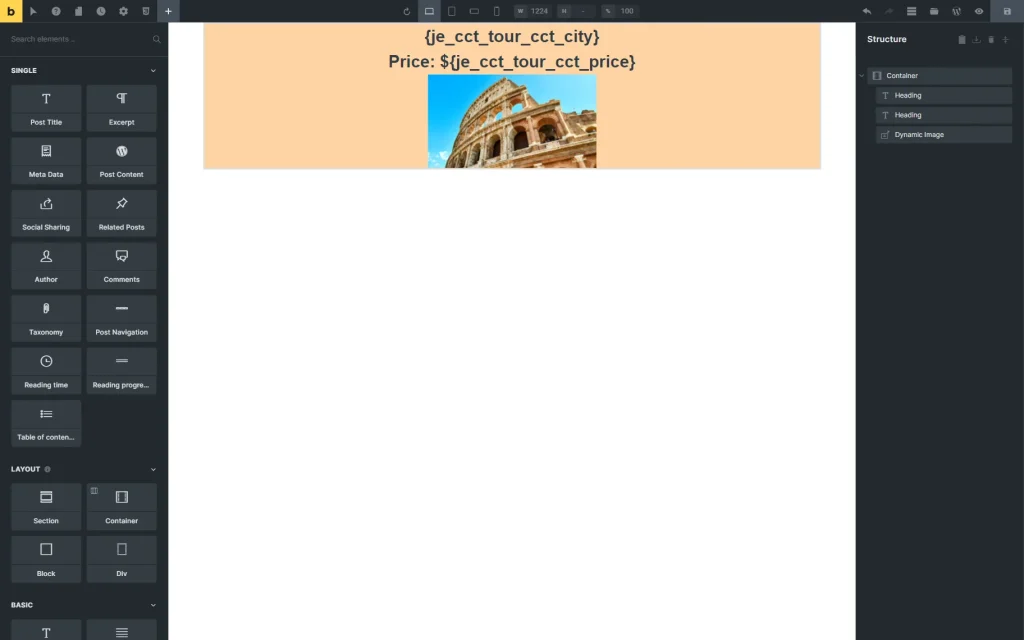
Open the needed template in the Bricks builder. In our case, we will place content in the Listing template so it can later be displayed in the Listing Grid element.
Add an element that contains the Dynamic Tags settings. For instance, we put the Heading on the page.
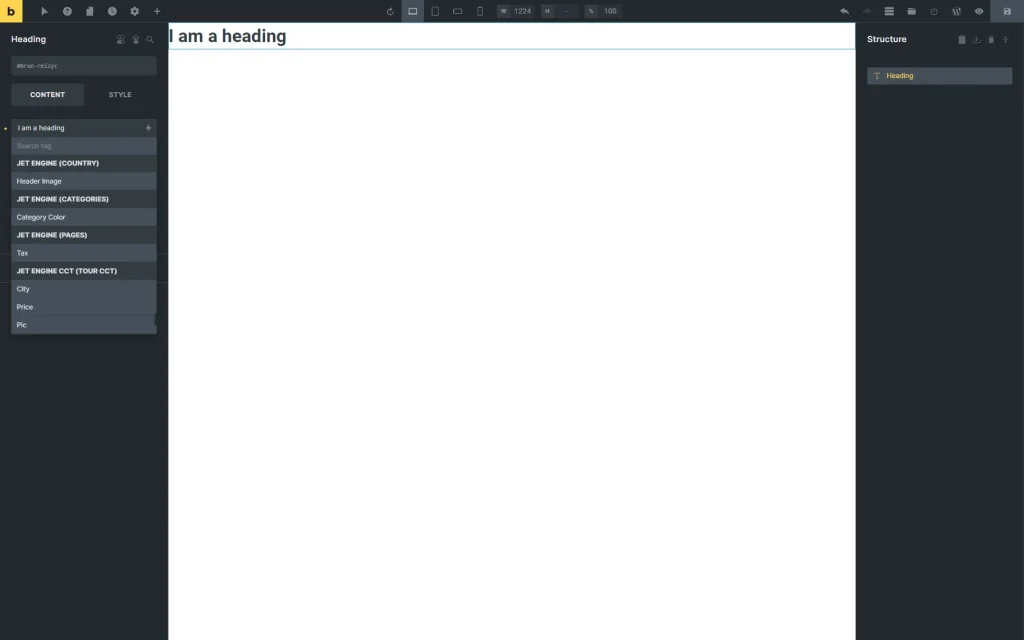
Now, press the “lightning” button to open the Dynamic Tags options.
Each CCT has its own section in the list. So, if you have several CCTs and meta fields attached to them, the list will include all of them under a separate section.
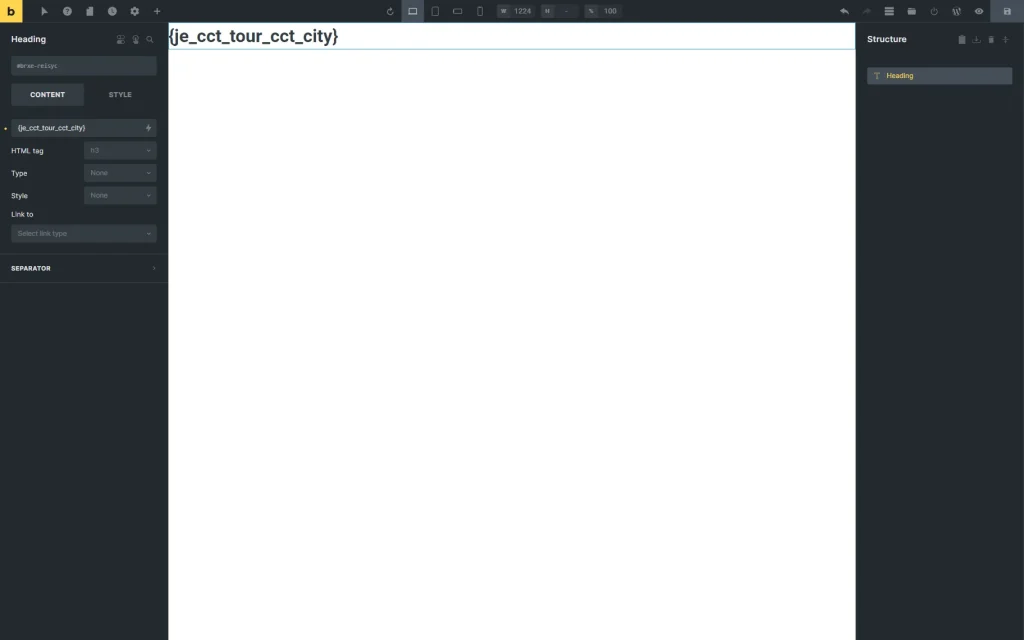
Once selected, the tag will be displayed as the {je_cct_article_cct_title} value. Here, “article” is the name of the CCT, and “title” is the title of its field.
However, the value itself will be shown on the front end.
Place the additional content to the editor if needed. When you finish, hit the “Save” button in the upper right corner.
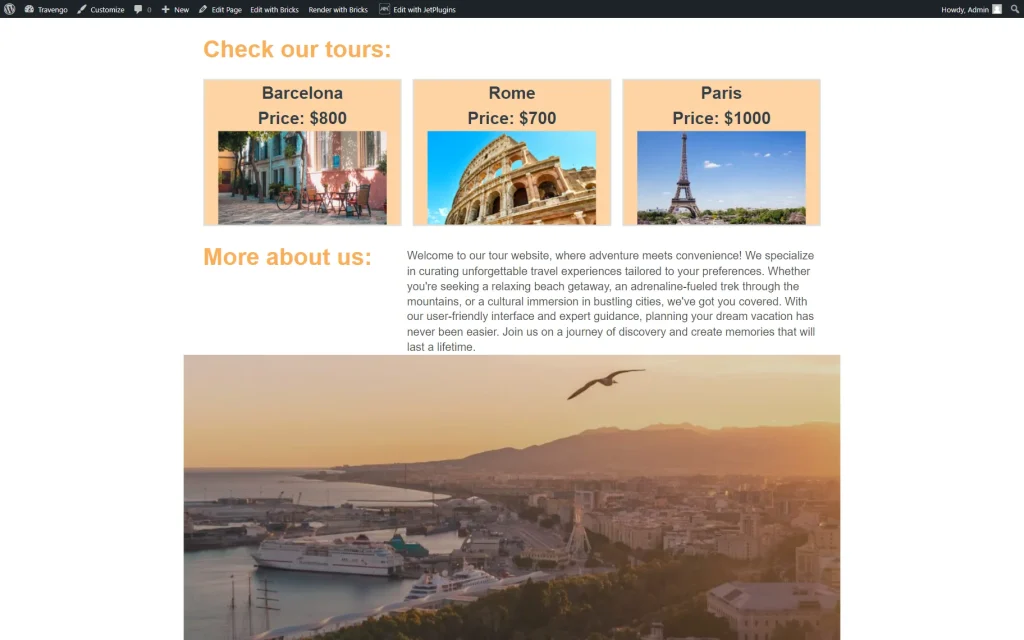
Check the Result
That’s all about how to showcase CCT meta fields using the Dynamic Tags feature in the Bricks builder with the JetEngine plugin for WordPress.