How to Add Counter to the Listing Grid and the Dynamic Table Blocks with the Listing Сounter Add-on in Gutenberg
This tutorial explains how to add numbers in listings or dynamic tables in Gutenberg using the listing counter callback created by the JetEngine plugin.
The JetEngine DevTools Listing Сounter Add-on for the JetEngine plugin is intended to add numbers to listings or dynamic tables built on CPTs or posts. It uses custom callbacks and custom queries. The add-on works with the Dynamic Field and Listing Grid widgets of the JetEngine plugin.
Downloading and Installing the Add-on
Downloading the add-on
To download this add-on’s code for free from GitHub, follow the link jet-engine-list-counter-callback-code.
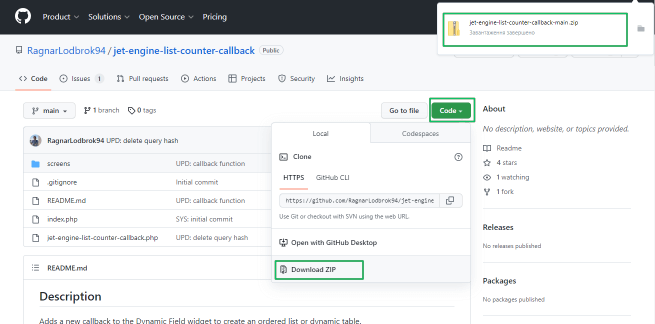
To download and install the add-on, open the jet-engine-list-counter-callback page and press the “Code” button. Choose the Download Zip tab from the drop-down menu.

Installing the add-on
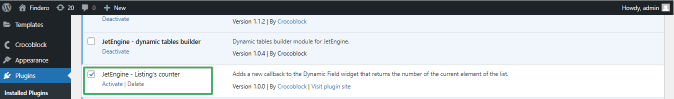
Open the Plugins tab of the WordPress Dashboard and press the “Add New” button. Install and activate the JetEngine DevTools Listing Сounter Add-on.
Read How to install Jet plugins via WordPress Dashboard in this tutorial.

Building a Query to Numerate CPTs in Listings or Tables
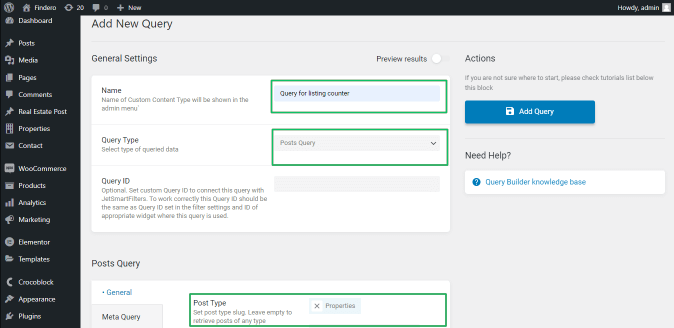
Open the JetEngine > QueryBuilder tab of the WordPress Dashboard. Press the “Add New” button to build a new query with the following settings:
- type the query name in the Name field (here, Query for listing counter);
- choose the Posts Query option in the Query Type drop-down menu;
- choose the CPT for the listing (here, Properties) or the dynamic table (here, Real Estate).
If needed, add other settings to the query.
This tutorial details How to Use Query Builder.

Numbering the Listings
Adding callbacks to dynamic fields
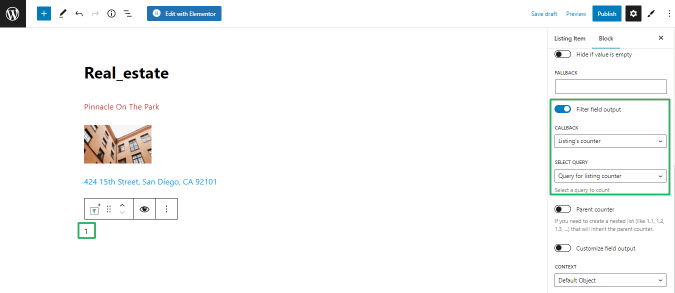
Open the page with the pre-created Listing item with CPTs (here, Real_estate) to which you want to add numbers. Add a new dynamic field block to the page: drag and drop the Dynamic Field block where you want to display numbers.
Unroll the Settings of the Dynamic Field block and move the Filter field output toggle. If enabled, this toggle turns on the Callback drop-down menu to select the Listing’s counter option and the Select query drop-down menu (here, Query for listing counter).

Additionally, users can apply stylish settings to the numbers.
Read How to Use Dynamic Field Block in this tutorial.
Adding the custom query to the Listing Grid block
Open a page with the Listing Grid block added. Specify the CPT you need to display (here, Real_estate).
Read How to Build Listing Templates in Gutenberg in this tutorial.
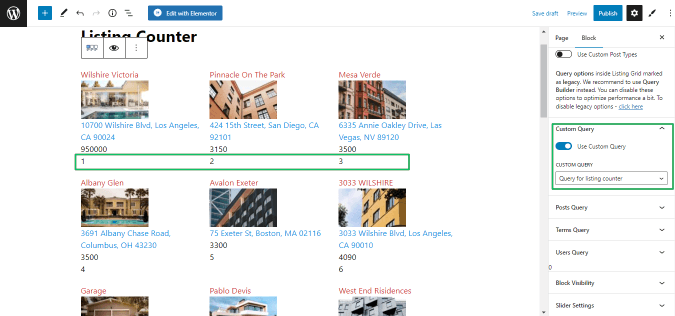
Navigate to the Custom Query tab of the Listing Grid block. If enabled, the Use Custom Query toggle activates the Select query drop-down menu allowing selecting the query you need (here, the previously created Query for listing counter query).

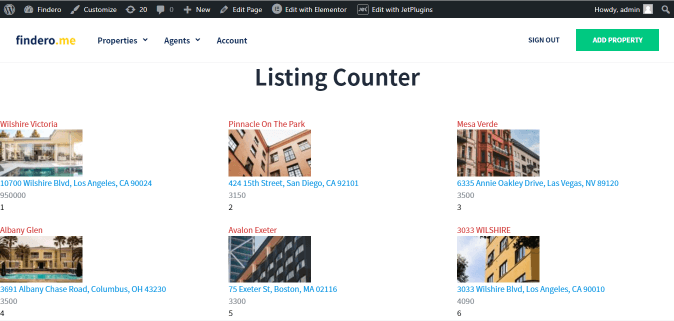
The built page looks as follows on the front end:

Adding Counters to Dynamic Tables
Creation of a dynamic table
To create a dynamic table for displaying CPTs as a whole or some fields from them, navigate to the JetEngine > Tables Builder tab of the WordPress Dashboard.
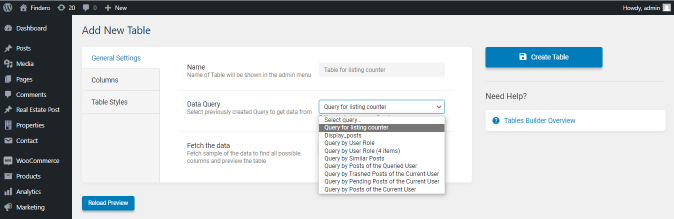
Add a new dynamic table (press the “Add New Table” button) with the following settings:
- type the table name in the Name field of the General Settings tab;
- choose the query from the Data Query drop-down menu (here, Query for listing counter).

Settings of the table
To add the counter, create a new column specially intended for the counter.
Navigate to the Columns tab of the Table and add the columns to display the dynamic fields or the CPTs.
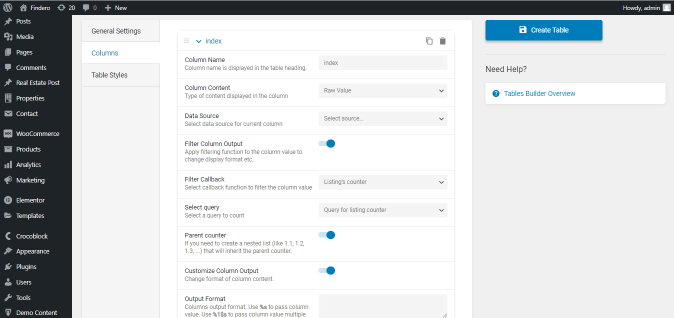
Type its name (here, index) in the Column Name field, and activate the Filter Column Output toggle. Choose the Listings counter callback from the Filter Callback drop-down menu and the Query for listing counter from the Select query drop-down menu.

Read the WordPress Dynamic Tables Builder Overview detailing how to build dynamic tables in Gutenberg.
Click the “Create Table” button to create the table.
Adding the dynamic table to a page
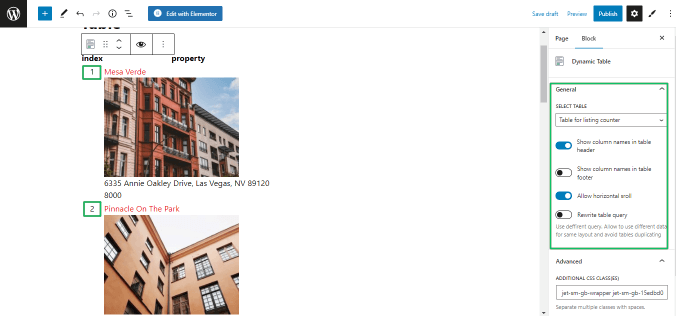
Open the page or post where you want to display the table. Find the Dynamic Table block. Choose the built table from the Select Table drop-down menu.

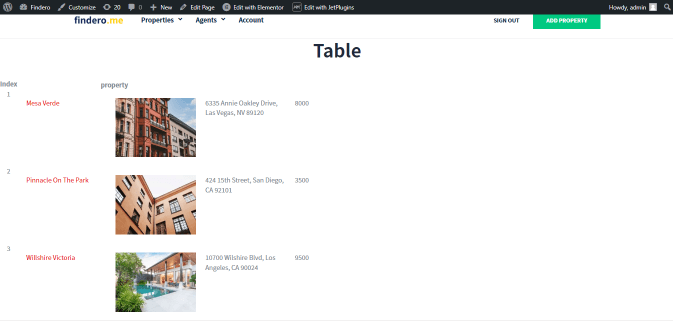
The built table looks as follows on the front end:

That’s all about the JetEngine DevTools Listing Сounter Add-on usage in Gutenberg.