How to Display a Post URL Using Dynamic Repeater Widget/Block
From this tutorial, you will learn about the process of displaying a post URL in the Listing Template with the help of the Dynamic Repeater widget of the JetEngine WordPress plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated with Custom Post Type created and several posts added. If you have not done this yet, please follow this tutorial
With the Dynamic Repeater widget of JetEngine, you can show a post URL, e.g., a related post. Using the Posts meta field, placed to the repeater and the special macro code, you can display the URL of a related post.
Adding a Custom Meta Field
Let’s start with adding the repeater custom field to the Tour CPT. Edit the Tour CPT in the JetEngine > Post Types section in the WP Dashboard. When the settings window appears, scroll down to the Meta fields block and click the “New Meta Field” button.
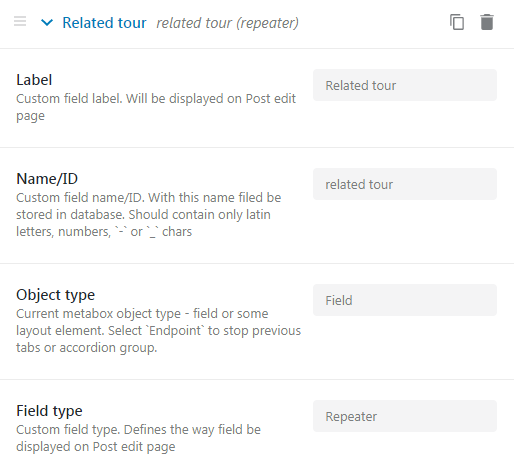
Create the “Related tour” meta field and fill in the appropriate fields and in the Field type line choose the Repeater option.

Adding a Repeater Field
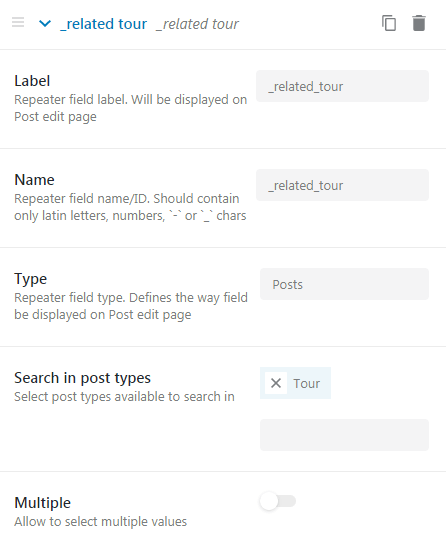
Click the “New Repeater Field” button, define its label and name, and choose the”Posts” option in the Type drop-down menu and the CPT you created in the Search in post types bar. Also, it is available to enable the Multiple option, which allows selecting multiple values.

Editing the Post
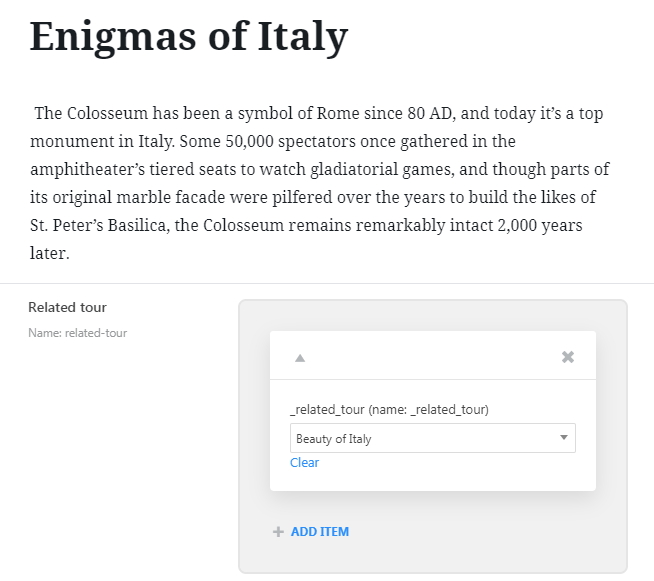
Proceed to edit the custom post in the Tour CPT via the WP Dashboard. In the “Related tour” meta field select the corresponding post, which will be displayed like a related one.

Creating a Listing with JetEngine
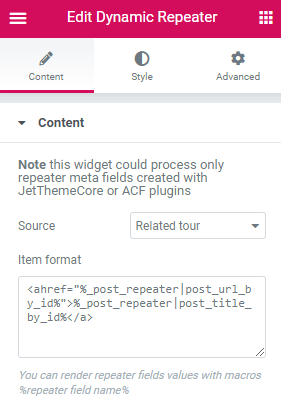
Now, create the Tour Listing template in the JetEngine > Listings section in the WP Dashboard. You can do it either in Elementor or in Gutenberg editor. Create the structure of the template with the help of varied dynamic elements, and add the Dynamic Repeater widget (in Elementor) or block (in Gutenberg), that will be used for presenting a related post. In the Content tab in the widget’s settings specify the Source (the name of the meta field) and in the Item format box insert the macros:
<a href="%_related_tour|post_url_by_id%">%_related_tour|post_title_by_id%</a>
(we add also the %_related tour|post_title_by_id% macros for making the link clickable).

Displaying the Listing via the Listing Grid Widget
The next step is displaying the created listing on the page. Proceed to edit the page in Elementor or Gutenberg editor and drop the Listing Grid widget/block in a certain place. In the General settings section, choose the “Tour” listing and customize content and style according to your needs.
Now you know how to display a post URL using the Dynamic Repeater widget of the JetEngine plugin.