How to Create Listing Template Using Repeater Meta Field
Find an easy way to showcase your posts on a Single Post page in a form of a grid using Repeater meta fields.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetEngine plugin installed and activated
This feature allows building a fully-fledged listing template with the JetEngine plugin. The main feature of this listing template is that it’s made using a dynamic repeater field. Let’s go through the entire process.
Backend Preparations
Create custom post type and repeater meta field
First, you need to create a Custom Post Type and fulfill all the needed values. You can find the needed information in our CPT creation tutorial.
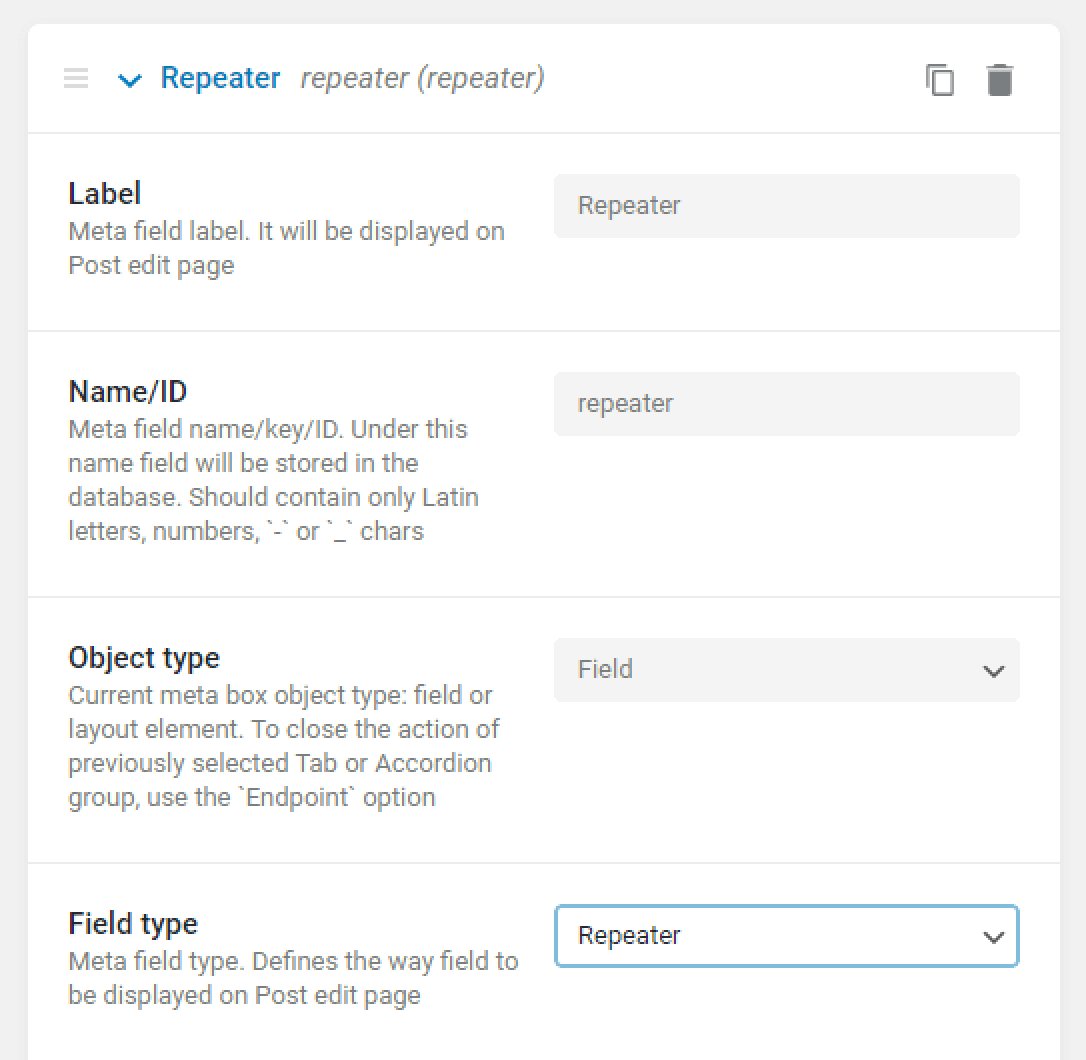
Once you prepared your CPT, it’s time to create a Repeater meta field. You can find the detailed guide through the Repeater meta field creation process in this tutorial.
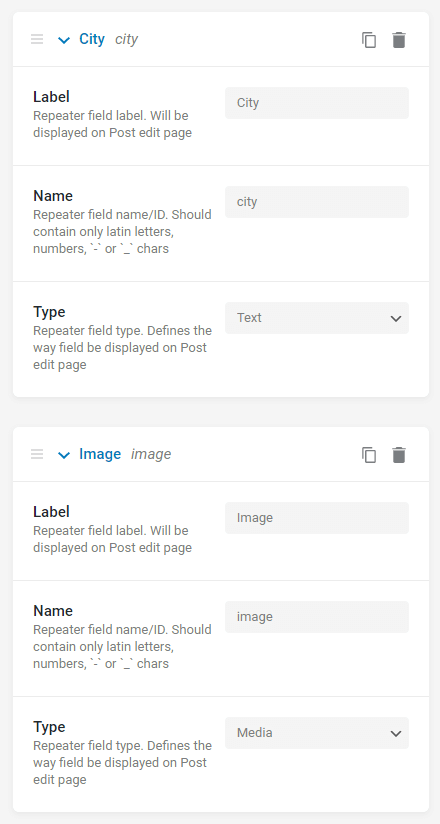
In this step, we’ll create a new Repeater meta field for our Countries CPT.

For our tutorial, we’ll showcase the countries’ cities and images via Repeater meta fields, and then display them in a Listing Grid.

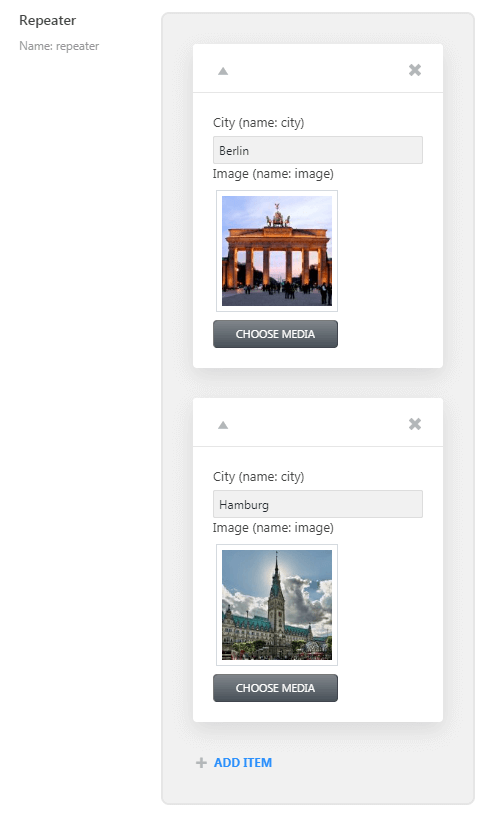
Fill the fields within posts
Go to each post of your CPT, and add the needed information to the Repeater fields. Here’s what we’ve got in our example:

Working with Listing Template
Create new listing
Go to JetEngine> Listings.

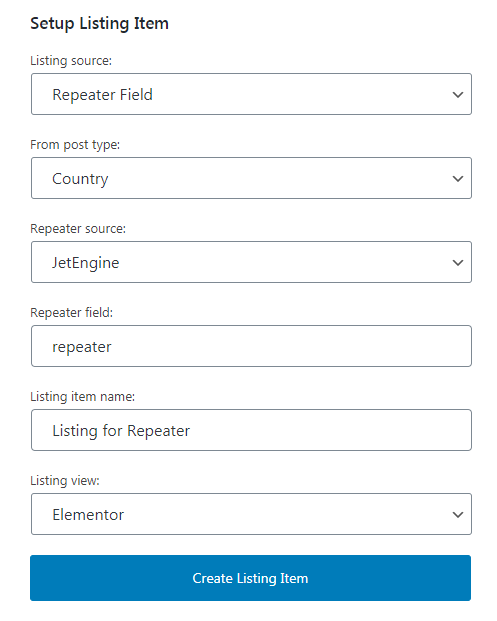
Click the “Add New” button and in the Listing Source, you need to select the Repeater Field. Pay attention to the following parameters you need to set:

- From post type is a CPT you created the repeater filed for;
- Repeater source contains two options: JetEngine and ACF, — if you created a repeater meta field either via JetEngine or ACF, use the corresponding source;
- Repeater field — specify the name of your Repeater meta field;
- Listing item name — give a name to a Listing;
- Listing view — select either to operate with the listing in Elementor or Blocks editor (Gutenberg).
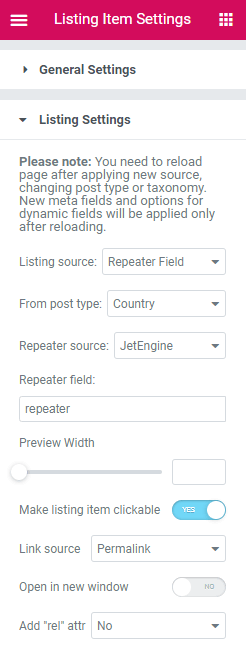
In our example, we selected the Elementor page Builder. All the settings you see above can be further changed in the Listing Settings section of the Listing Item Settings menu. To find it, in the Elementor page builder click the gear-shaped button in the left bottom corner of the menu.

Elementor setup
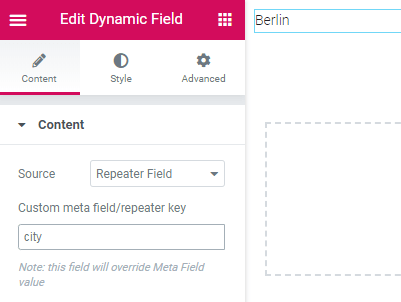
Once a Listing for Repeater is created you will be transferred to the Elementor editor page. Here, you need to use Dynamic Widgets. Let’s add a Dynamic Field widget.

Here, in the Source field, you need to choose the “Repeater Field” option. After this, you’ll need to input the ID of the repeater’s meta field to the Custom meta field/repeater key field. In our example, we displayed the “City” repeater key.
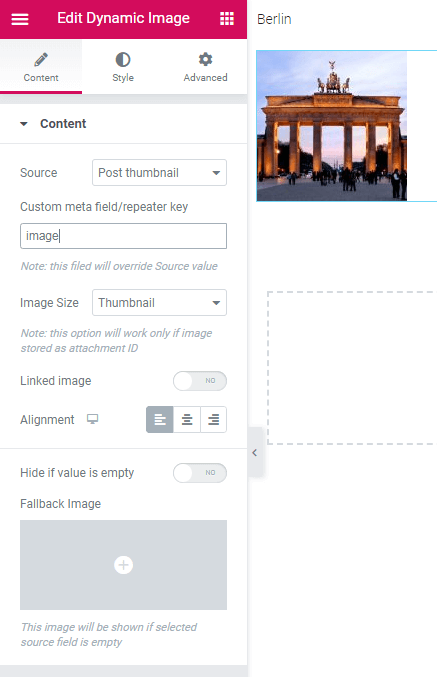
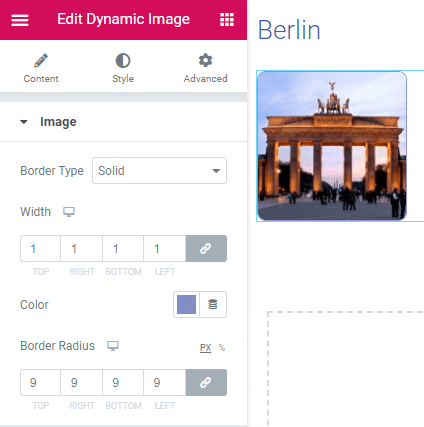
Let’s add an “Image” that we created previously. Add a Dynamic Image widget, and use the repeater key in the corresponding field, as shown below:

You can style up the Dynamic Widgets values according to your tastes and needs in the Style menu tab.

Applying the listing grid widget
After you prepared your Listing Template, you need to display it in the Listing Grid widget. Use the Single template functionality available either in JetThemeCore or in Elementor Pro. Open the Single Post template in Elementor and drop the Listing Grid widget.

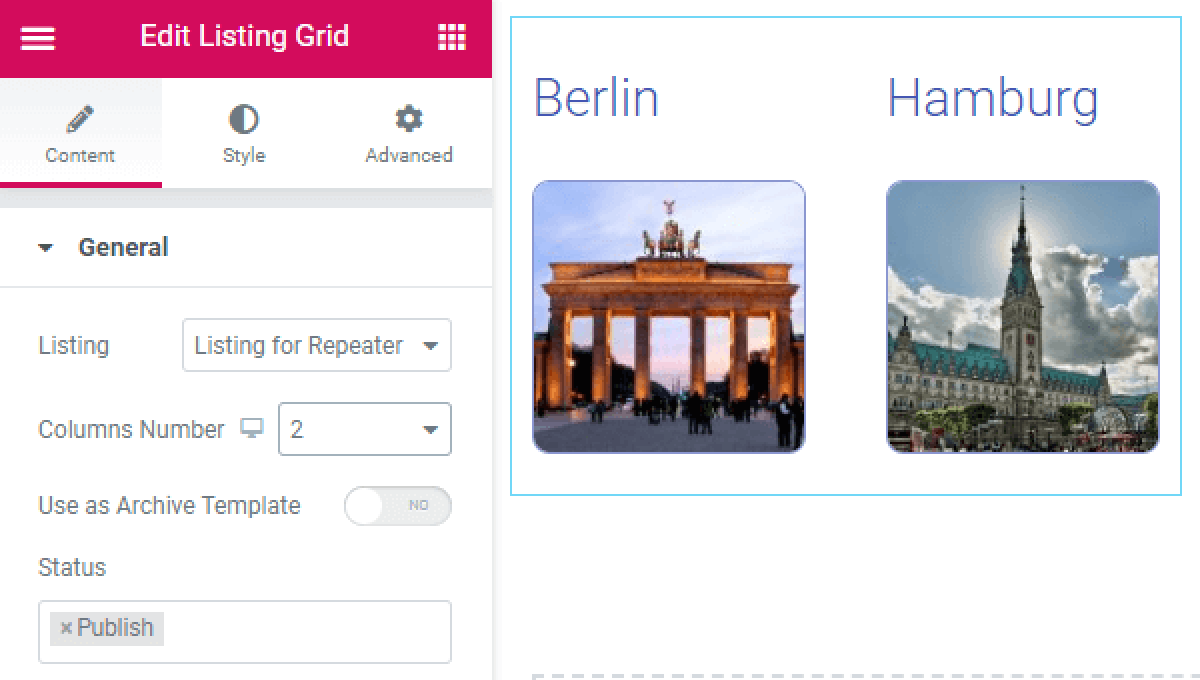
Select the Listing you previously created for the Repeater meta field and find those repeater items you added to your post on the backend (cities and their images) are displayed in the form of a grid.

Set up Listing Grid parameters just as for regular listing for posts or taxonomies: Posts Query, Terms Query, Style block, etc.
As you can see, it’s pretty much easy to create a listing template for the repeater meta field.