How to Display Media Files with the Dynamic Repeater Widget
Continue reading this tutorial if you want to learn how to display varied media files using JetEngine Dynamic Repeater widget.
Creating Meta Box
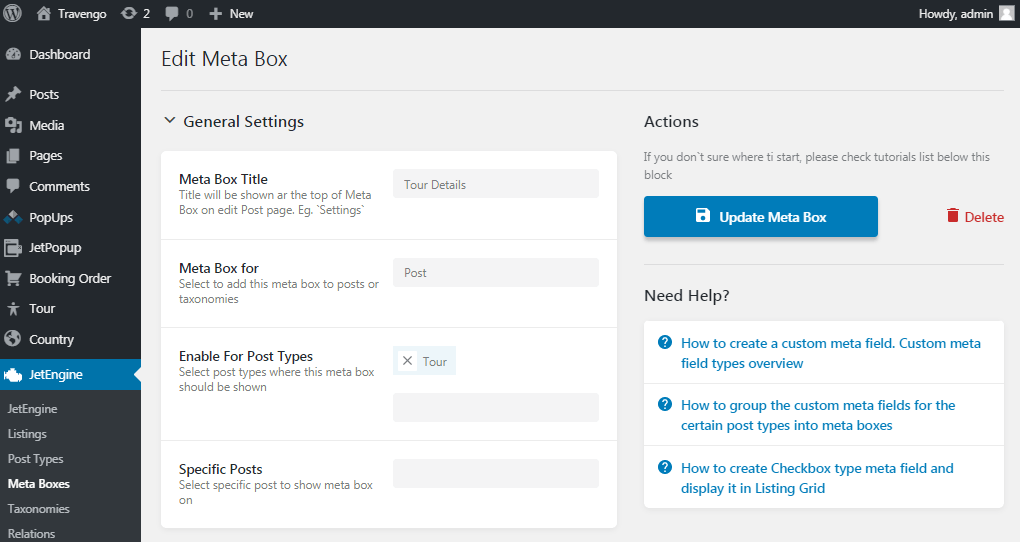
First of all, we create the Tour Details meta box, enable it for the Tour custom post type, and set the needed adjustments in the General Settings tab in the JetEngine > Meta Boxes block in the WordPress Dashboard.

Adding Meta Field
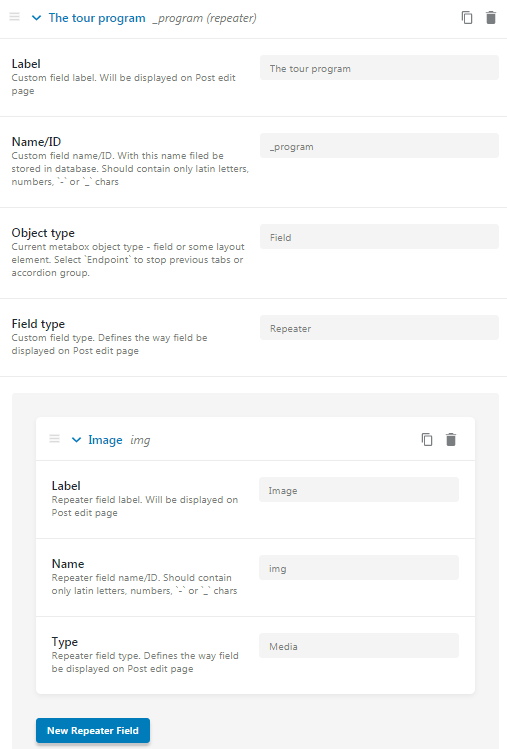
Now we add necessary meta fields by clicking the New Meta Field button in the Meta fields tab below. One of the custom meta fields is called the Tour program. We specify its label, name/ ID, and select the Field object type. In the Field type, we choose the Repeater option and add the Image repeater field.

Enriching Meta Field with Content
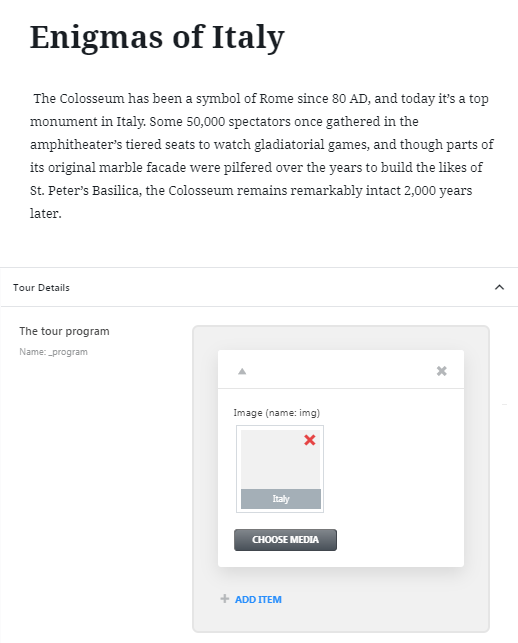
Then, we proceed to edit the Tour program custom meta field of the posts included in the Tour custom post type. Click the Edit button under a certain post, and the settings window will occur right here. In the Tour Details block, we find the Tour program field and add the pdf file with detailed information about the particular tour. Save the changes by clicking the Update button in the right corner.

Creating Listing with JetEngine
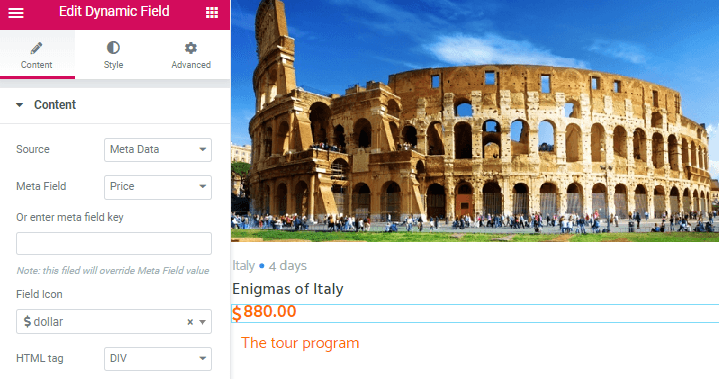
The next step is creating the Tours new listing, which is enriched with relevant information about the tour using JetEngine dynamic widgets. We add the Dynamic Image widget for displaying the image, the Dynamic Link, and the Dynamic Field for showing the name and price of the tour.

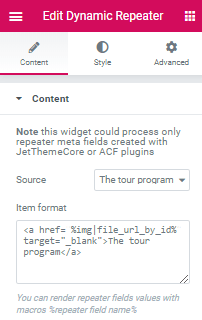
To showcase the tour program, we use the Dynamic Repeater widget. In the Content block of the widget’s settings, we select the Source “The tour program” (the name of the custom meta field) and insert the macros: <a href=%img|file_url_by_id% target=”_blank” rel=”noopener noreferrer”>The tour program </a> “, where img – the repeater field name and the tour program – the text, which will be displayed in the listing.

Setting Listing Grid Widget
The last step is to display the listing via the Listing Grid widget. Open the Tours page in Elementor and drop the widget to a certain section. In the Content > General block of the widget’s settings, we select the created listing in the Listing field and adjust other needed adjustments.

Viewing Listing on Frontend
Save the changes and view the listing on the front end. Click the The tour program field, and the program will be downloaded in a pdf format.
Now you can provide users with downloadable media files with the help of the JetEngine plugin.