How to Create a Dynamic Table Based on SQL Query in Elementor
This tutorial describes the creation process of Dynamic Table in Elementor with the help of the JetEngine plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
- SQL table to get the info from
Website data systematization may be tiresome, especially when trying to render some content to the website users. Building tables seems like the most practical option. Nevertheless, tables can be even more convenient when they pull the required data dynamically.
Check how to build an Elementor SQL-based dynamic table using JetEngine and its Tables Builder. Let’s start by creating a statistical data table.
Activate Tables Builder
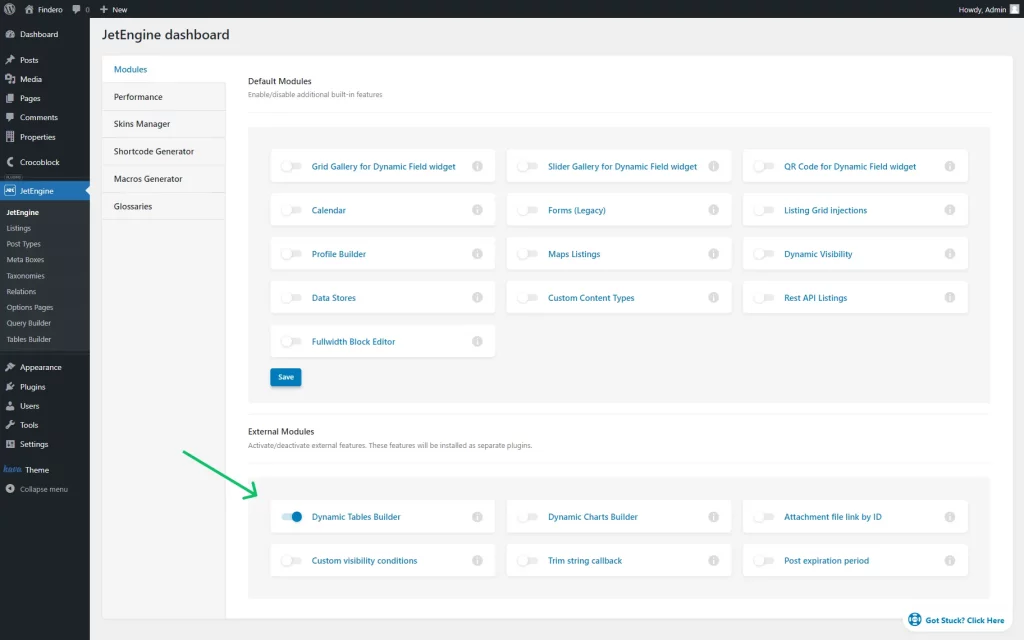
Initially, check if Tables Builder is activated. The needed switch is available by following WordPress Dashboard > JetEngine > Modules > External Modules.
Toggle Dynamic Tables Builder if it isn’t enabled. The changes will be saved automatically.
Read the detailed Tables Builder overview to know more about its additional features.
Import SQL Table
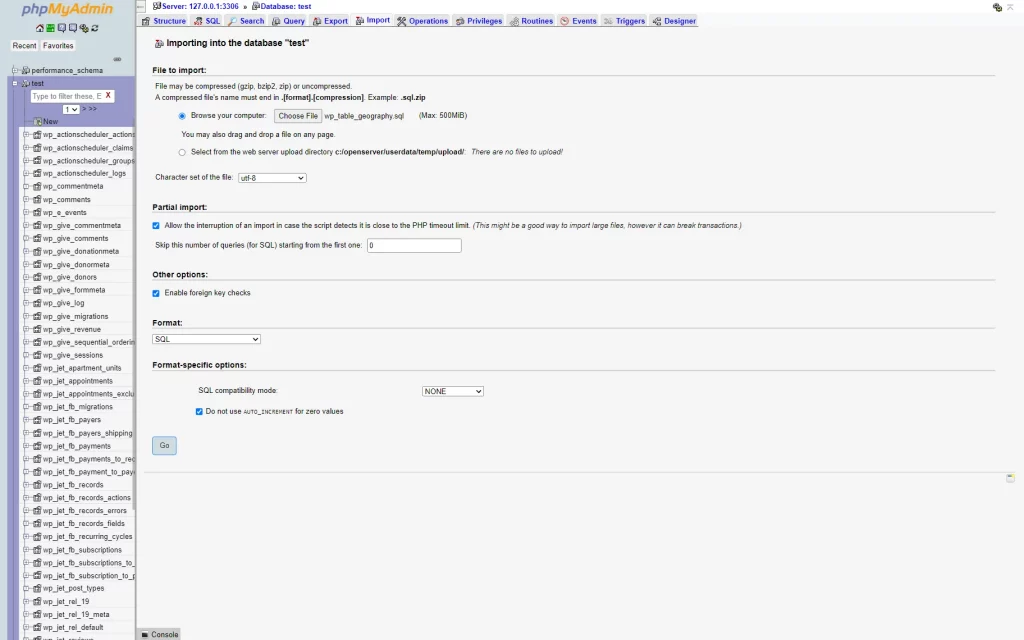
Now, we will build an SQL Query. Firstly, we need to import an SQL table to PhpMyAdmin. Once opened, find the database you are using and open the Import tab.
Here, you can press the “Choose File” button and select the needed SQL file from your computer.
Once all the import settings are adjusted, press the “Go” button.
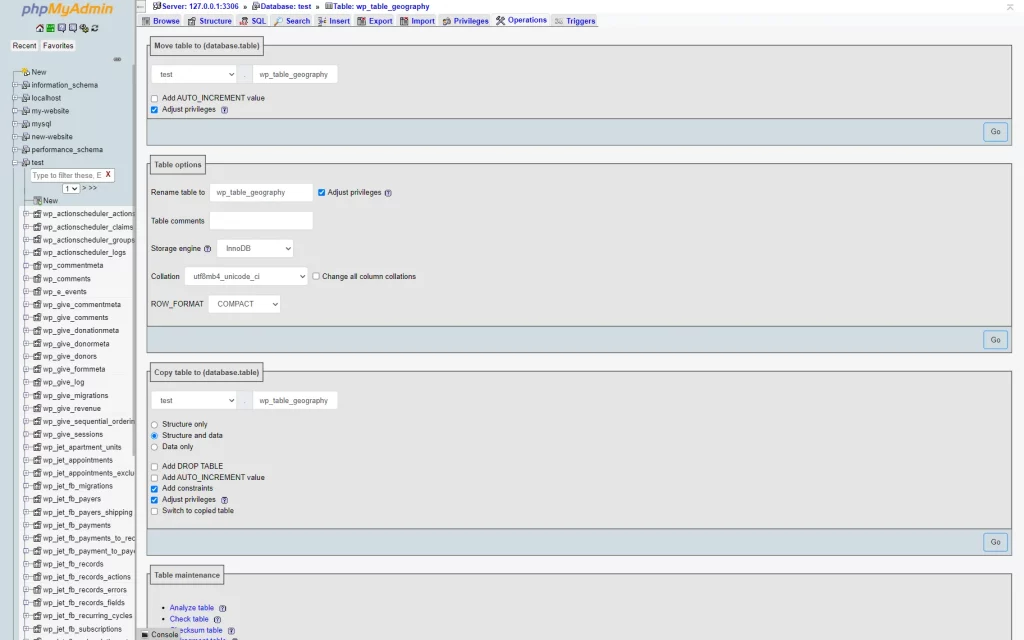
You can change the title by clicking on the imported table’s name in the directory and opening the Operations tab. Change the name in the Rename table to field if needed.
If ready, restart the WordPress website to continue the setup.
Adjust Query Builder
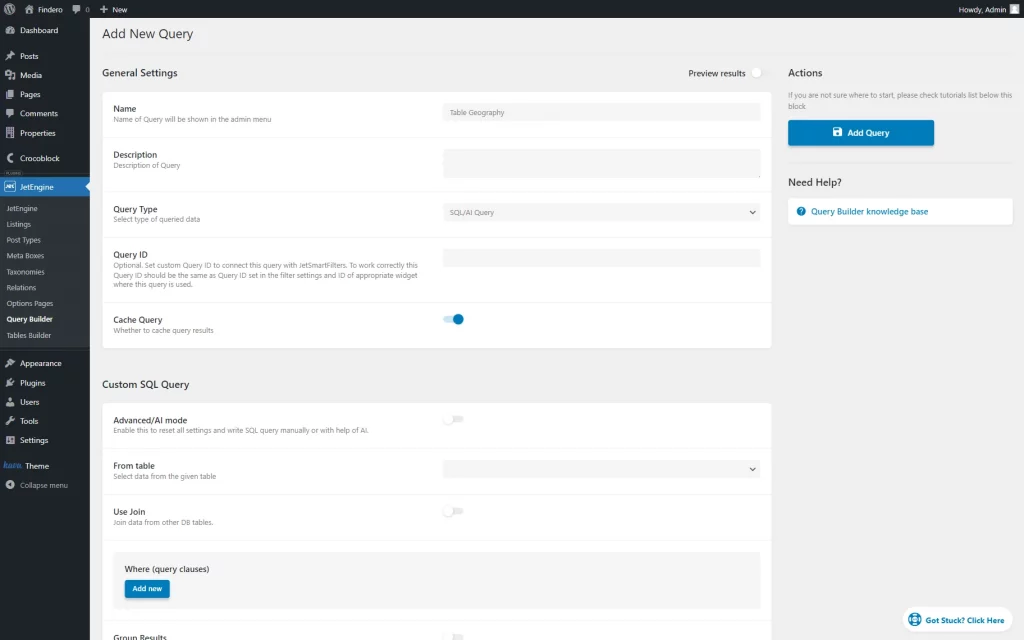
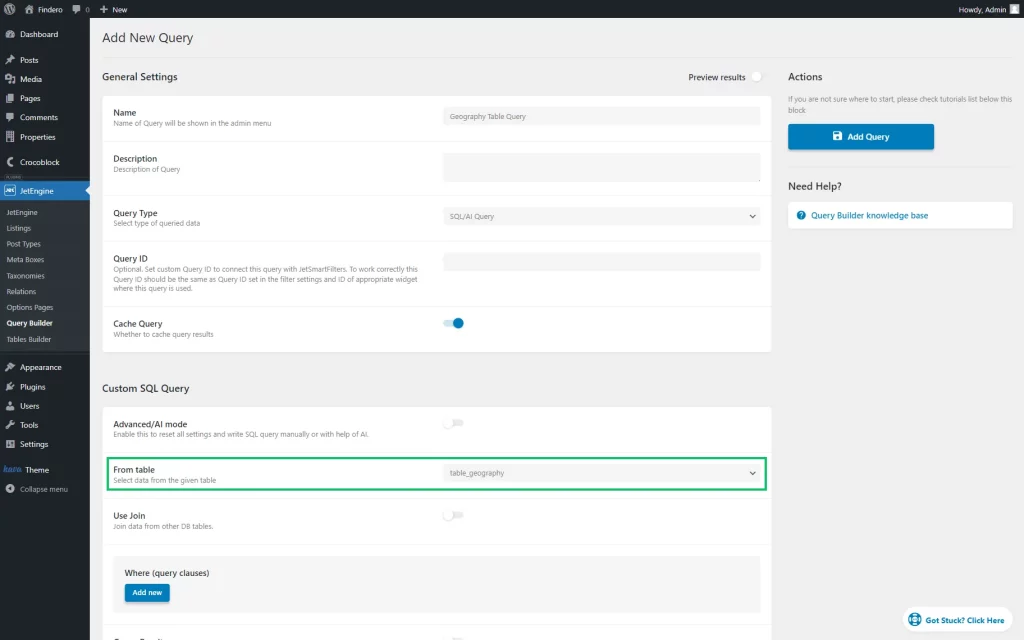
The following step is building a query. Navigate to WordPress Dashboard > JetEngine > Query Builder and add a new query by clicking on the corresponding button.
Give a Name to the query and set its Query Type as the “SQL/AI Query” option.
In the Custom SQL Query section, select the newly created table from the From table drop-down list.
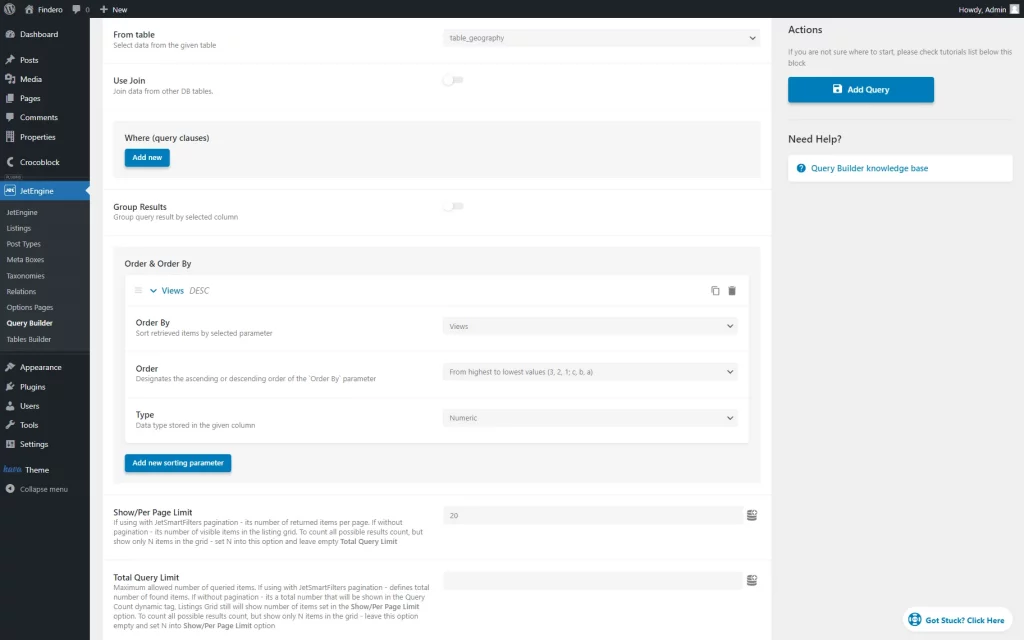
Proceed to the further editing. As our statistical table reviews YouTube statistics, we can set an order for views. To embody something similar, scroll down to the Order & Order By field and press “Add new sorting parameter.”
Besides, we will specify the Show/Per Page Limit to define how many items will be displayed per page.
Look through other customization fields and click the “Add Query” button to save the changes.
Configure Tables Builder
Navigate to WordPress Dashboard > JetEngine > Tables Builder. Add a new table by clicking the “Add New” button.
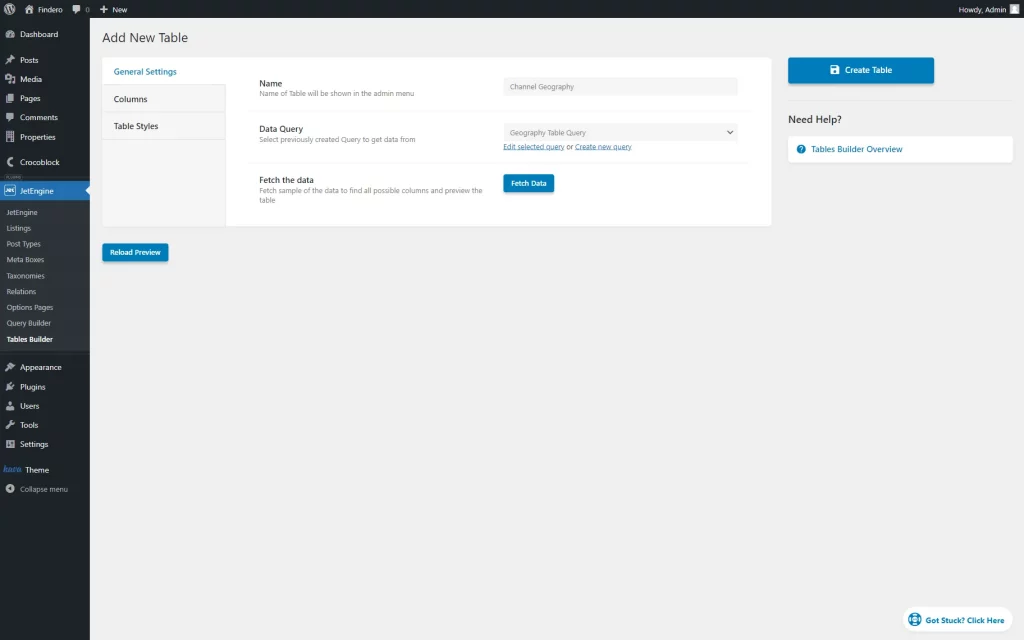
Let’s start with the first General Settings tab. Give a title to the table and choose the created query as the Data Query source. Push the “Fetch Data” button to activate the connection between the query and the table.
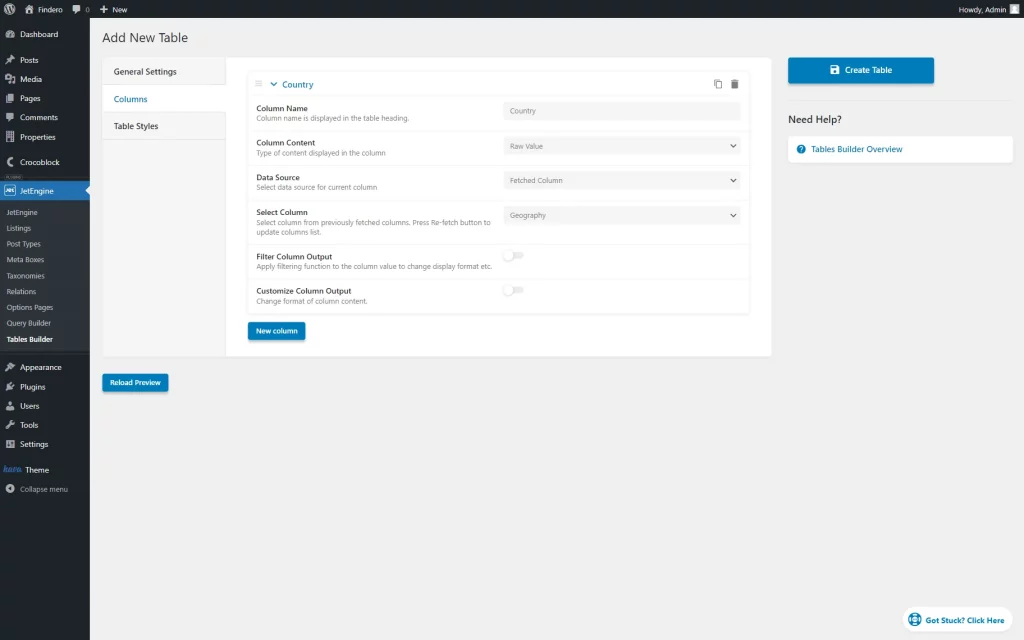
Going to the following Columns tab, attach the desired columns to the table. We select “Raw Value” as the Column Content and “Fetched Column” as the Data Source.
Add the desired number of columns by pushing the “New column” button whenever you need to set up a new table column.
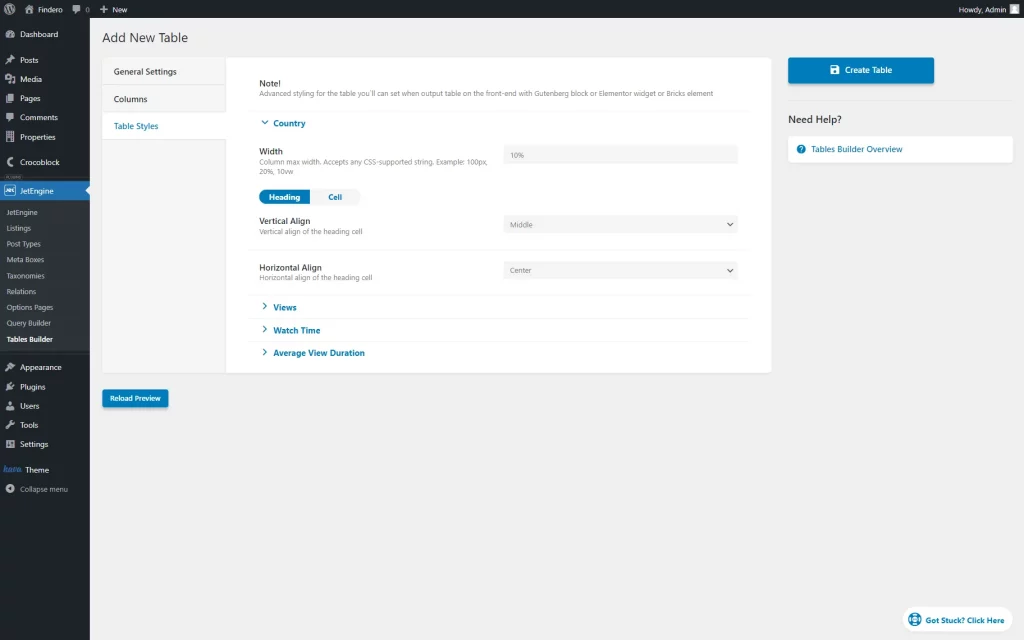
Then, adjust the available settings in the Table Styles tab. Here, all the created columns are presented. However, you can always style up the table in the Elementor Page Builder if the suggested modifications aren’t enough.
The Width field value sets the width of the column. It can be presented in any CSS-supported string.
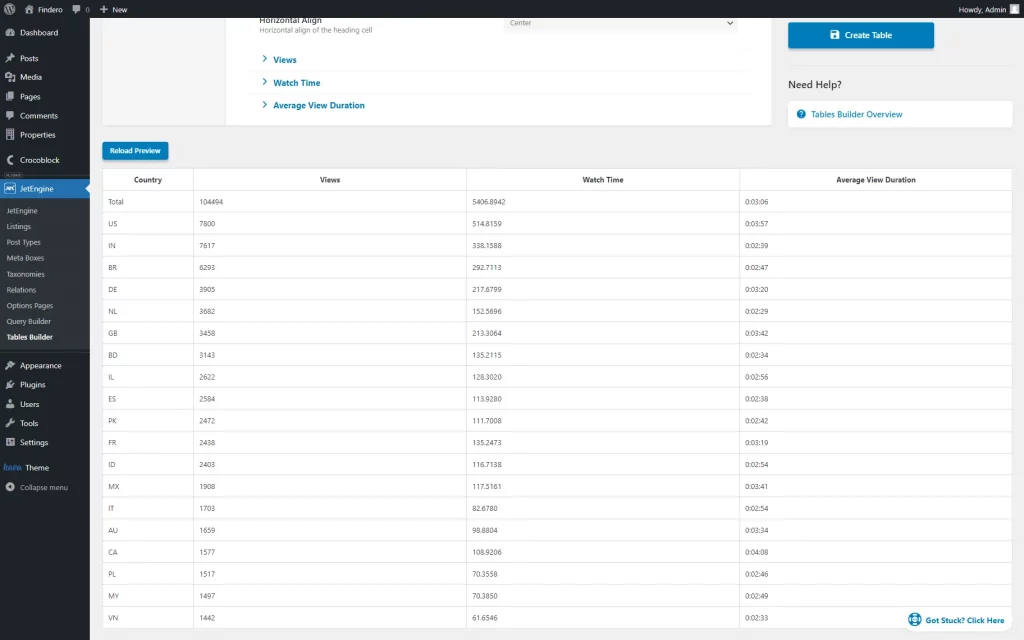
You can also click the “Reload Preview” button to check out the created table.
Once finished, hit the “Create Table” button. The next step is adding the table to the website. Proceed to the page where you want to place the newly built table.
Add Table to Elementor Page
Head to WordPress Dashboard > Pages and create a new page or open the existing one in the Elementor Page Builder.
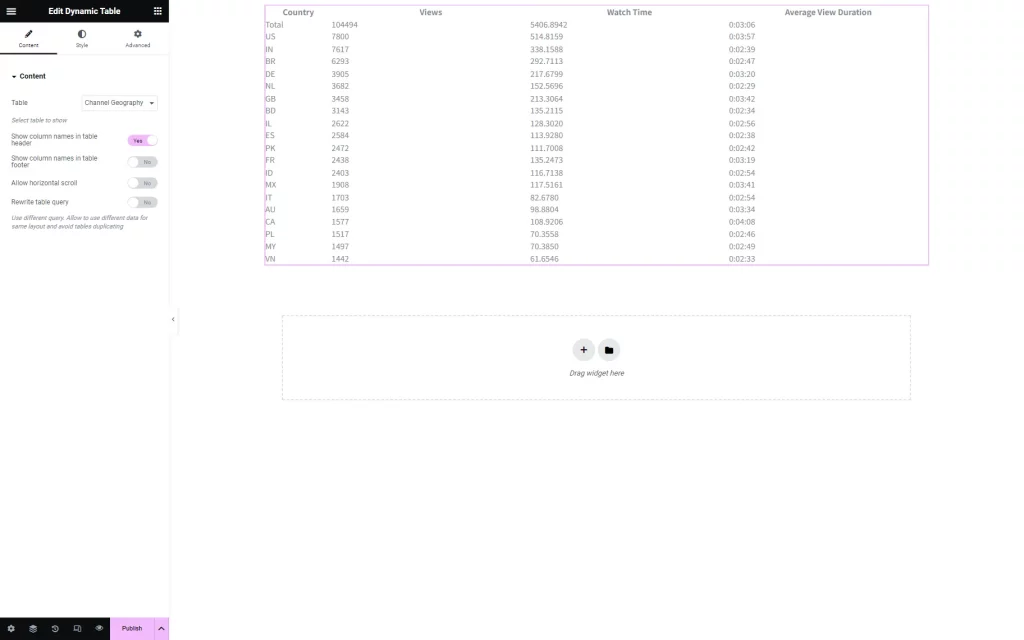
Place the Dynamic Table widget. Choose the table you have just created as the source.
After enabling all the required toggles in the Content tab, proceed to the Style tab. Here, you can create a custom table styling. Check the Advanced tab if additional customizations are needed.
Once the Elementor table is styled up, click on the “Publish” button.
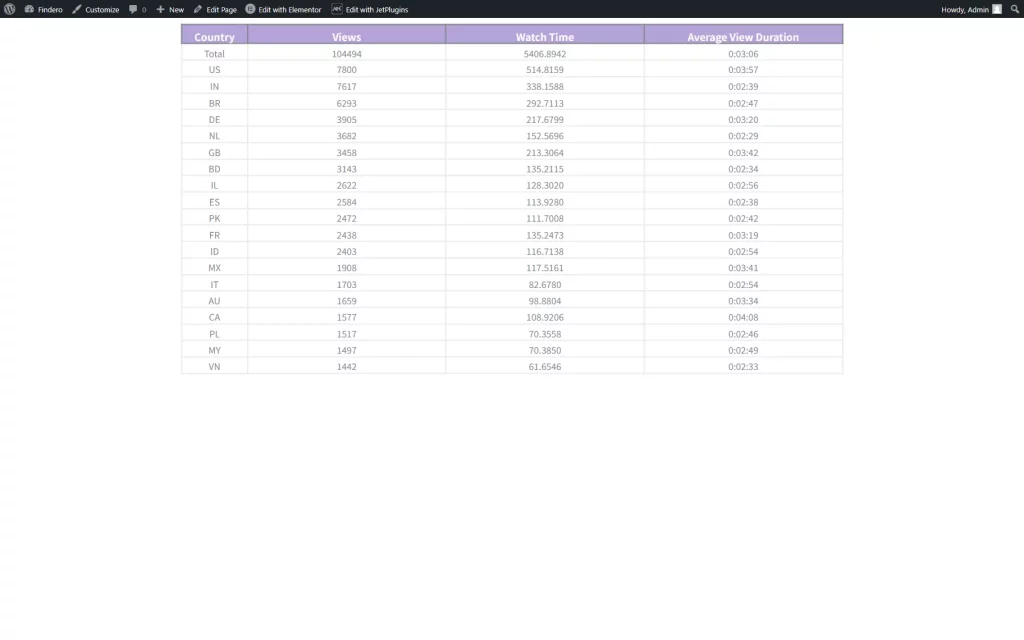
Now, you can check the result on the front end.
The Elementor responsive table is finally complete. Now you know how to build a WordPress SQL-based table in Elementor using JetEngine and its features.