How to Filter the Related Post Items
From this tutorial, you will learn about related items filtering as a part of JetEngine’s refactored relations feature with the help of the JetSmartFilters plugin.
Before you start, check the tutorial requirements:
- Block editor (Gutenberg)
- JetEngine plugin installed and activated with post relation or CCT item relation created
- JetSmartFilters plugin installed and activated
JetEngine Relations Builder allows you to set connections between Custom Post Types, Custom Content Types, users, and taxonomies. And now, as a part of the refactored relations feature, you can filter related items with the help of the JetSmartFilters plugin.
How to Filter CPT Items
To learn how to create relations between post types, proceed to the How to Create Relationships Between Posts tutorial.
Let’s assume you want to filter children posts by their related parent. You can also build a WordPress filter that works and vice versa. However, we are going to stick to the first option.
Head to Smart Filters > Add New to build a new filter.
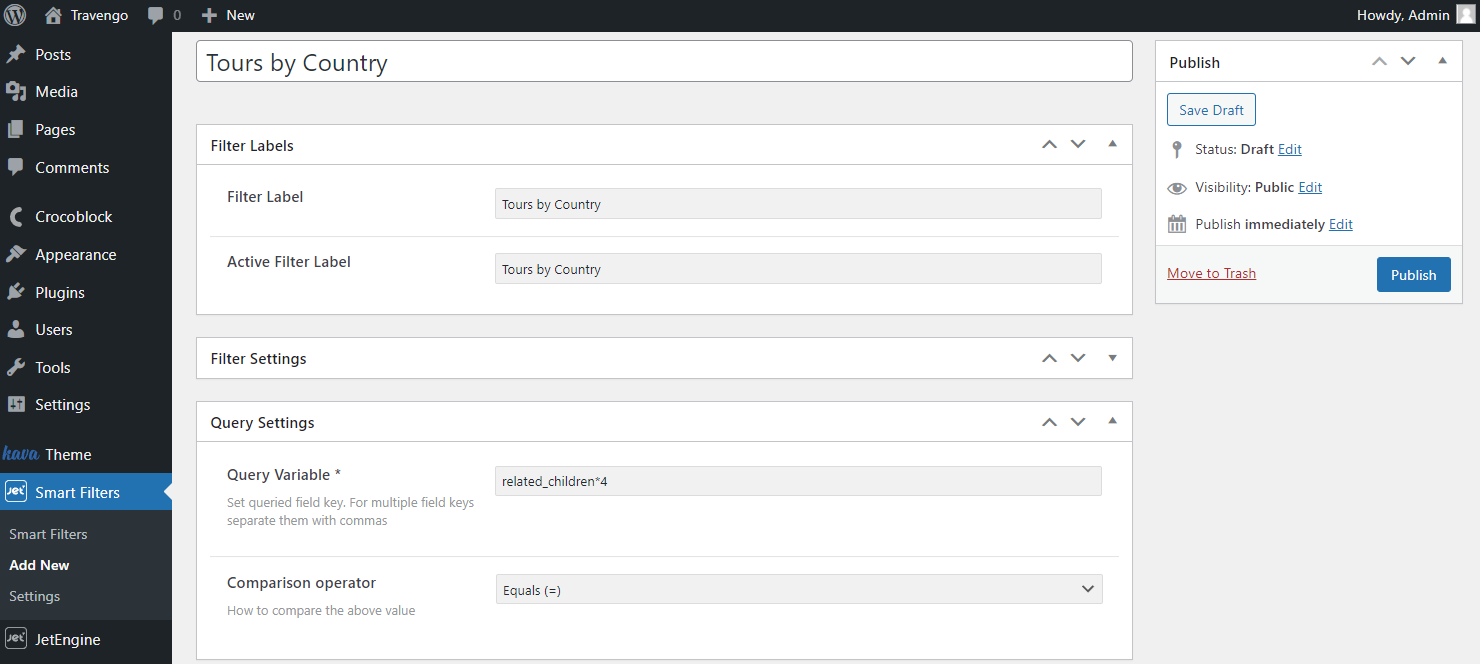
Give a title to the filter and set its Filter Label and Active Filter Label.

Proceed to the Filter Settings and select a Filter Type you want to display on the page.
For instance, we pick a Select filter type, and new settings options appear.
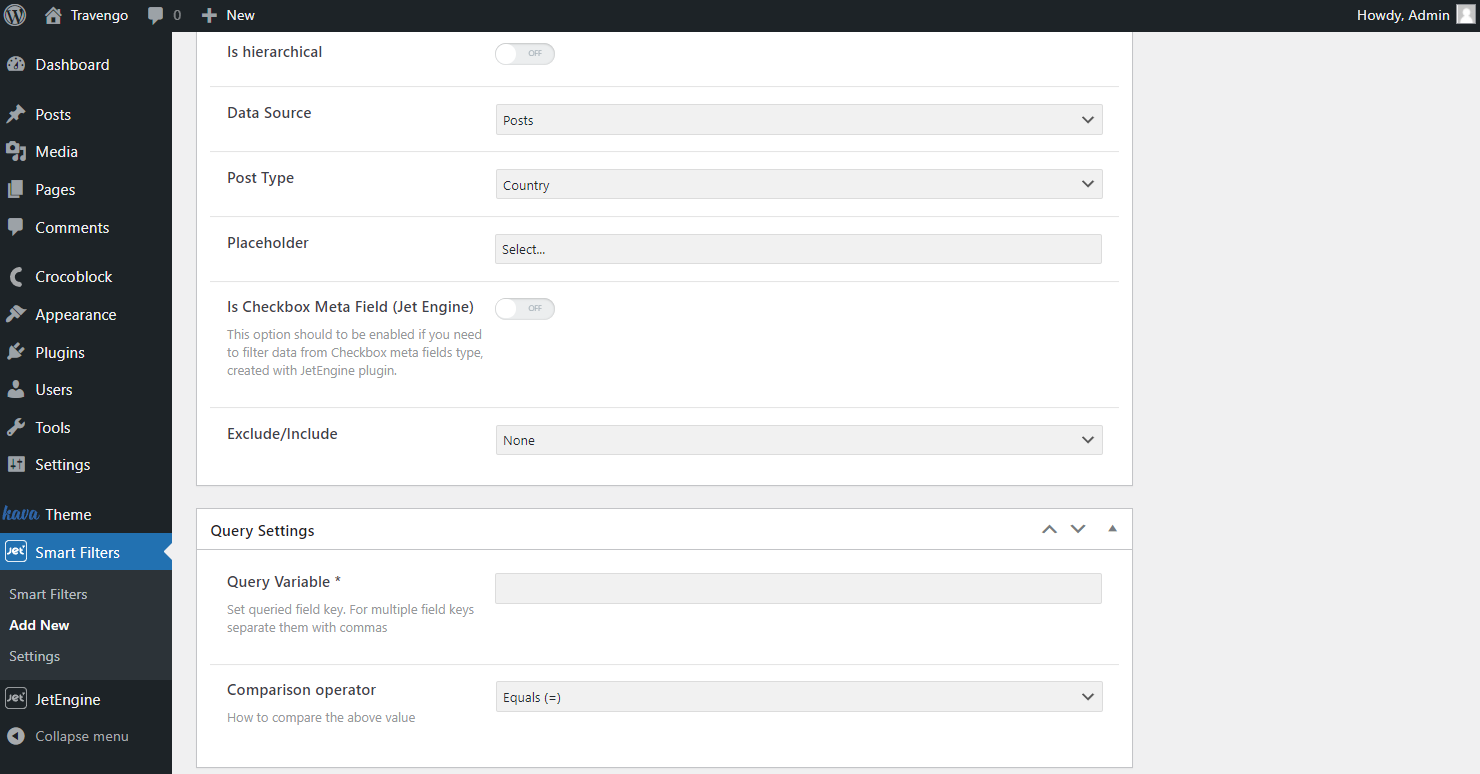
Define whether the filter will be hierarchical or not by enabling the Is hierarchical toggle.

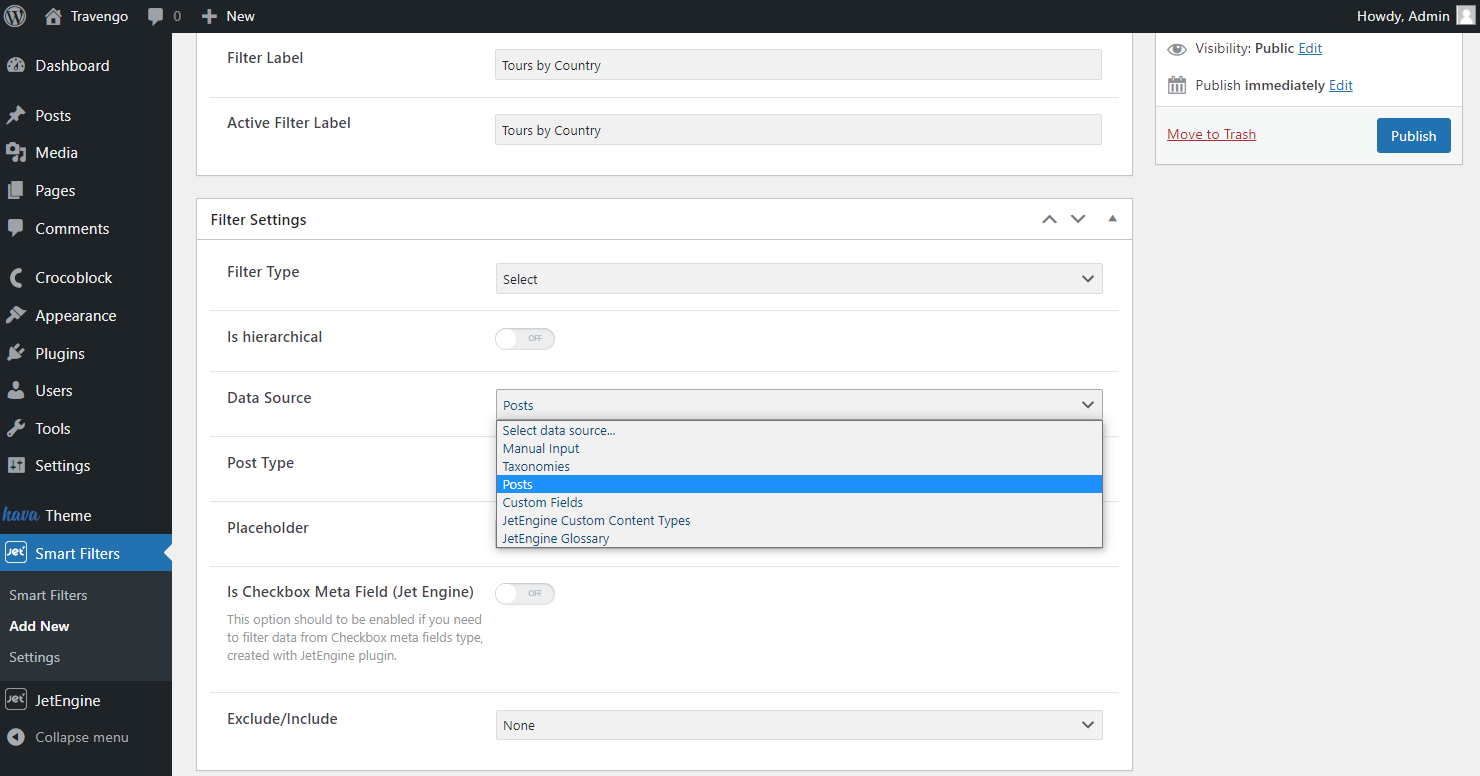
Next is the Data Source drop-down. Among all the available options, select “Posts.”

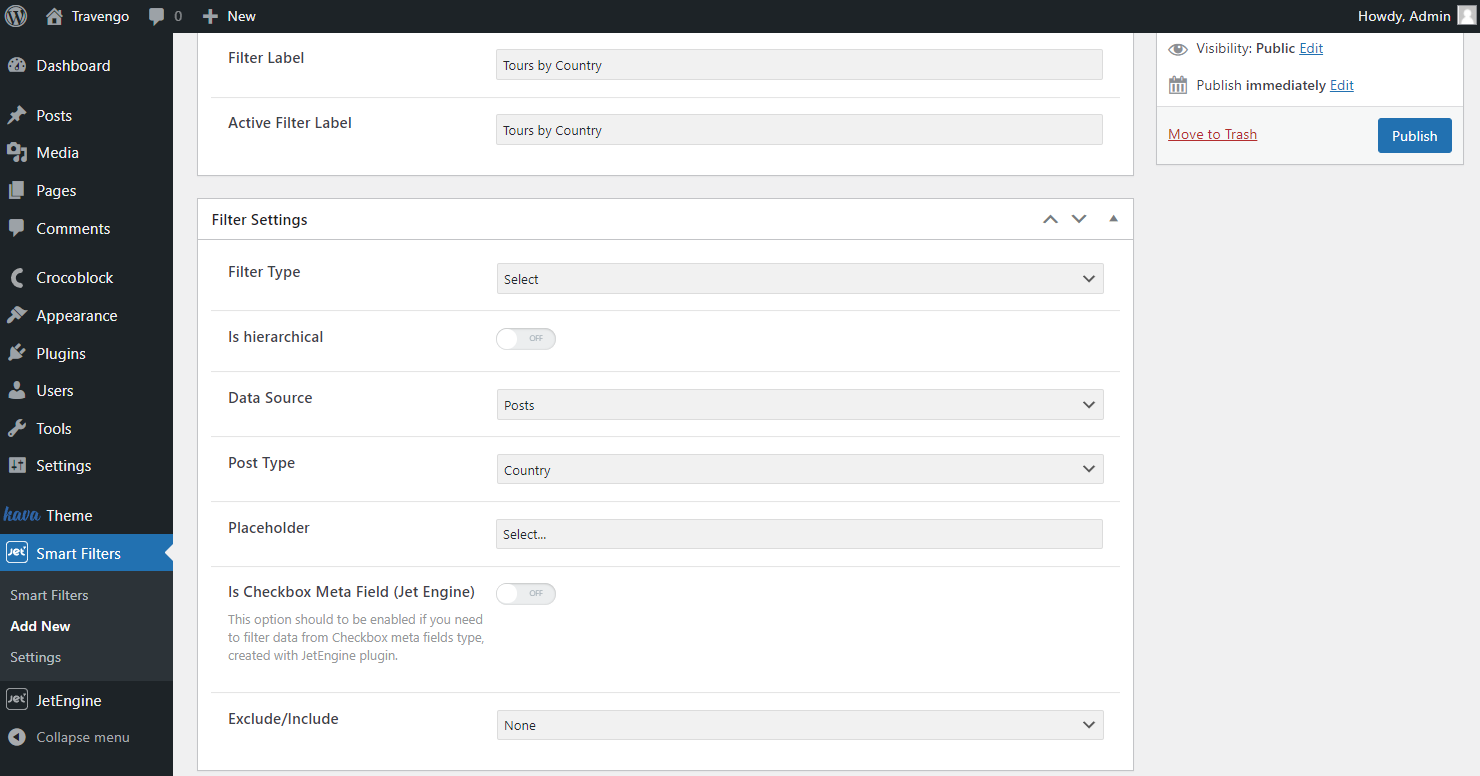
Once done, specify the desired post type in the Post Type field.
Also, mind altering the following settings if needed.
Change the Placeholder displayed by default in the filter, leave the Is Checkbox Meta Field (Jet Engine) switcher disabled as you don’t filter the data from the Checkbox meta field. Also, decide whether you wish to use the Exclude/Include field to specify which posts should be excluded or included.

Go to the Query Settings section. The first field you need to fill in is Query Variable.

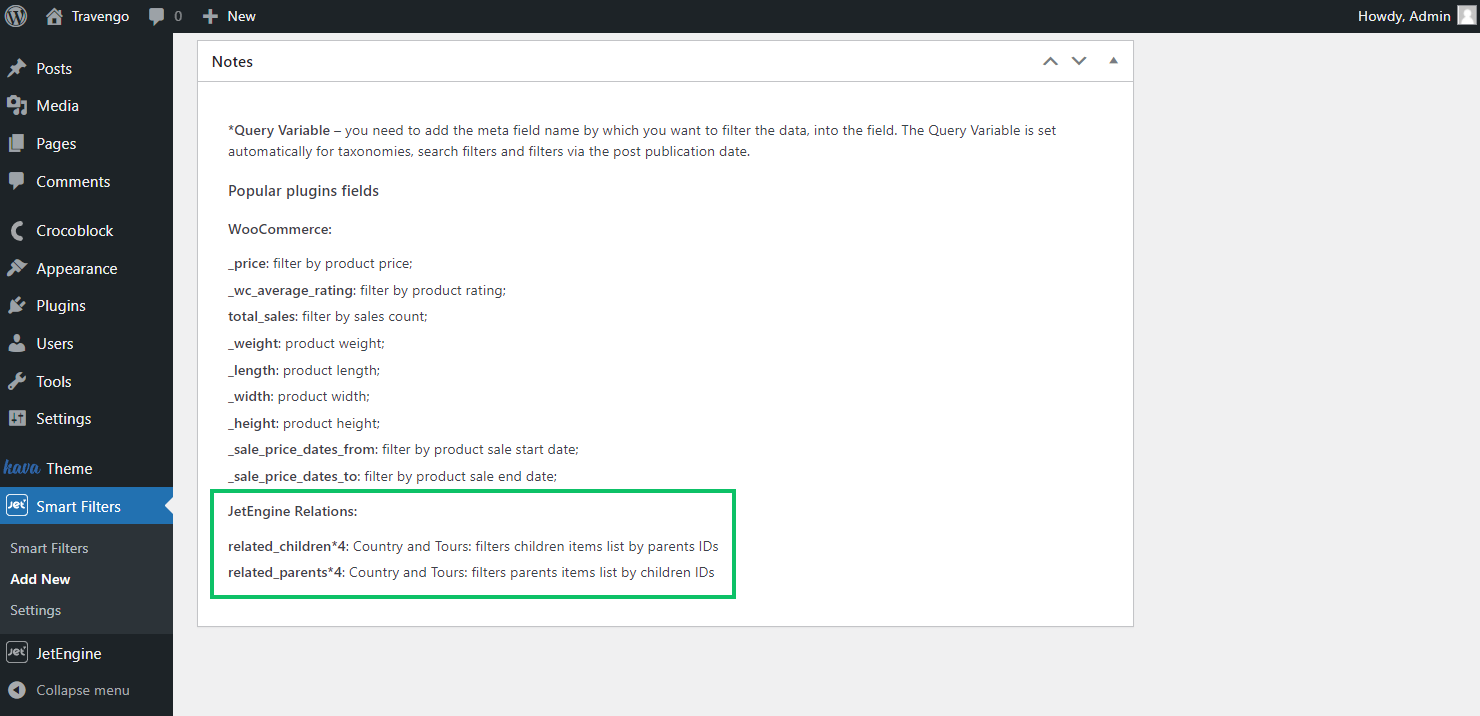
To complete it, scroll down to the Notes section located at the bottom of the page by default.
You can see the specific query field keys in the JetEngine Relations section.
The number of such keys depends on the quantity of the created relations. Now, as we have only one relation, we can use two queried field keys: the one that filters children items by parent IDs and the one that filters parent items by children IDs.

Let’s put the first option in the Query Variable field and leave the default “Equals (=)” option as the Comparison operator.
Once the filter is ready, click on the “Publish” button.

Create a listing with the children posts if you haven’t done it yet.
Proceed to the page where you want to place a listing and filter. It can be either Gutenberg or Elementor-edited page.
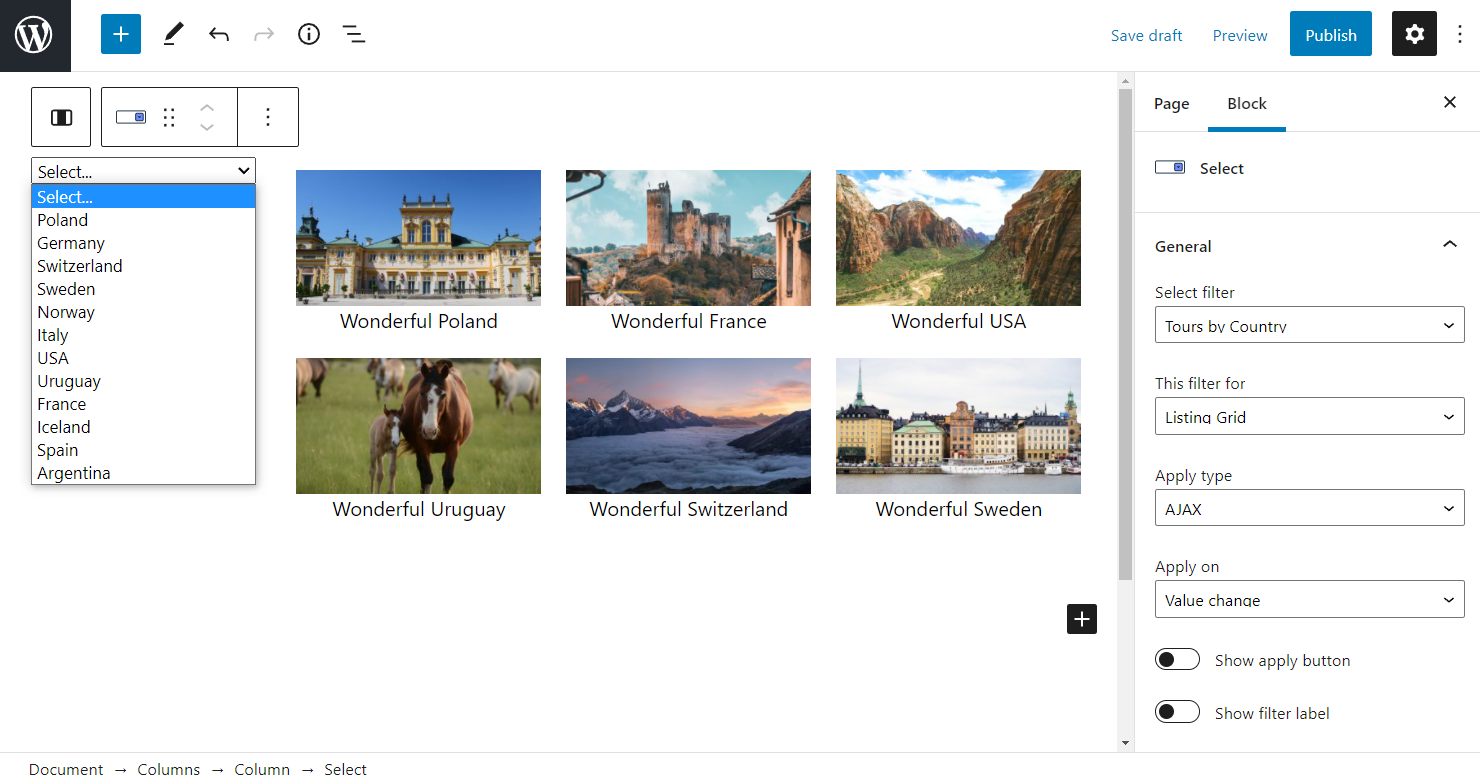
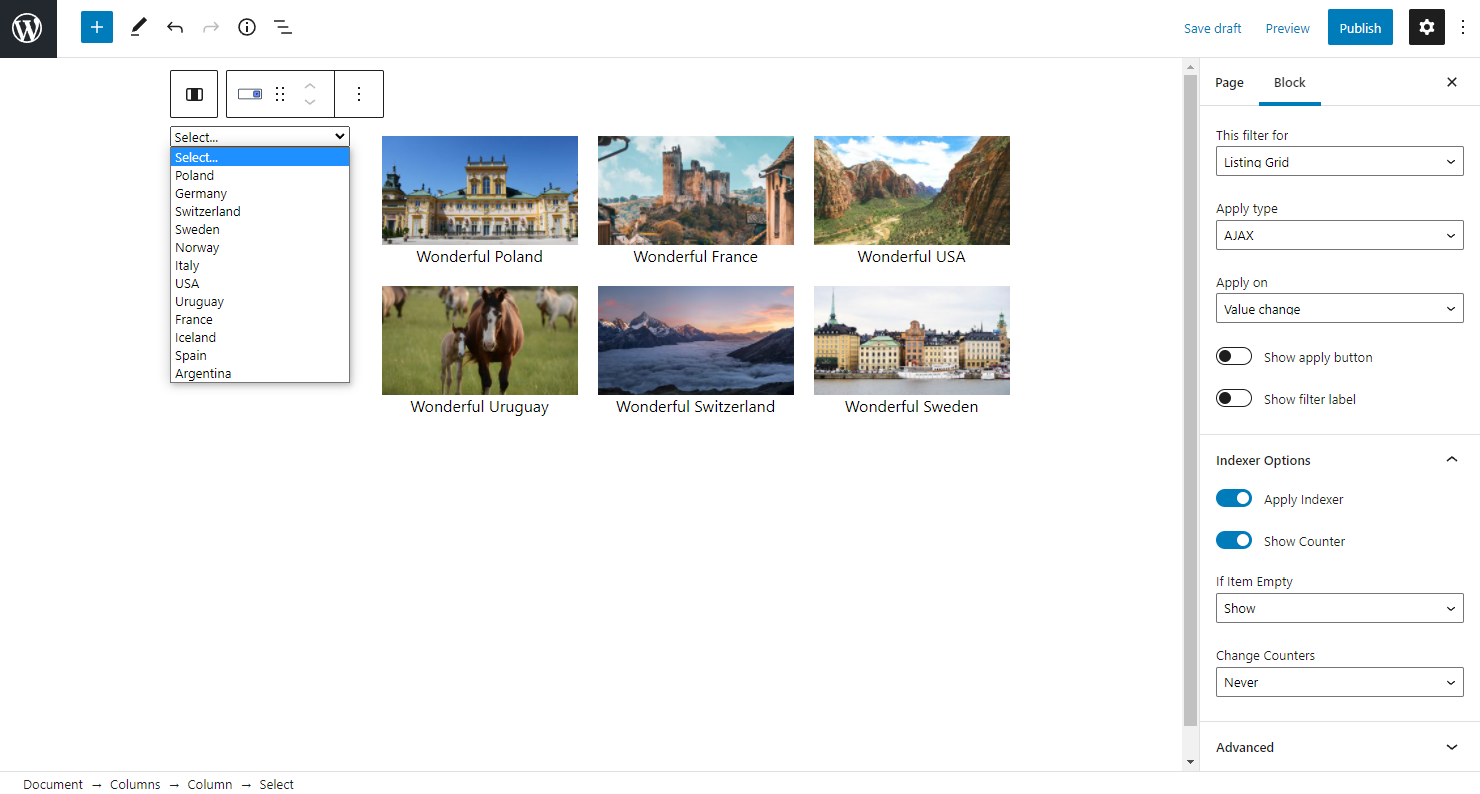
Put the filter block/widget on the page editor. In this particular case, we use the Select Filter block.
Adjust the following settings if needed.

- Select Filter — choose the filter you have just created;
- This filter for — set the listing with children items as the provider;
- Apply type — choose between “AJAX,” “Page Reload,” and “Mixed” options;
- Apply on — select whether the selection will be applied once the value is changed or when the user clicks on the “Apply” button;
- Show apply button — toggle to display the “Apply” button;
- Show filter label — activate to show the Filter Label you have entered while creating the filter.
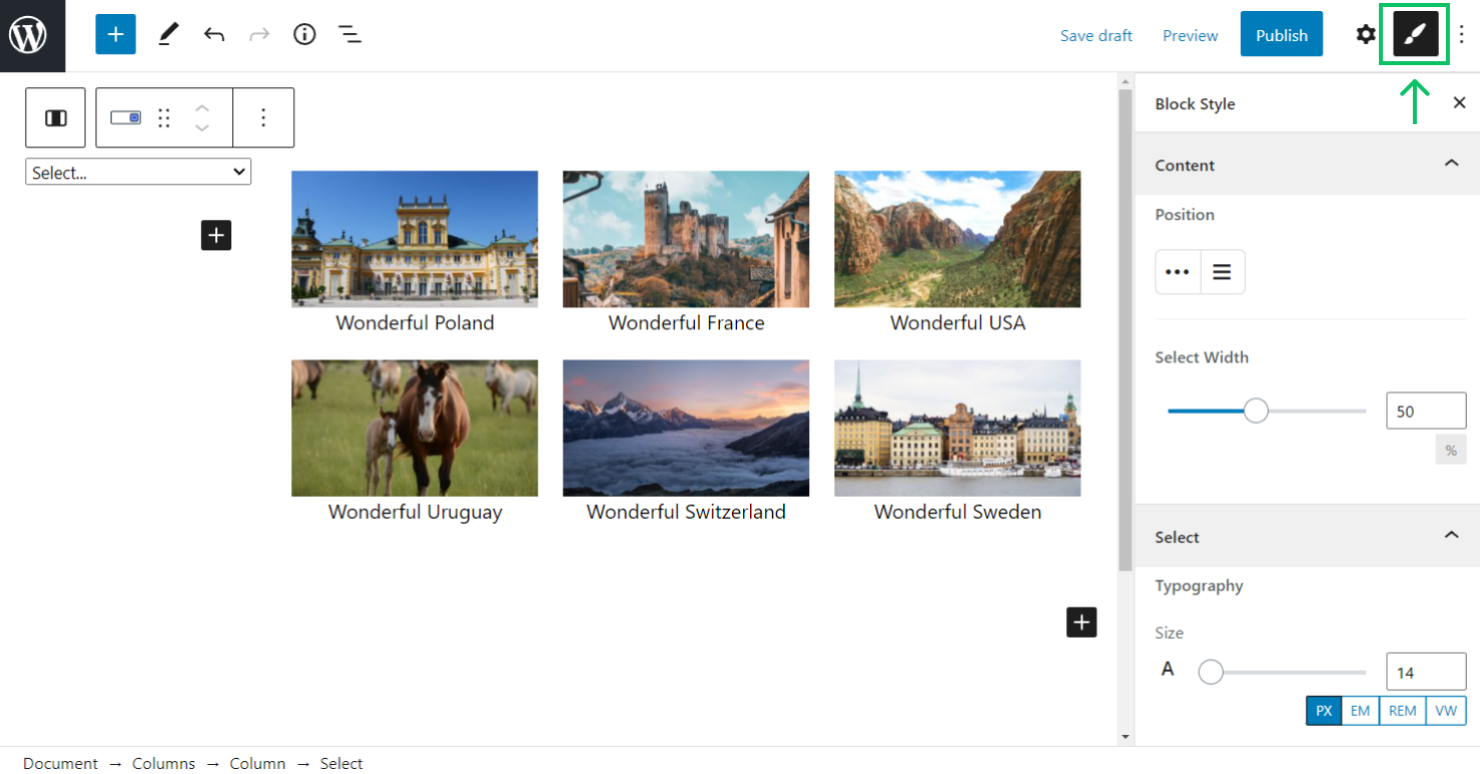
To work on the style settings, just click on the block you want to customize. Then push the brush-shaped icon to open the JetStyleManager settings.
Push the “Publish/Update” button after implementing all the desired changes.

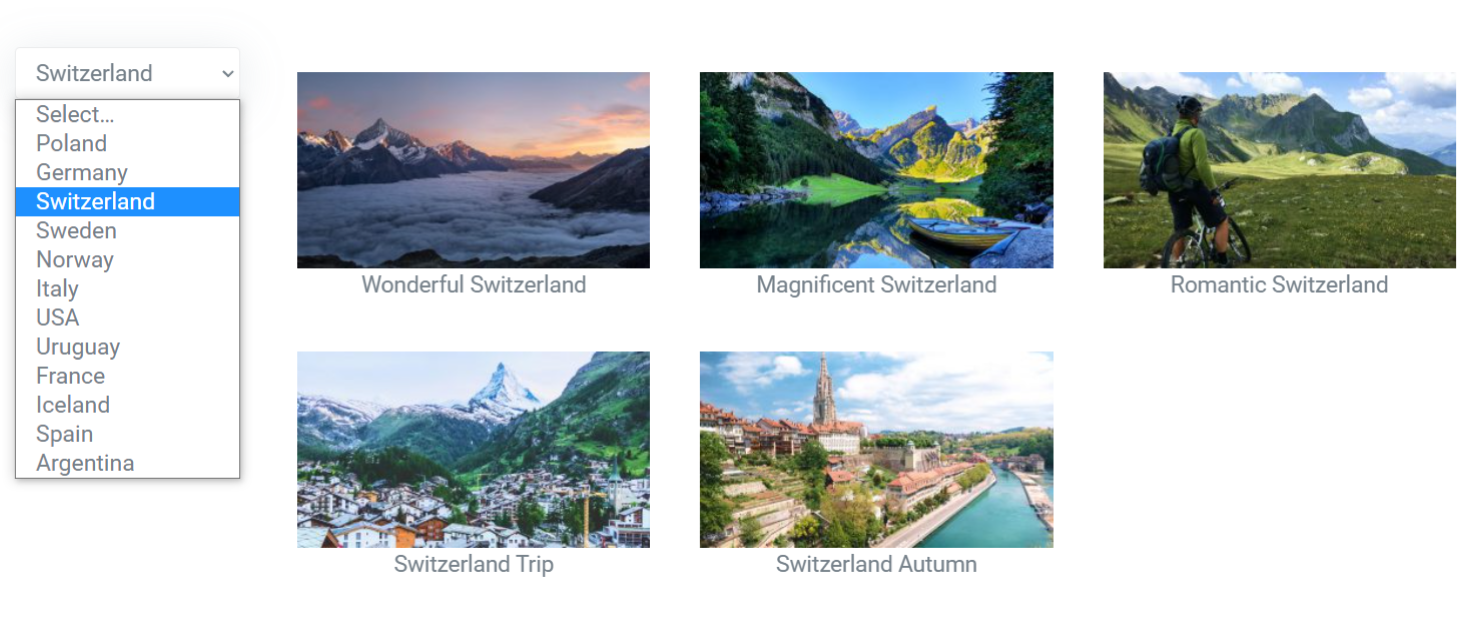
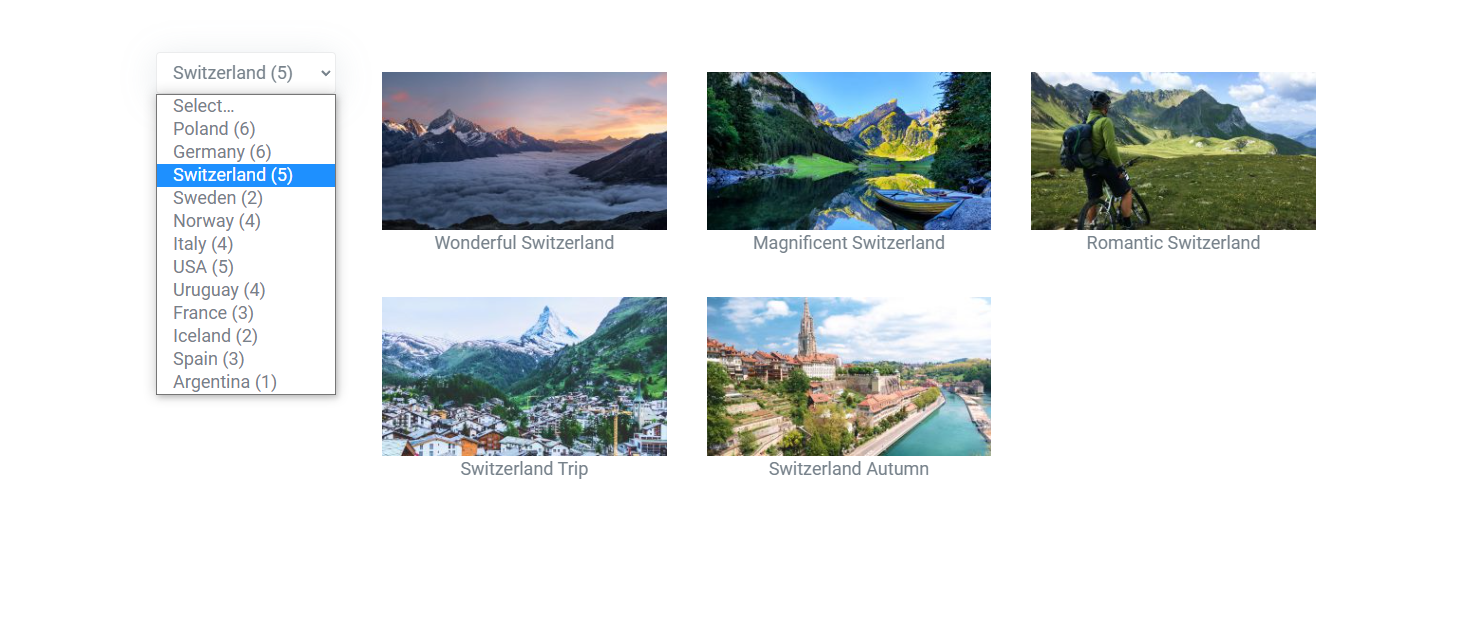
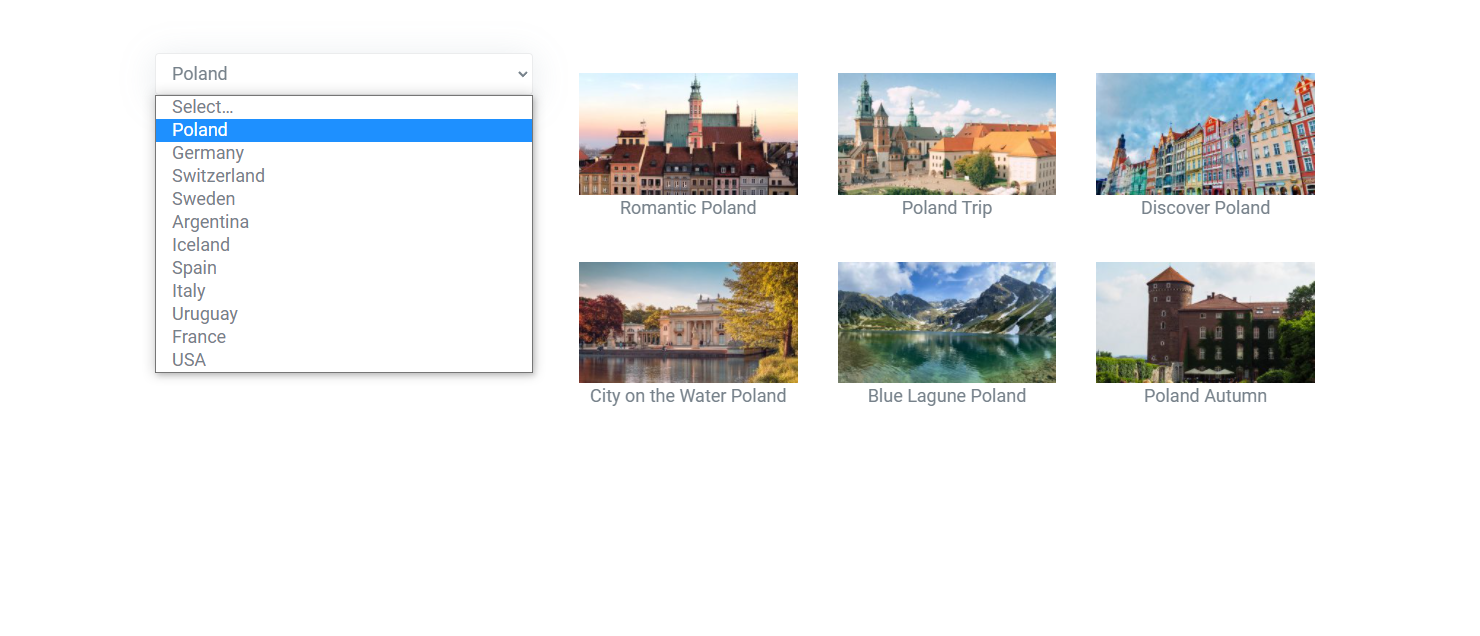
Check the result on the front end. Now the children posts are filtered by their related parent.

Indexer Compatibility
Another feature you may want to check in action is the Indexer. It is fully compatible with the filters by related post items.
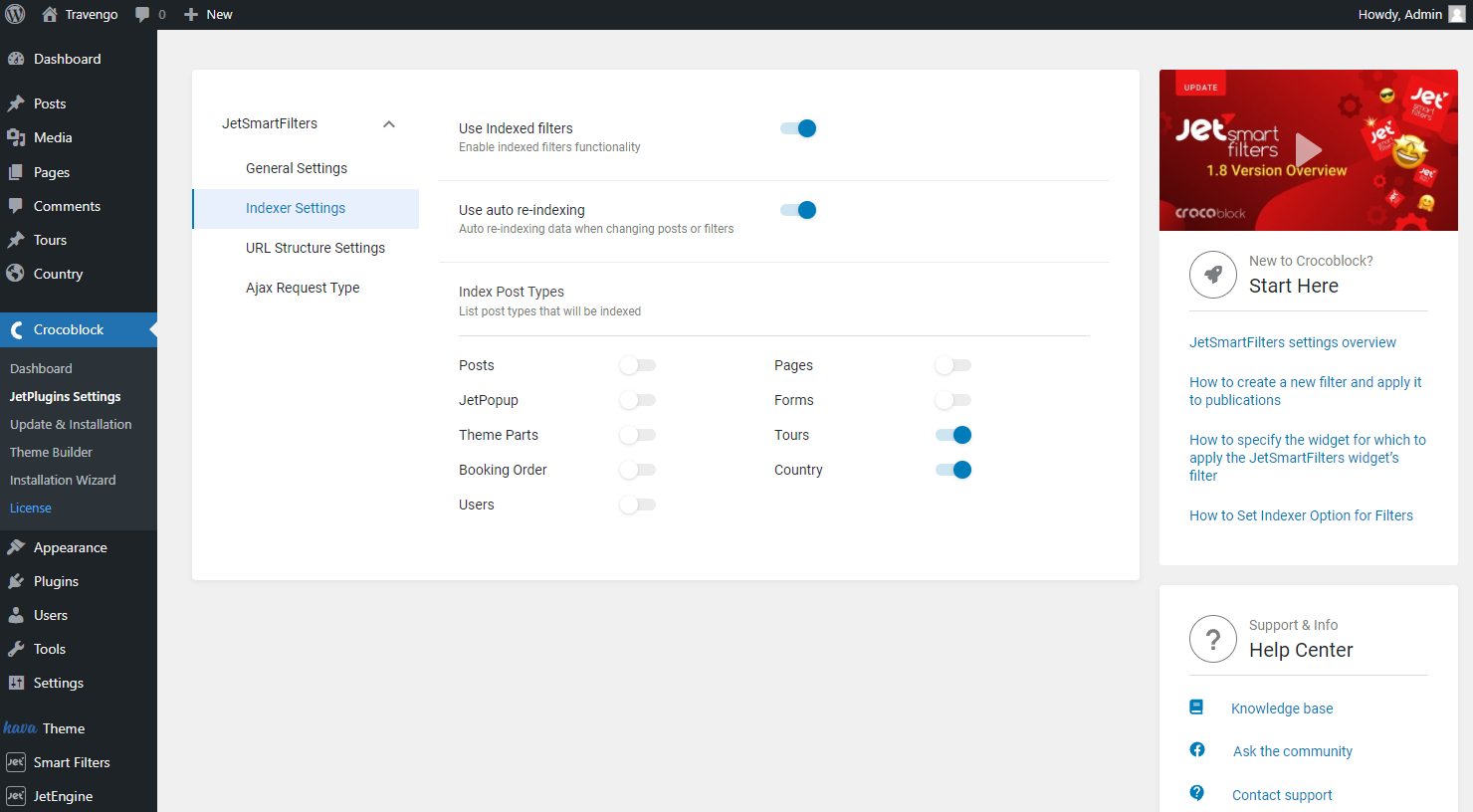
Firstly, to add the Indexer to the filter, enable this feature by going to the WordPress Dashboard > Smart Filters > Settings.
Open the Indexer Settings tab and switch on the Use Indexed filters toggle.
Moreover, you can activate the auto re-indexer by toggling the Use auto re-indexing switcher.
Also, specify which post types should be indexed in the Index Post Types tab.

Then come back to the page, click on the filter block, and open the Indexer Options tab.

- Apply Indexer — switch on to enable the Indexer;
- Show Counter — activate to display the number of available items next to the item label;
- If Item Empty — define whether you want to “Show,” “Hide,” or “Disable” an item that doesn’t have related posts;
- Change Counters — select on which action the counters will be changed.
Click on the “Publish/Update” button and check the result.

How to Filter CCT Items
Except for the CPT items, you can also filter the CCT ones. The procedure is pretty similar to what was described before.
To learn how to create relations between CCTs, proceed to the How to Build Relations between Custom Content Types tutorial.
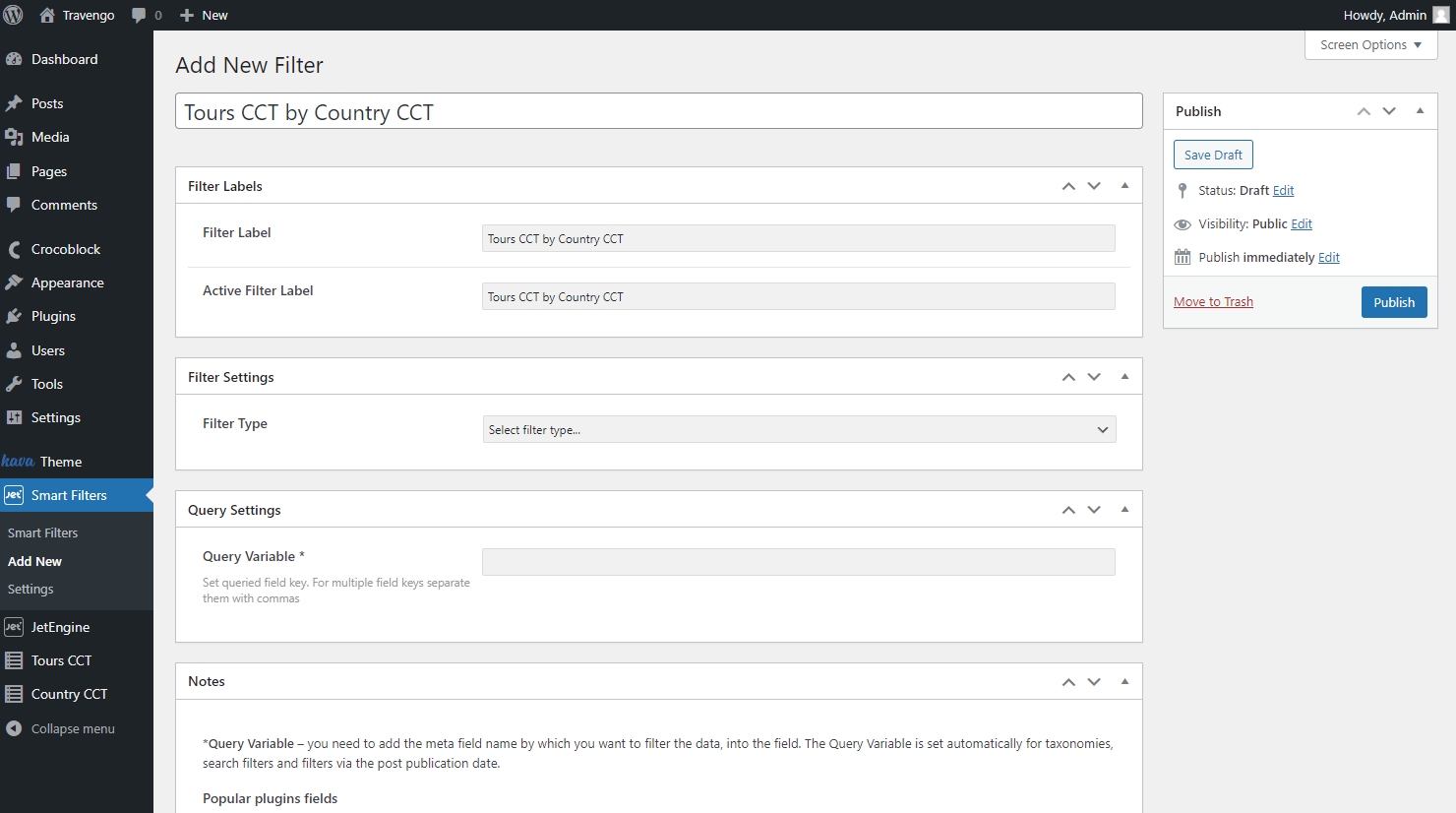
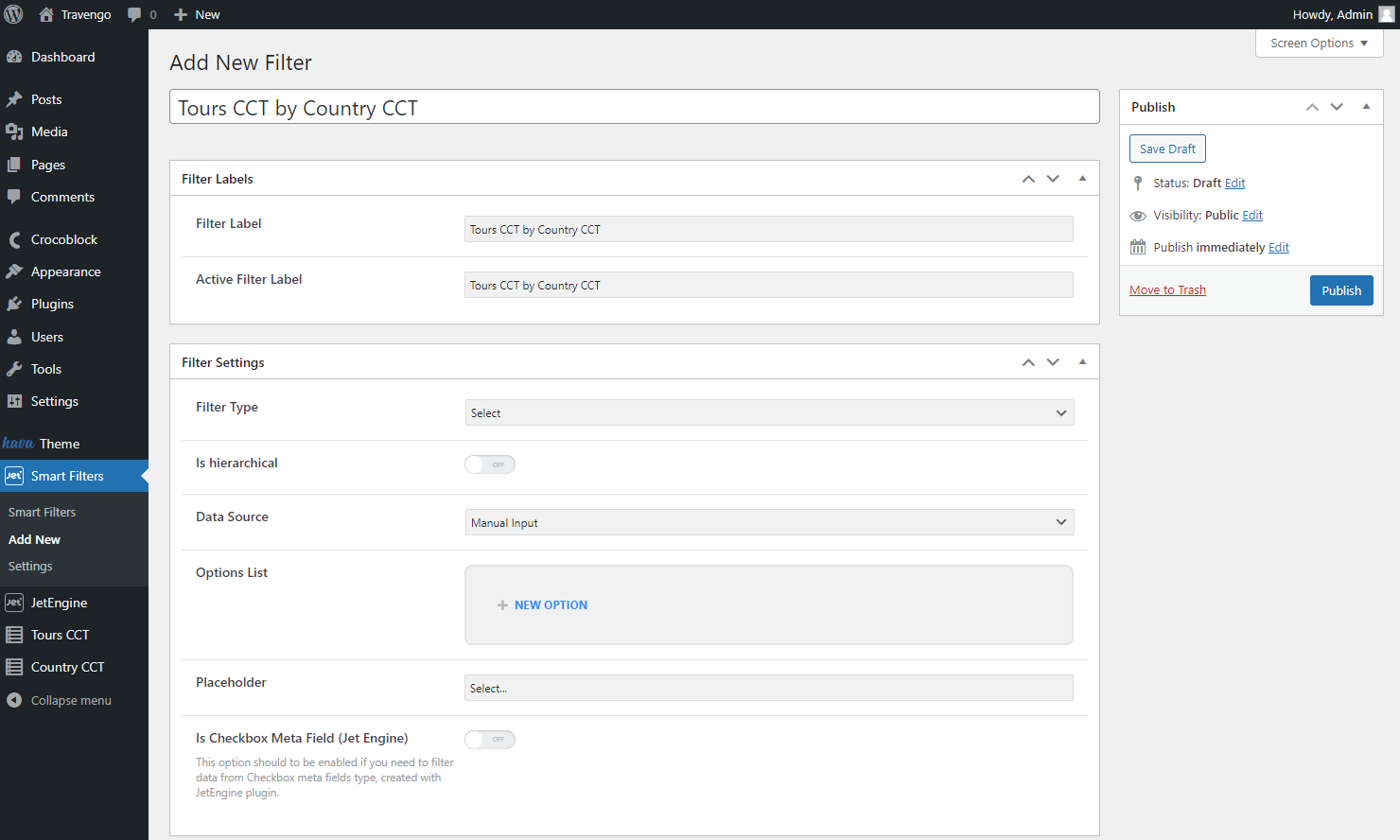
Head to the JetSmartFilters > Add New directory. Fill in the main title, Filter Label, and Active Filter Label fields.

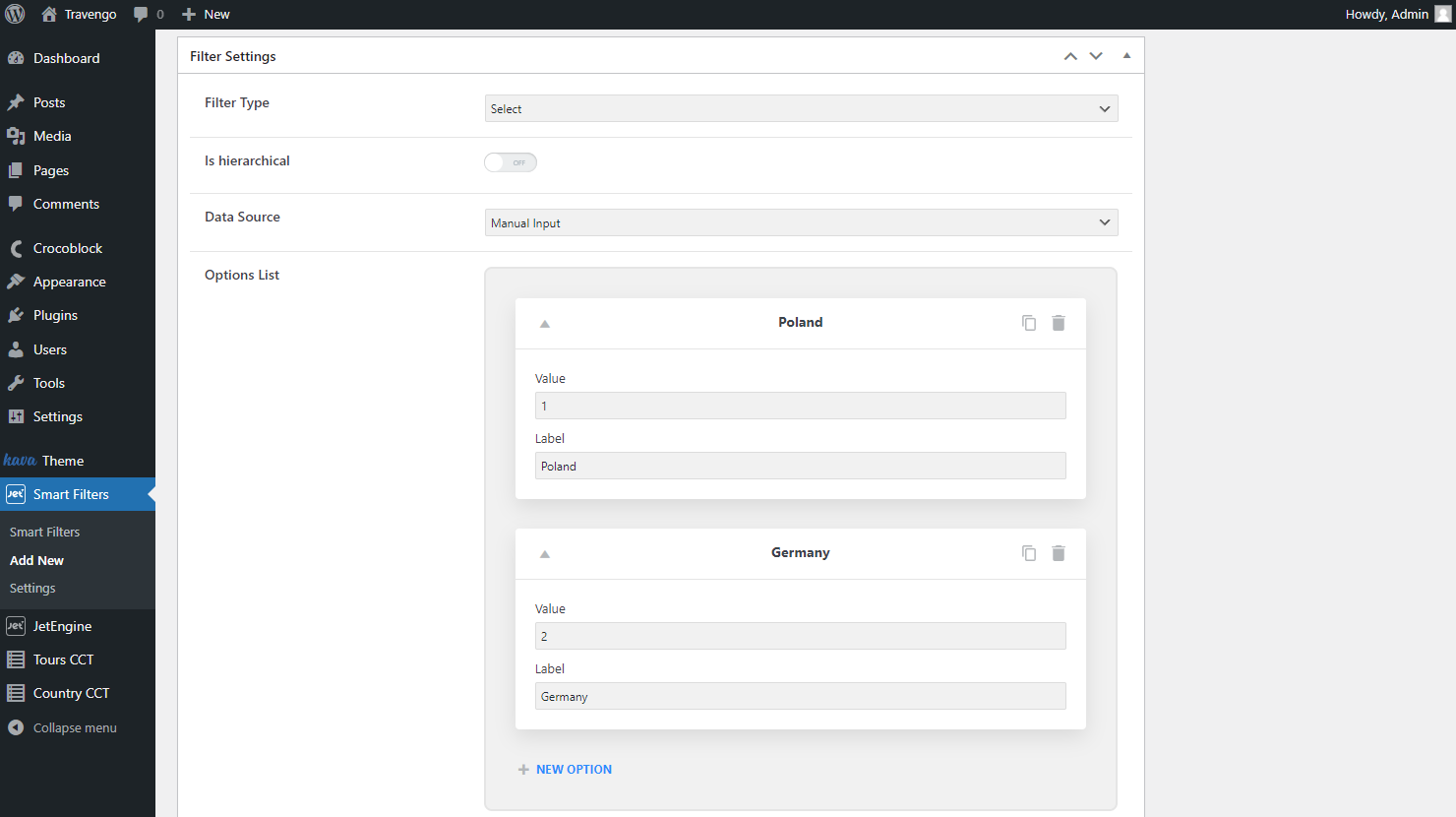
Move to the Filter Settings. Here you can pick the Filter Type. For instance, we choose the “Select” option and define “Manual Input” as a Data Source.
Fill in the Options List with the required items by pushing the “New Option” button.

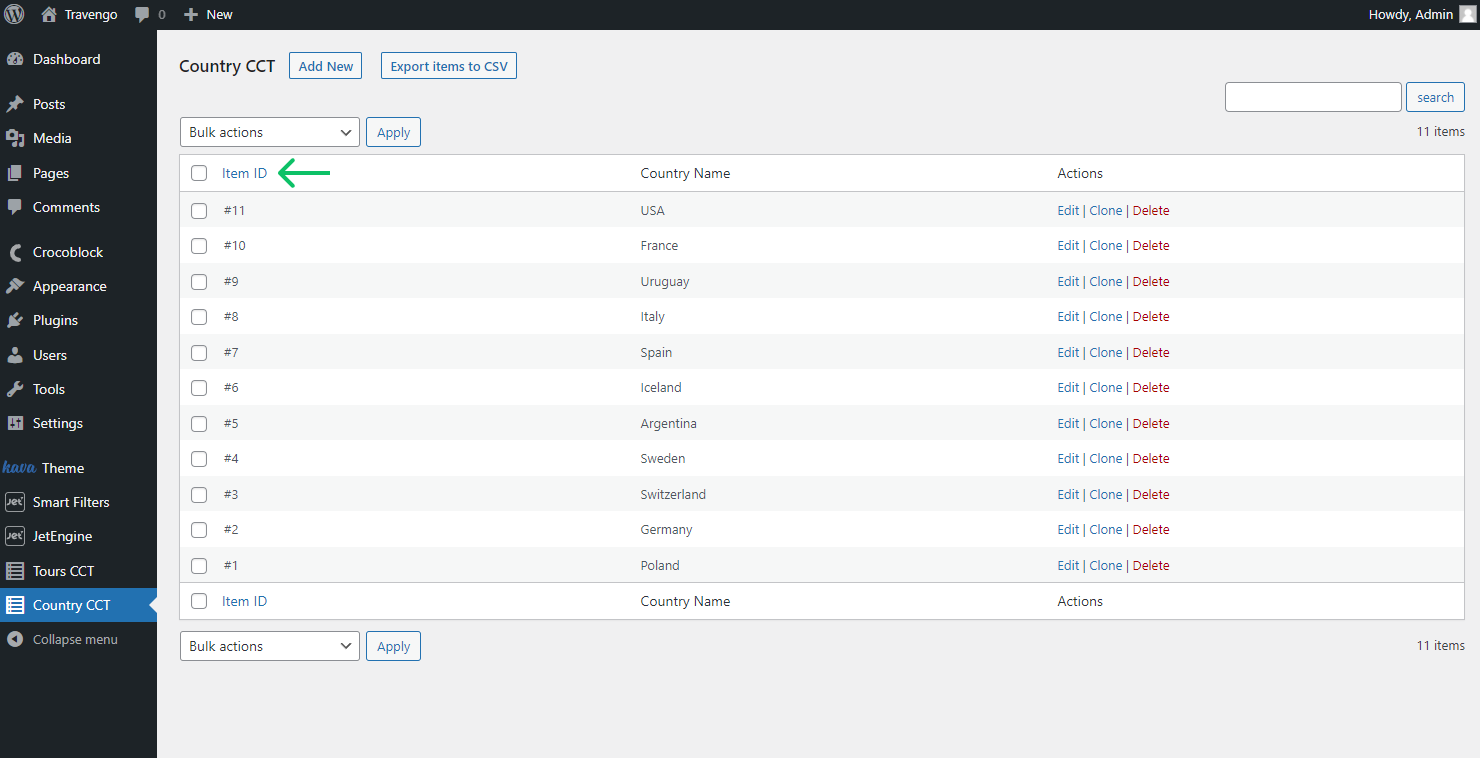
Mind that value can be taken by proceeding to the CCT. We will filter children items by parent IDs, so we head to the parent CCT.
If you want to filter parent items by children IDs, go to the child CCT.
Copy the Item ID values and paste them into the Options List as Values.

Except for the Values, complete the Label. This label will be displayed as an option for filtering on the front end.

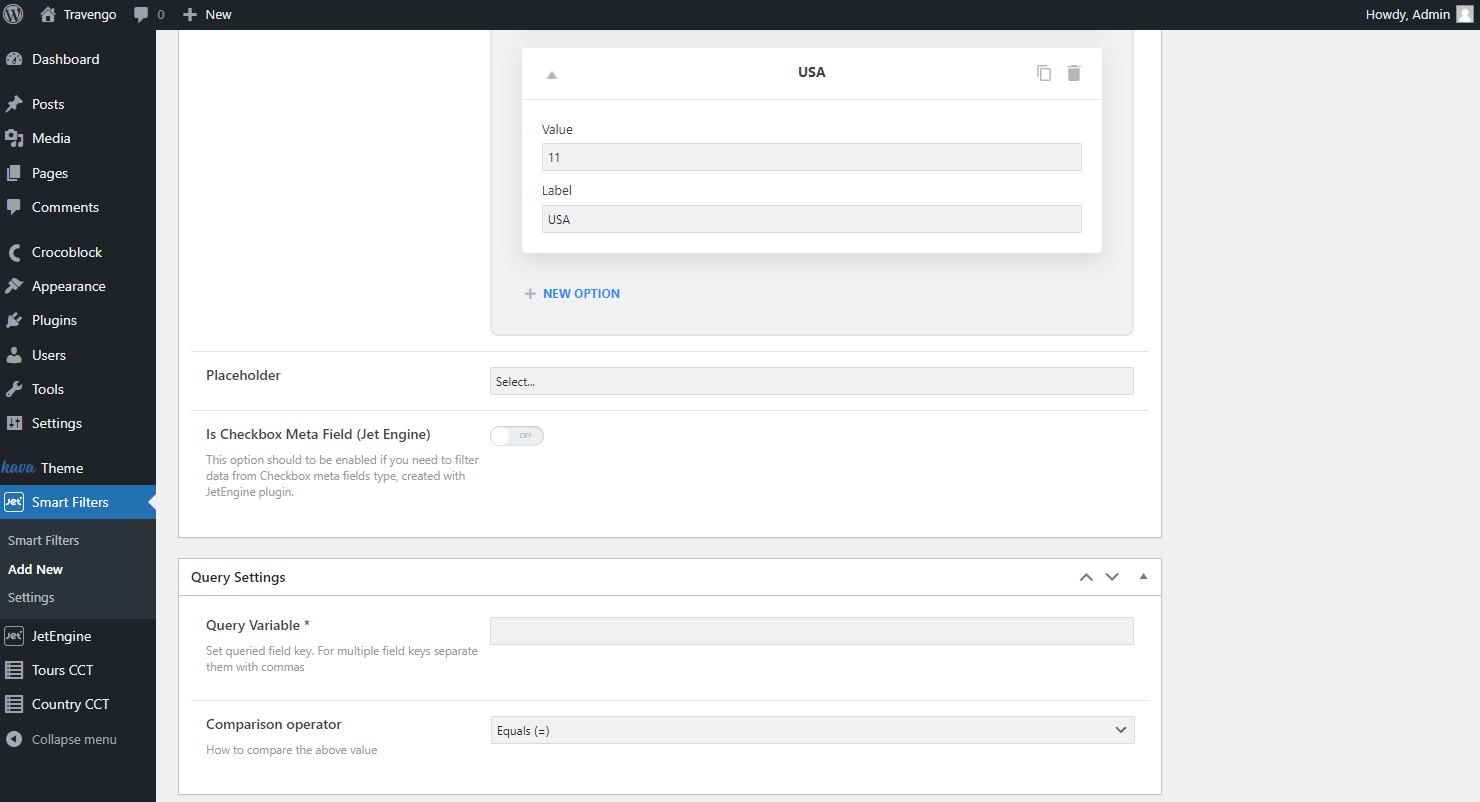
You can also change the Placeholder if you work with the Select field type.
Leave the following Is Checkbox Meta Field (JetEngine) toggle unactivated, as we are not working with the Checkbox meta field type.
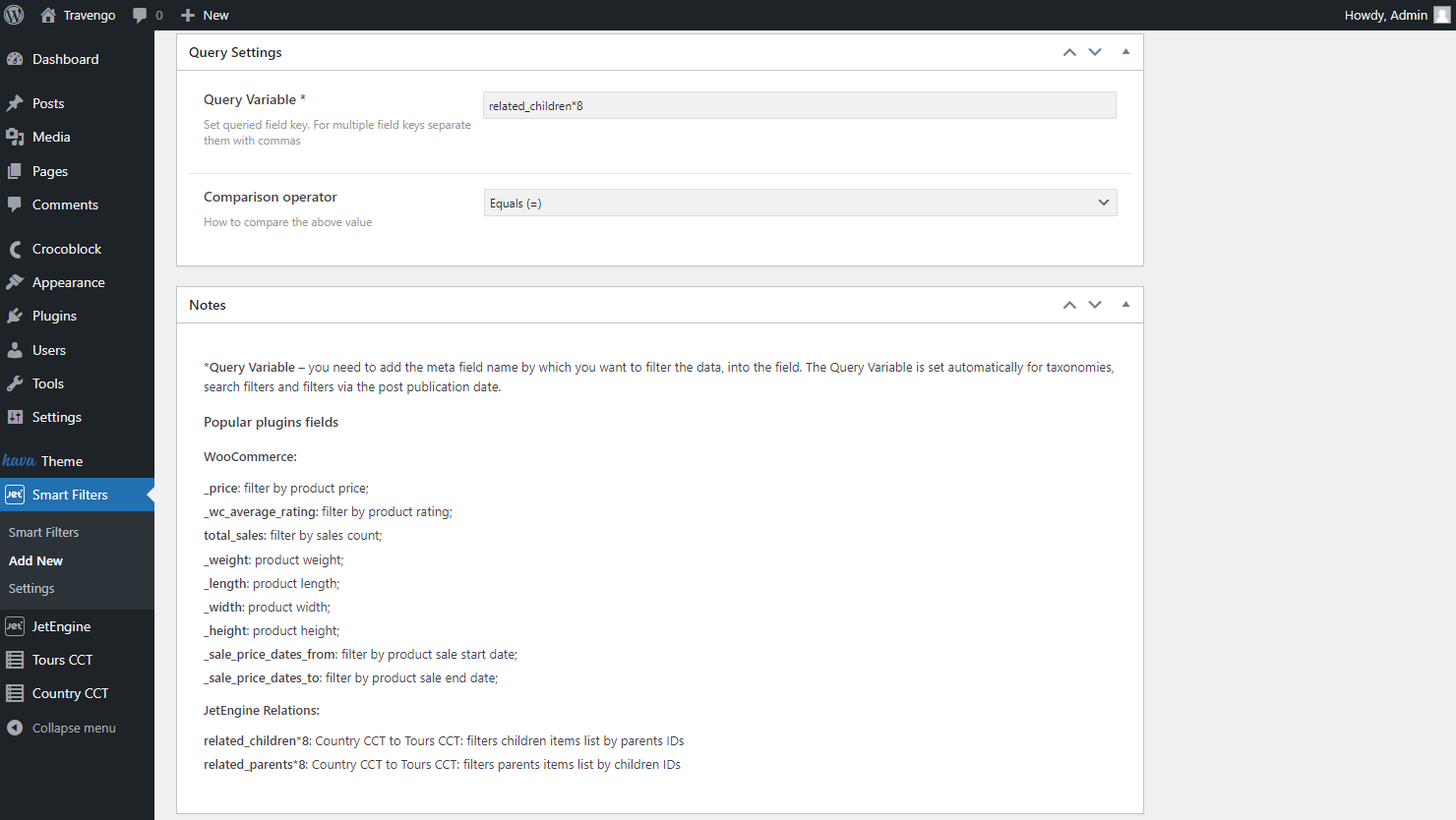
The next Query Settings tab includes the Query Variable and Comparison operator fields.

We can take the needed queried field key from the Notes tab below. To be more precise, find the JetEngine Relations title and select the required key among the presented keys.
The list under the title depends on the created relations. Once the new relationship is added, two fields appear here. One is responsible for the children items filtering by parent IDs, and the second, on the contrary, filters the parent items by children IDs.
Select the desired option and place it in the Query Variable field. Now we use the field key that filters children items by parent IDs and leave the default “Equals (=)” option as a Comparison Operator.
Press the “Update” button to save the changes.

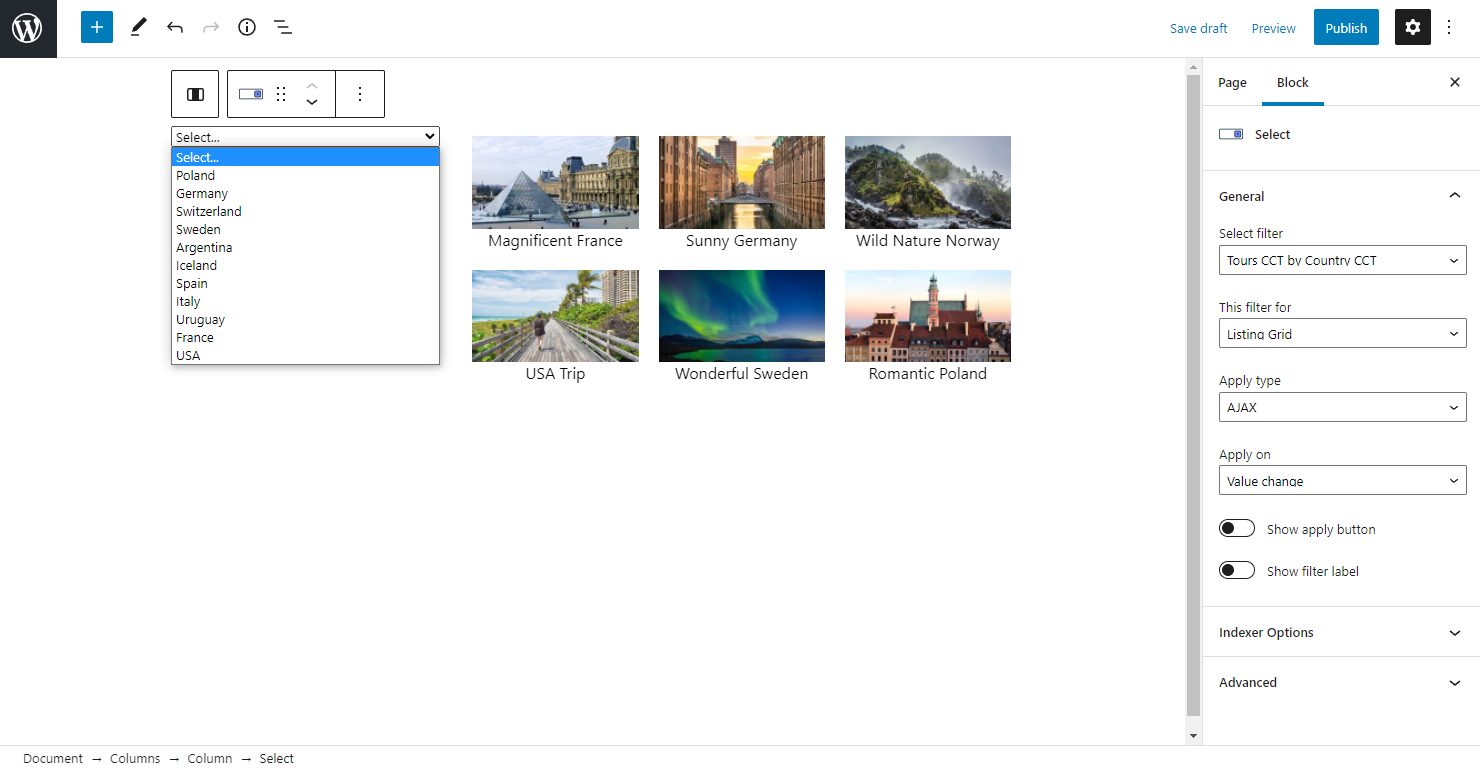
Head to the page where you want to place the filter. Add the provider and apply a filter block to it. For example, you can use the CCT listing as a provider and add the Select Field block as in the described case.

- Select filter — choose the newly built filter from the drop-down list;
- This filter for — apply the filter to the provider, e.g., to the Listing Grid as in the mentioned case;
- Apply type — select whether the page will be reloaded once the filter is applied. The “AJAX” option will show the results straightaway without reloading the page, while the “Mixed” one will transform the page’s URL but also won’t reload the page;
- Apply on — define the trigger for filtering, set it to work once the value in the filter is changed or when the user clicks the “Apply” button;
- Show apply button — enable the button if you have selected the “Click on apply button” option in the previous drop-down menu;
- Show filter label — switch on to display the filter label above the filter.
After implementing all the changes, push the “Publish/Update” button and check the result.

The CCT related items filter is ready. Now the children CCT items are filtered by parent CCT items’ IDs.
That’s it; now you know how to build WordPress filters for CPT and CCT relationships by using the JetEngine and JetSmartFilters plugins.