How to Create Load More Button in Gutenberg
From this tutorial, you will learn how to link the JetEngine Button block with the Load More functionality to the Listing Grid block in the WordPress block editor.
Load More functionality allows you to show the user only a part of the content and unfold more only if the visitor needs it. For that purpose, you can link a button to the Listing Grid. When the user clicks on the button, additional content will appear. This way, you can increase the page load speed.
Enable the Load More Functionality
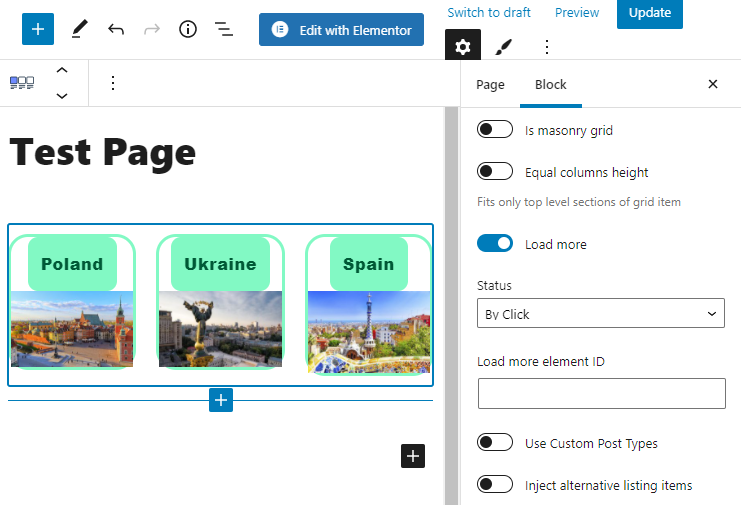
Go to the page with the Listing Grid block and open the settings of the Listing Grid block by clicking on it. At the bottom of the General settings section, you will find the Load More toggle. Turn it on.

Set the Status to “On Click.” Otherwise, the Listing Grid will unfold as the user scrolls it down.
Add the Button Block
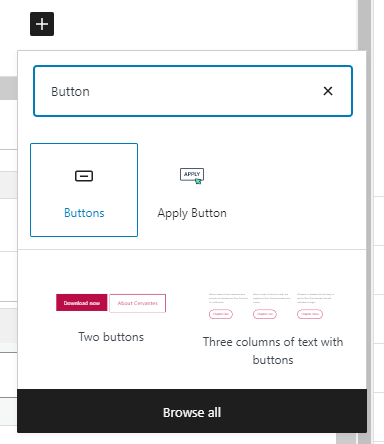
Press on the “Add Block” button and find the Buttons block. Click on it to add it under the Listing Grid block.

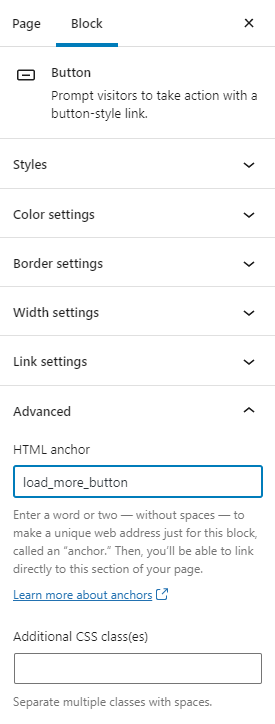
Type “Load More” as the button label and customize it according to your website design. In the Advanced settings section, set the HTML anchor and copy it.
Link the Button to the Listing Grid
Click on the Listing Grid again and return to the Load More functionality. Paste the button’s HTML anchor to the Load more element ID bar.

Click the “Update” button and look at how it works on the front end.
Those are all the steps you have to perform to create a “Load More” button for the JetEngine Listing Grid block.