Dynamic Meta Widget Overview
This overview contains information about how to add dynamic post meta with the help of the Dynamic Meta widget by the JetEngine plugin.
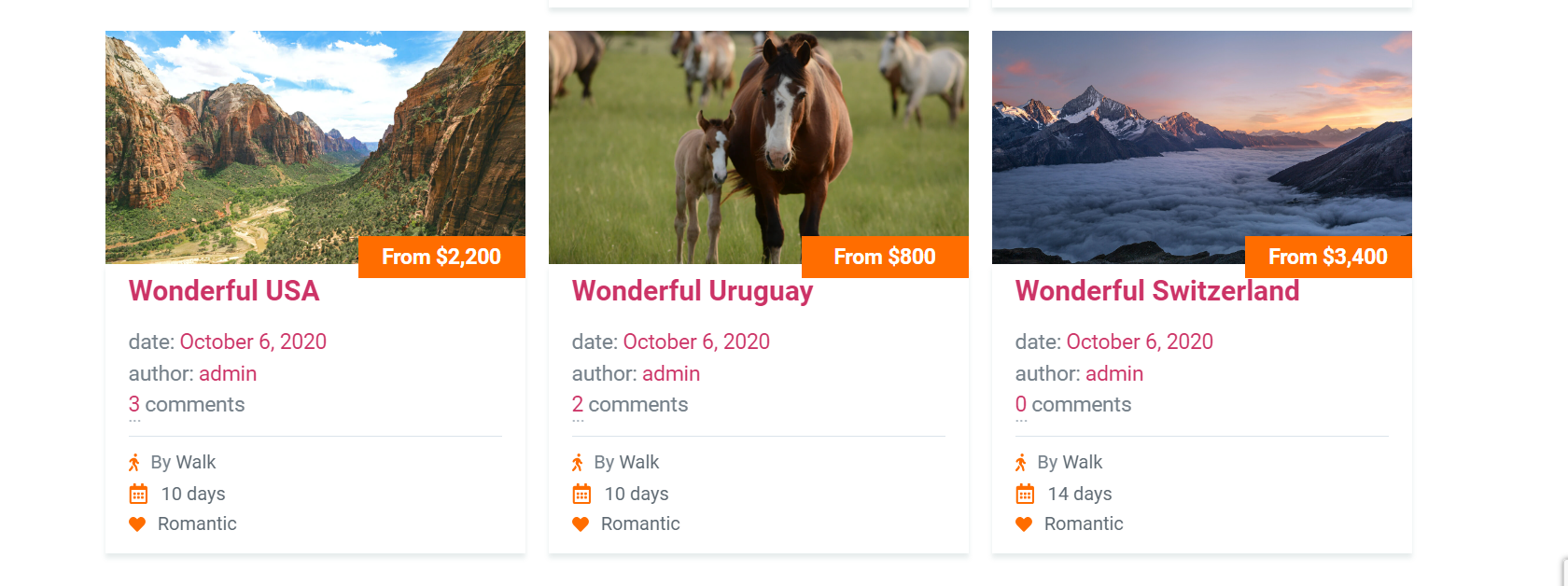
Dynamic Meta widget from JetEngine pulls the posts’ default metadata, such as publishing date, authors, and comments, and displays it in the Listing Grid. This widget is versatile and fits every listing layout.
It can be placed below the post’s title or thumbnail, have customized output, and links to a single post or author’s archive page.

Dynamic Meta widget settings can be found by navigating to WordPress Dashboard > JetEngine > Listings > Add New. Now, a new Listing Item template for the Custom Post Type should be built.
Once the newly created Listing template is opened with the Elementor editor, it can be completed with all the needed info using Dynamic Fields. Then the Dynamic Meta widget should be put to the template.

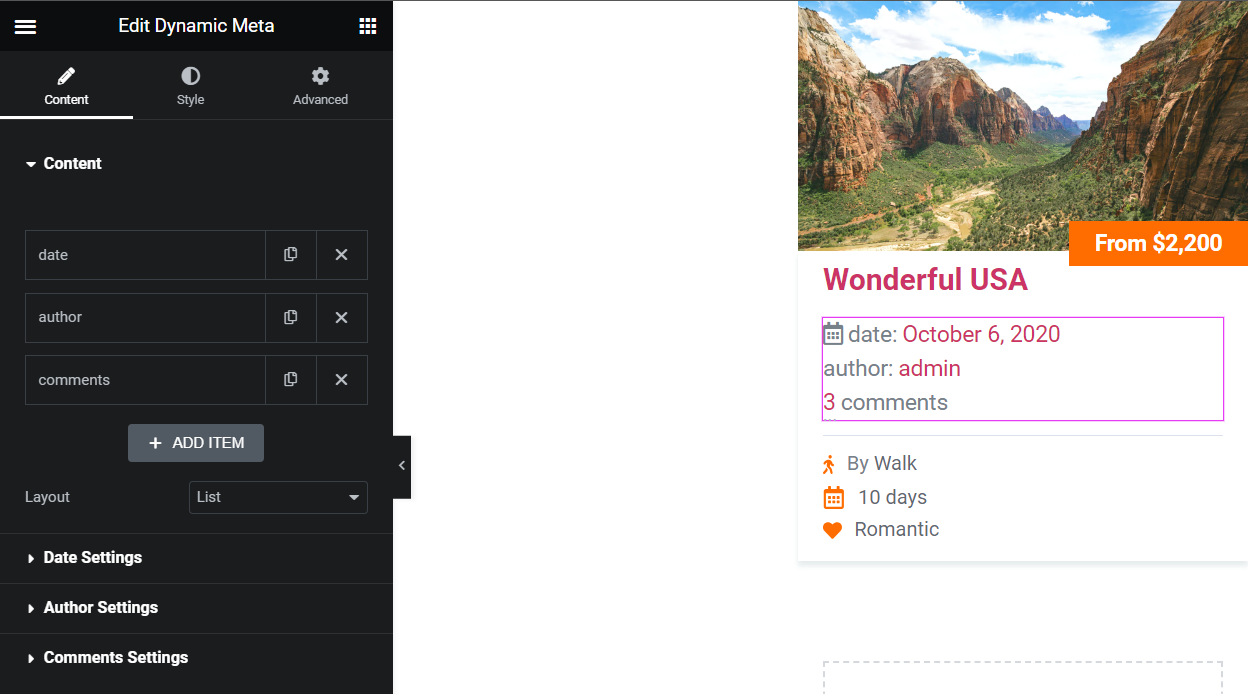
Content
The Content section has three default tabs – date, author, and comments. Each field can be additionally customized by click.

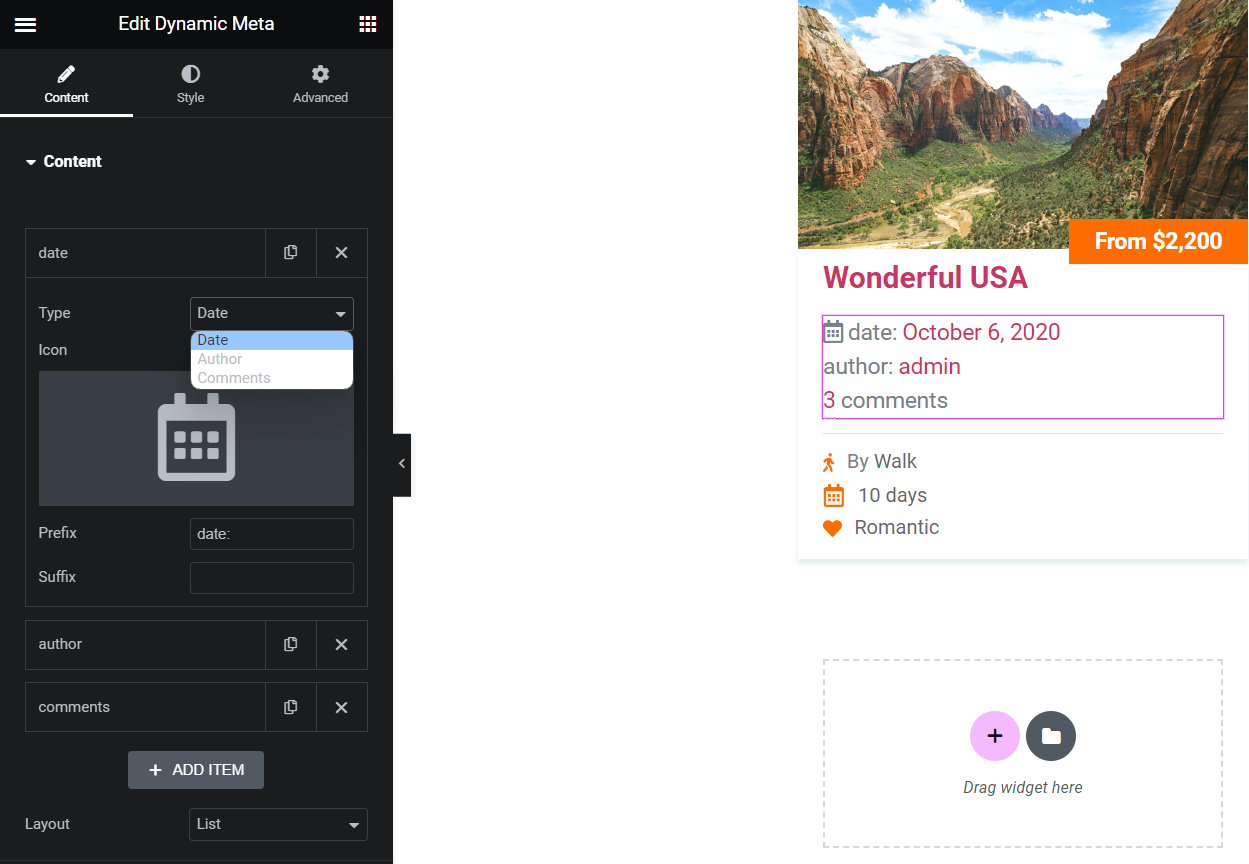
Items can be switched places by drag and drop or by changing the Type in each type of the Content section.
It’s also possible to set an Icon, Prefix, and Suffix for each field. An Icon can be selected from the Media library or uploaded by the user; a Prefix input will be placed before the item’s content, and a Suffix input will be located after the item’s content.

Dynamic Meta widget can be used to show who the author is when the post was published and how many comments it has.
It’s possible to delete unnecessary items or add a new one. The last option, Layout, allows selecting either an “Inline” or “List” layout for the widget items.
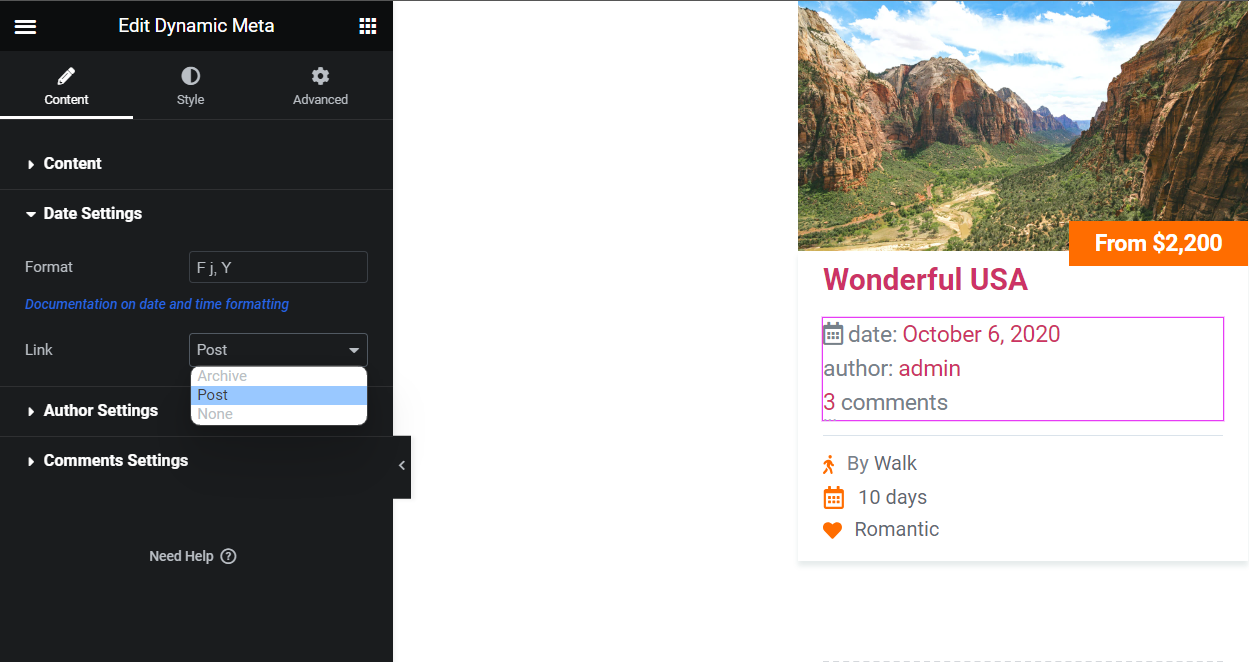
Date Settings
The Date Settings section allows specifying the date Format for the post publication date. The format is set to “F j, Y” by default but can be changed to any combination. It’s also possible to make the Date field clickable and redirect to the “Archive” or “Post.” If the field should be non-clickable, the Link can be set to “None.”

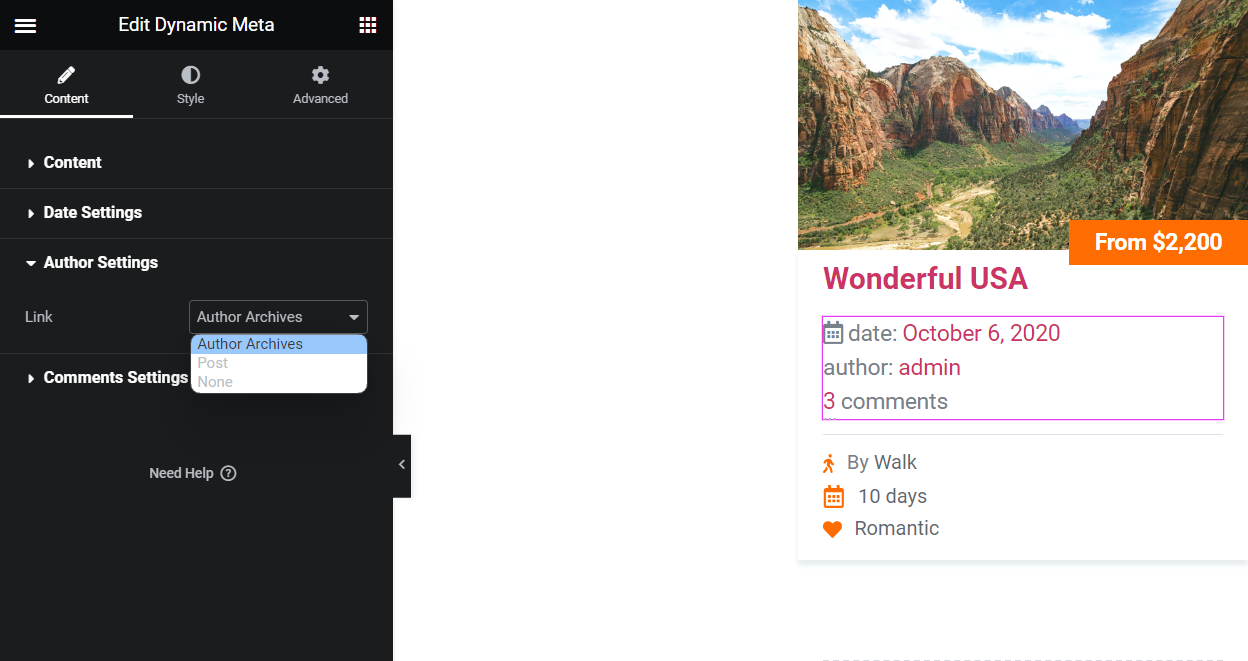
Author Settings
In the Author Settings section, it’s also possible to set the Link that will lead the user to the “Author Archives” or “Post.” This field’s Link can be switched off when set to “None.”

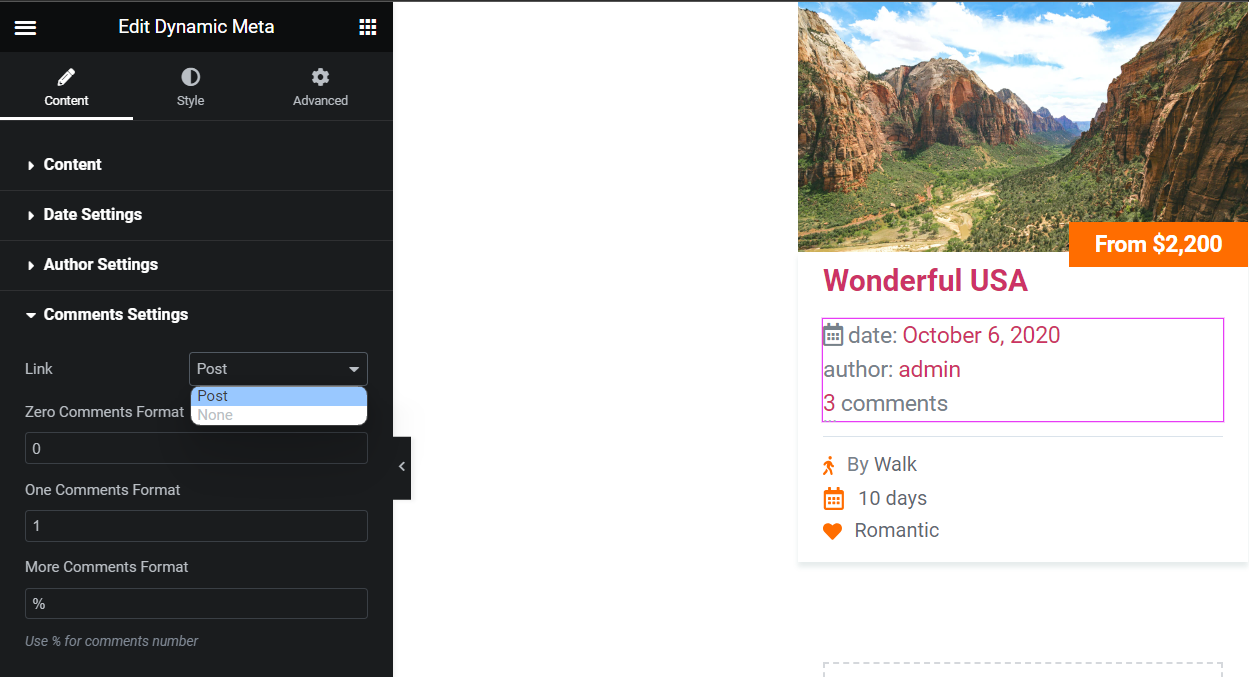
Comments Settings
The final section is called Comments Settings. The Link of the Comments field can lead the visitors from the comments count to the post itself or remain non-clickable.
It’s also possible to set the comments format for zero, one, or more comments:
- Zero Comments Format input will be displayed in a case when the post in the Listing Grid has no comments yet;
- One Comments Format input will be displayed when there’s only one comment for the post;
- More Comments Format input is used when the post has two or more comments.

That’s it for the Dynamic Meta widget settings that can display the default meta information, such as the date, author, and information about comments using JetEngine functionality.