How to Set the Visibility of Meta Fields Using Conditional Logic
With the help of this tutorial, you will learn how to set the visibility of meta fields in the admin dashboard using the Conditional Logic section.
If you added a big number of meta fields to your custom post type, it could be quite tiresome to fill them. Especially when not all of those fields are always necessary.
JetEngine plugin allows you to use the Conditional Logic section to customize the visibility of every meta field. It will allow you to show the fields only when they are needed.
Enable Conditional Logic
Open your admin dashboard and go to JetEngine > Post Types. To learn how to create custom post types, go through our Custom Post Type tutorial.

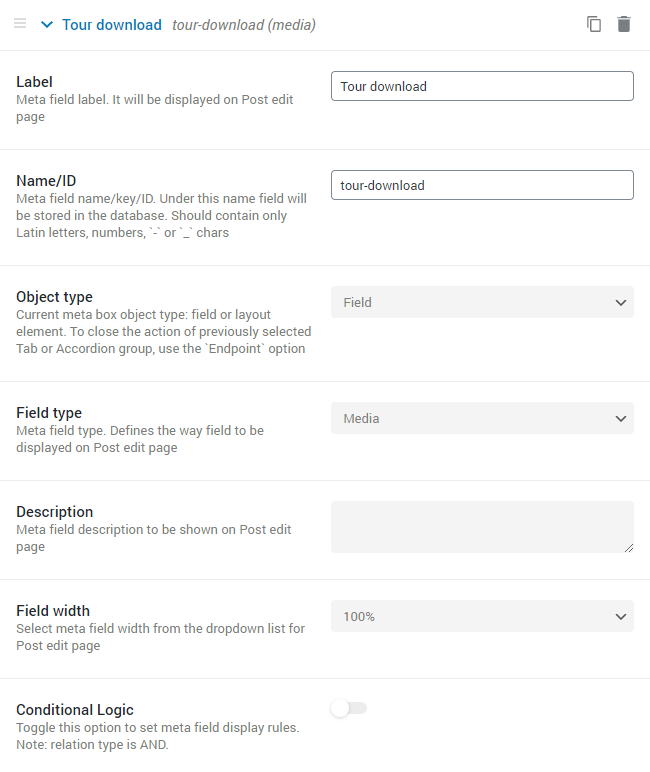
Proceed to edit the post type that you want to be better organized. Choose the meta field and click on it to open the customization menu. Scroll it down to the Conditional Logic toggle.

Add New Rule
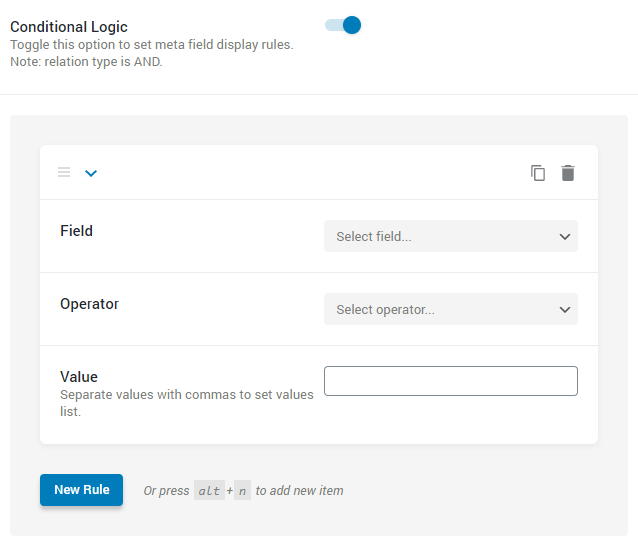
When you turn the Conditional Logic on, it will hide the meta field you are editing and offer you to set the rules to show it. The field becomes hidden by default and will be shown only when the set conditions are met.

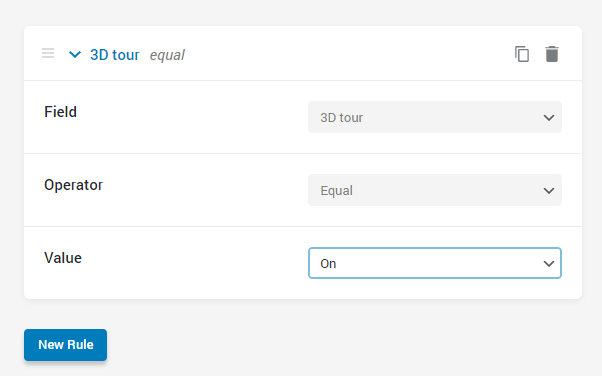
Click the “New Rule” button. All meta field’s Conditional Logic rules have three options. Let’s take a closer look.
Field
Here you can choose one of the other meta fields that are also attached to this custom post type. They are automatically added to the drop-down menu, so you can simply select the one you need. The meta field you are editing will be dependable on the one you choose here.
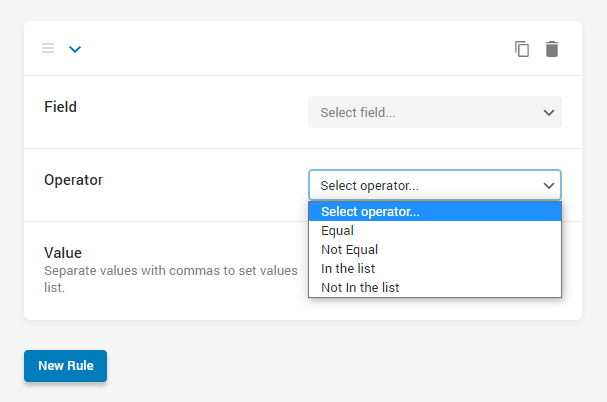
Operator
It defines the way to compare the value you put into the Values bar and the one from the chosen field. There are four options here:
- Equal. If those values are similar, the dependable field is shown.
- Not Equal. In this case, the dependable field will stay visible until the data in the Value text area becomes equal to the value of the meta field that was chosen in the Field drop-down.
- In the list. This and the next operator work with the Radio, Select, and Checkbox meta field types. If the value (or values, in the case of Checkbox) selected from the list are similar to the one you put into the Value bar, the dependent field will be shown.
- Not in the list. Once again – that’s the opposite case. The dependent field will remain visible until the value, similar to the one you placed in the Value text area, is chosen from the list.

Value
This text area could either be filled manually or automatically. If in the Field drop-down, you have chosen the meta field having the pre-set variants (like Radio, Checkbox, or Select), they will be automatically added here as a drop-down menu. In other cases, you can type in the value you need.
When you finished adding the rules, hit the “Update Post Type” button. Now you can go and check any post of that post type. For example, let’s assume you would like the “Tour download” Media-type field to appear only when in the previous meta field, “3D tour,” the switcher is turned on.

Conditional Logic fastens your work because you’ll have to scroll down and fill in only those fields that are necessary in every particular case. JetEngine features help you to stay efficient.