How to Create a Custom Post Type
Find out how you can create a Custom Post Type with the JetEngine plugin.
Before you start, check the tutorial requirements:
- JetEngine installed and activated
Custom Post Type is one of the JetEngine features for organizing the website content. From this tutorial, you will discover what a CPT is, how to create one, and in which way it can be used.
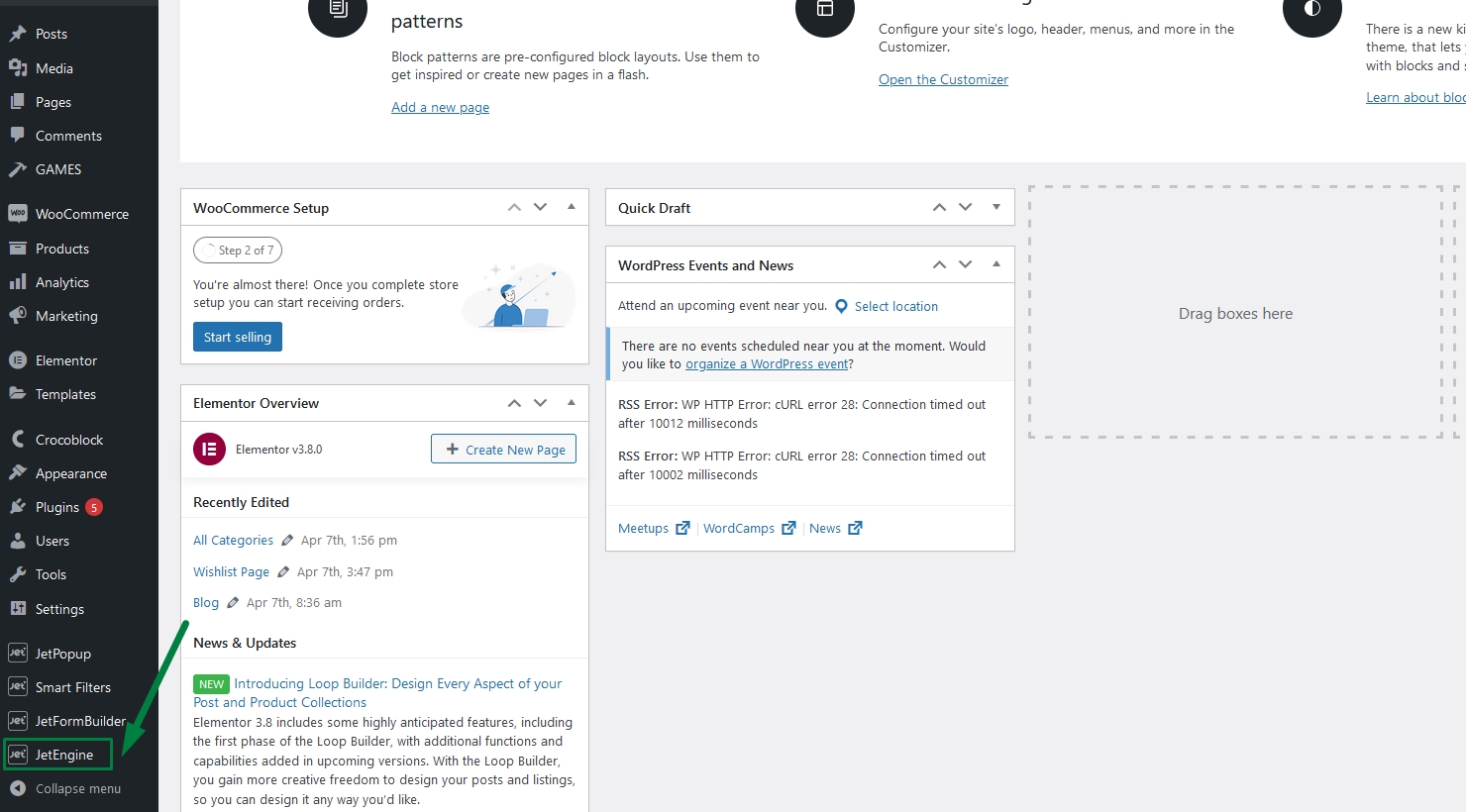
Initially, head to WordPress Dashboard > JetEngine.

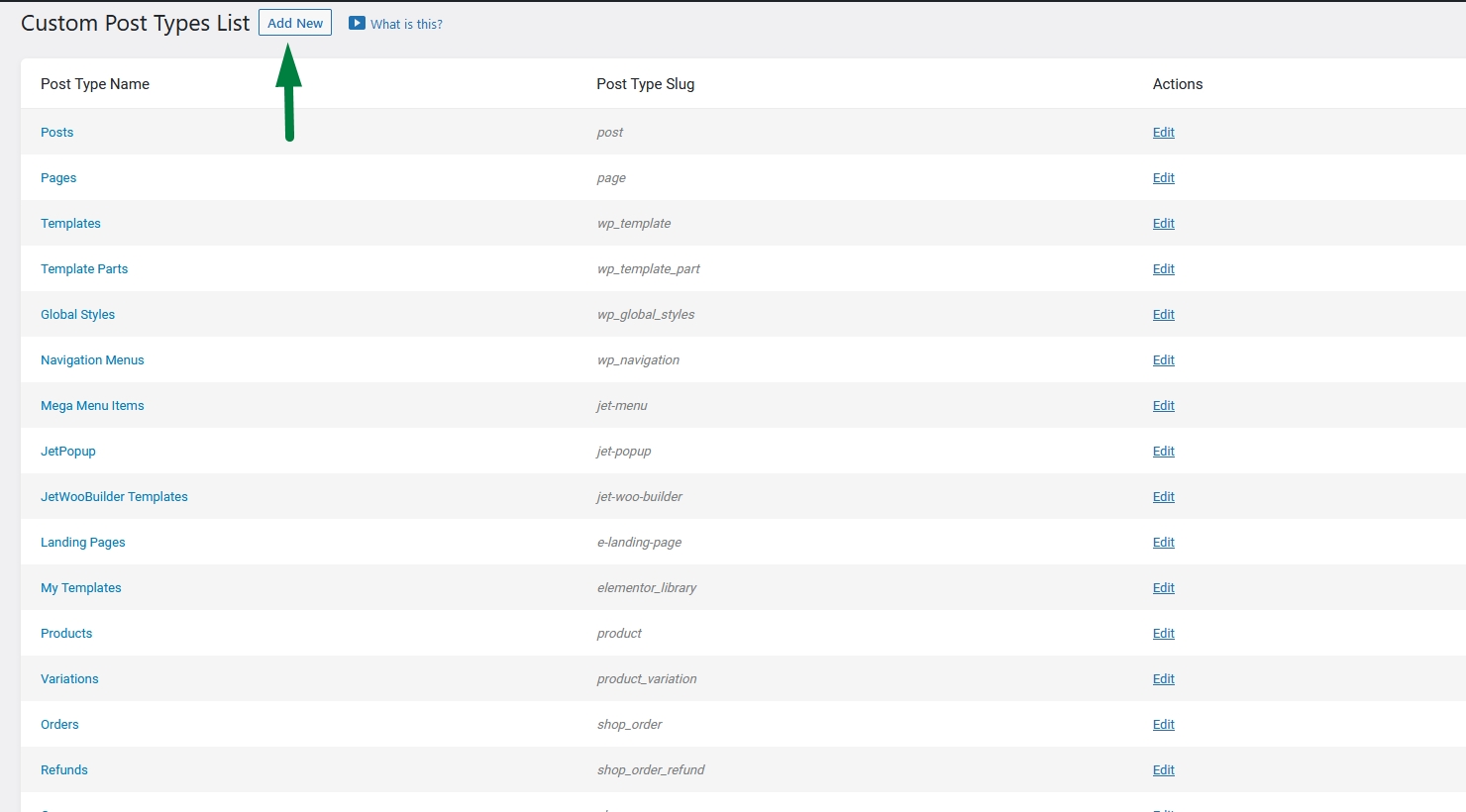
Then navigate to the Post Types settings. Press the “Add New” button to create a new post type.

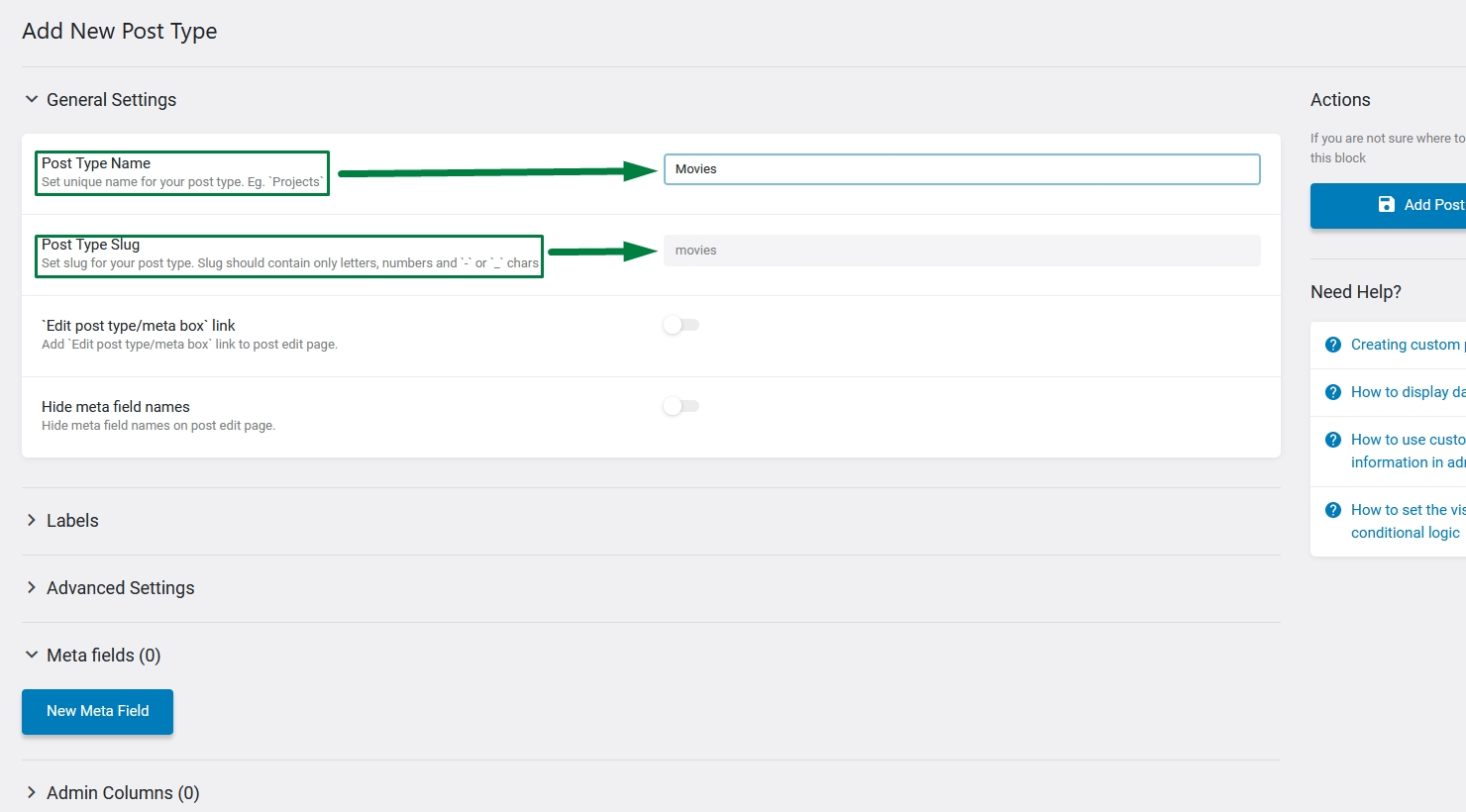
In this tutorial, we are going to create the “Movies” Custom Post Type.
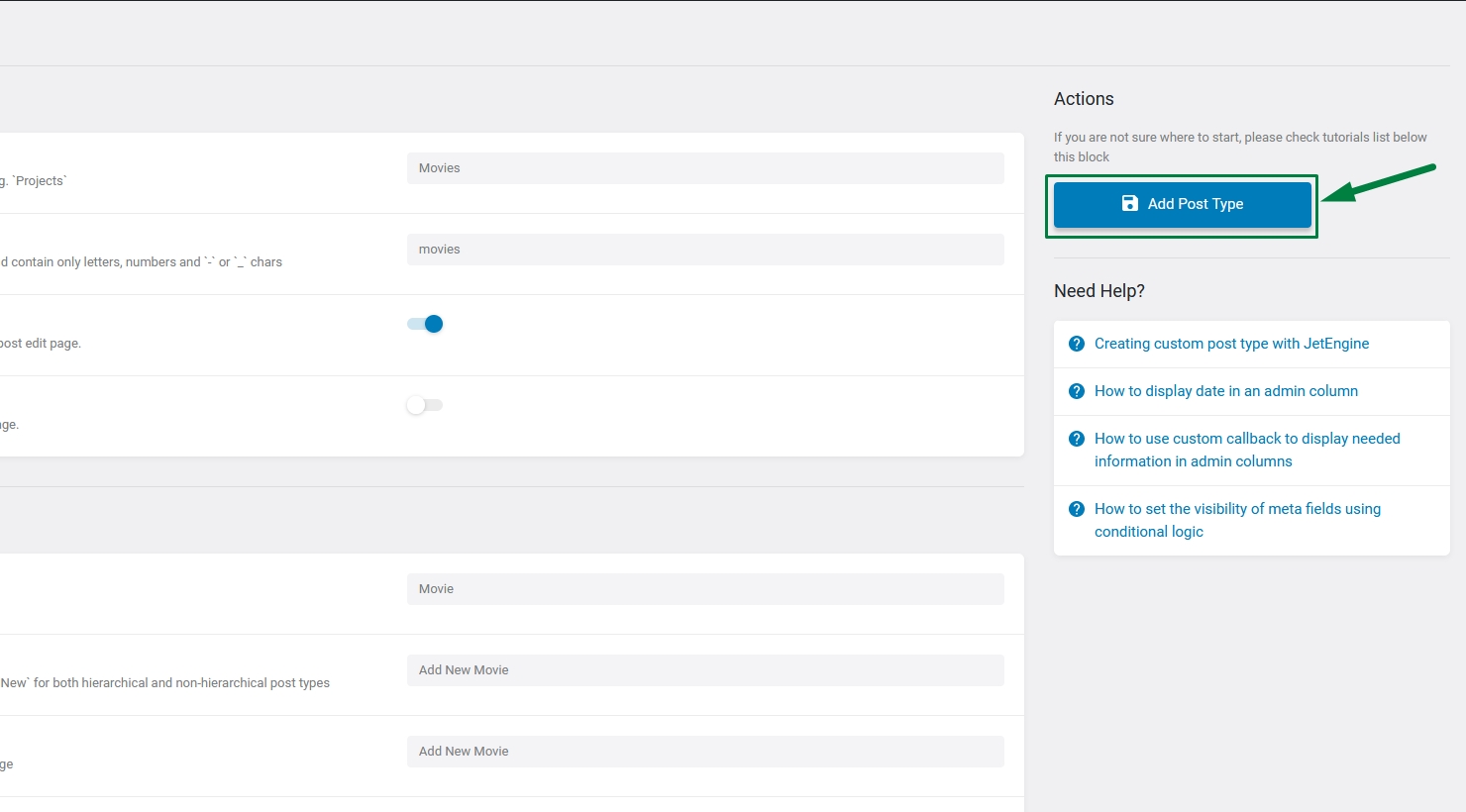
Let’s name the post type. The Post Type Slug will be generated automatically based on the CPT’s name.

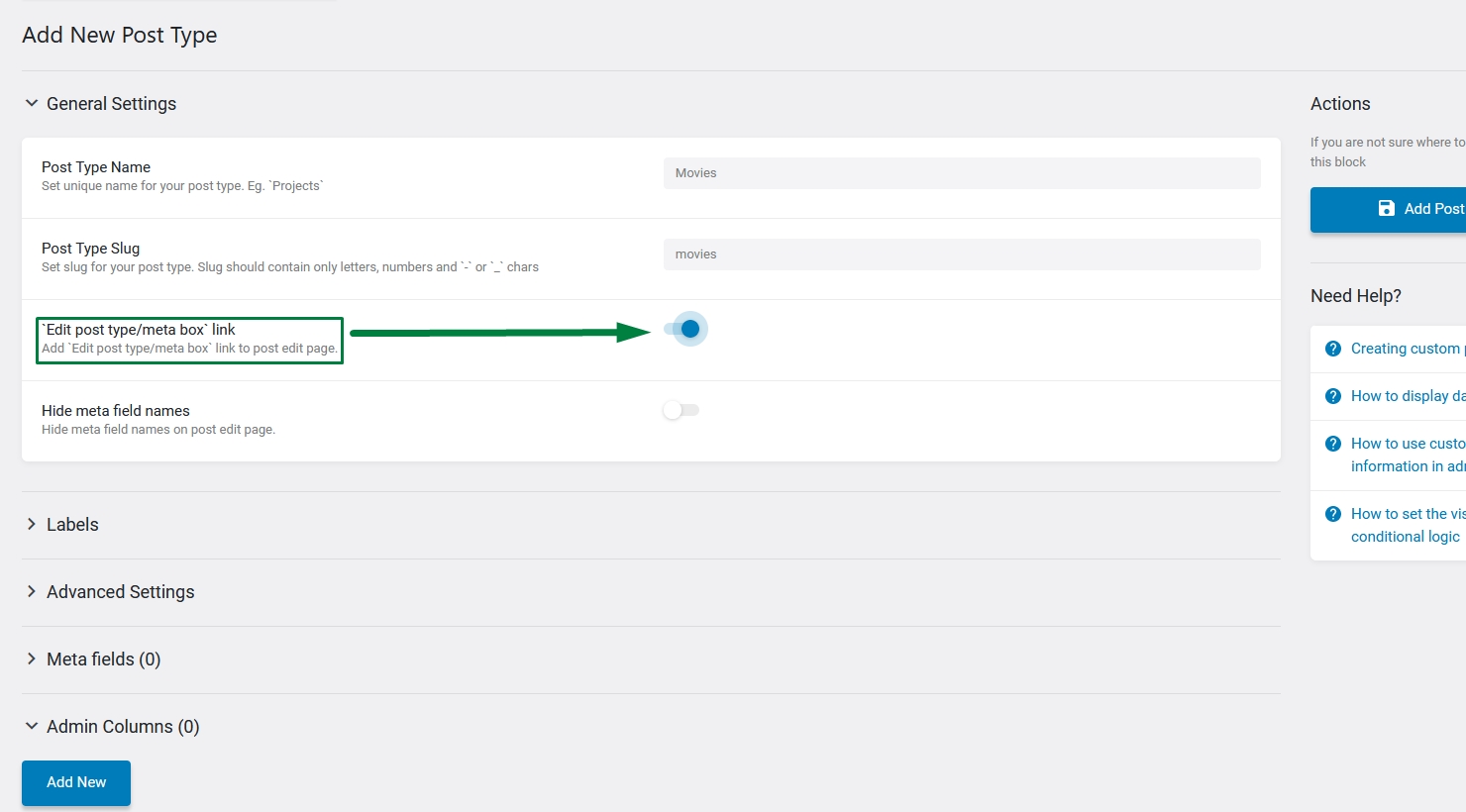
Now let’s add a link for the Custom Post Type editing page from the page of the post. You can do it by enabling the Edit post type/meta box link option.

A link to the Custom Post Type editing page will appear if you create meta fields for Custom Post Type.

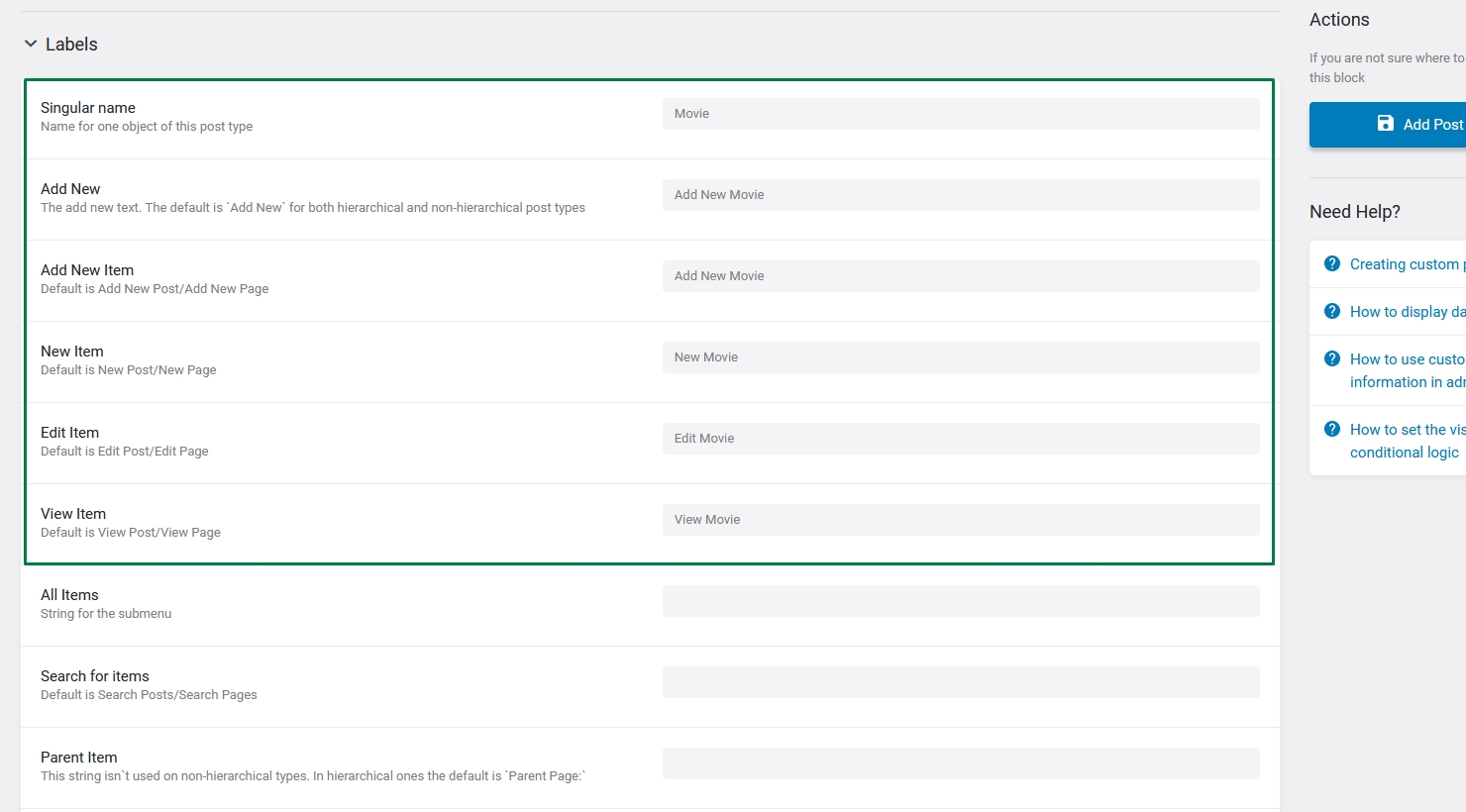
To end up with the basic setup, let’s proceed to the Labels tab and change some of them.

Once you finish the setup, click the “Add Post Type” button.

Let’s check what our new Custom Post Type looks like.
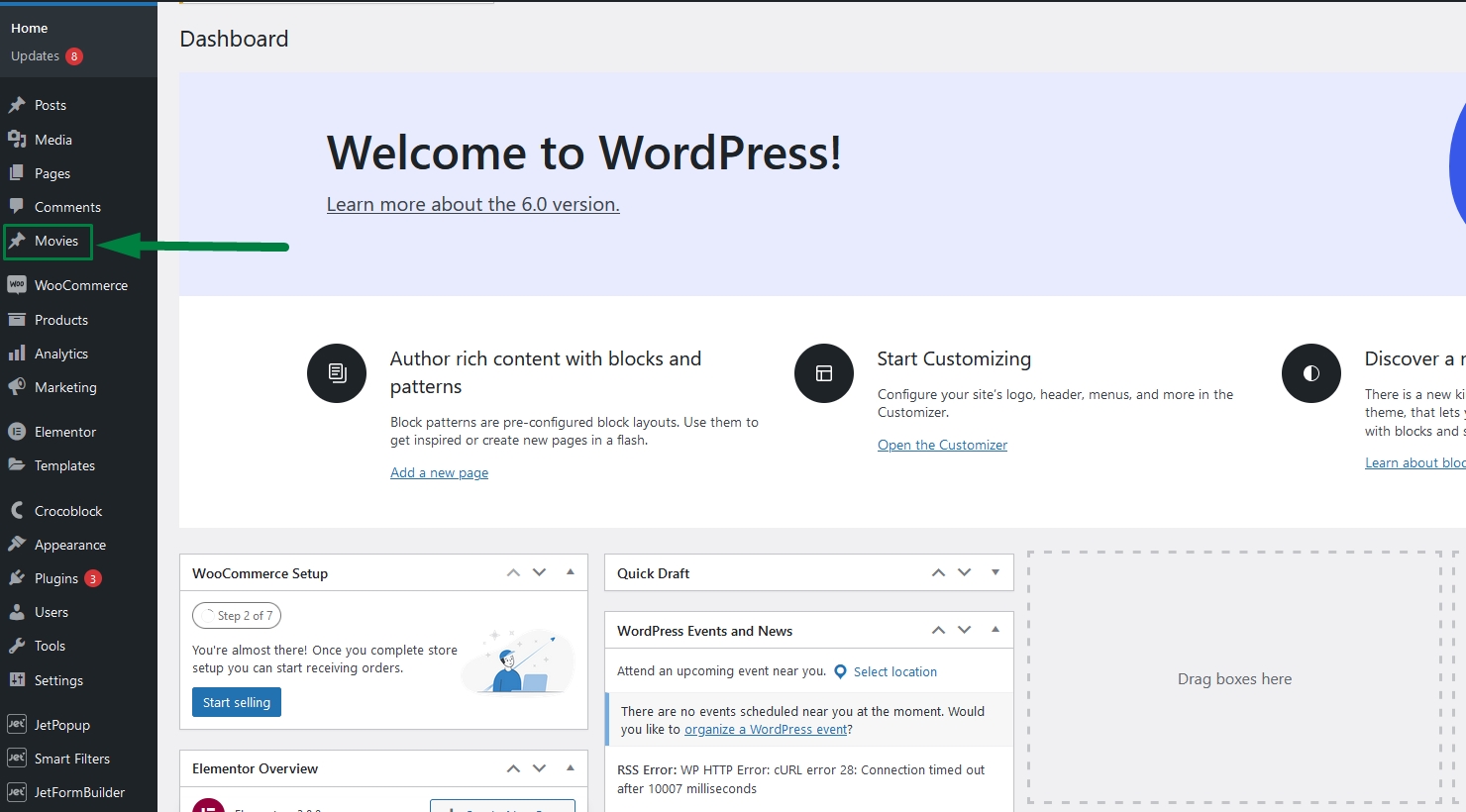
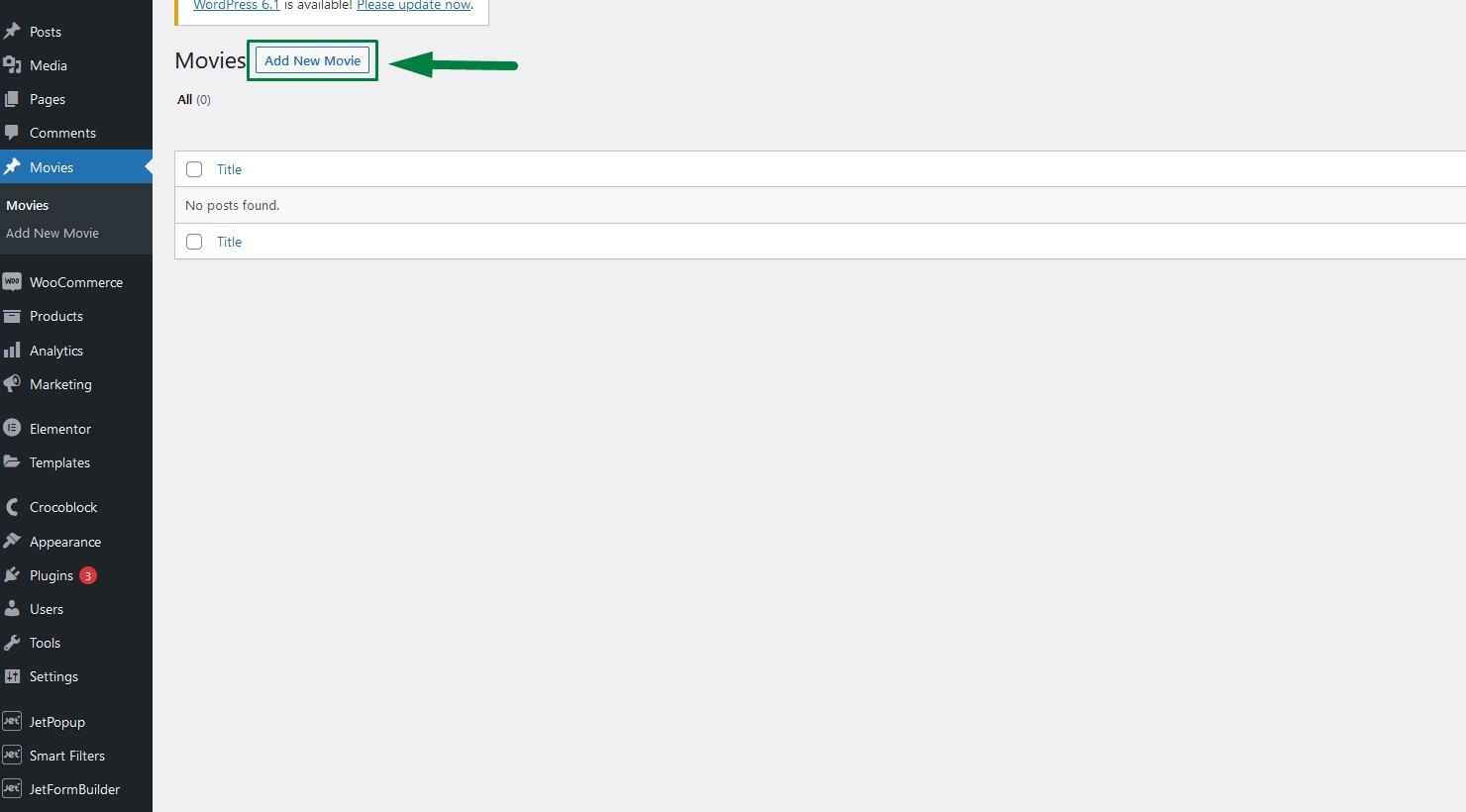
Head to the WordPress Dashboard and press the name of the newly created post type.

There are no posts created yet. Let’s add one now.
As we have changed some labels, the button for new item creation is called “Add New Movie” in the described case. By default, it is displayed as “Add New Post.”
Press the button to open the editing page.

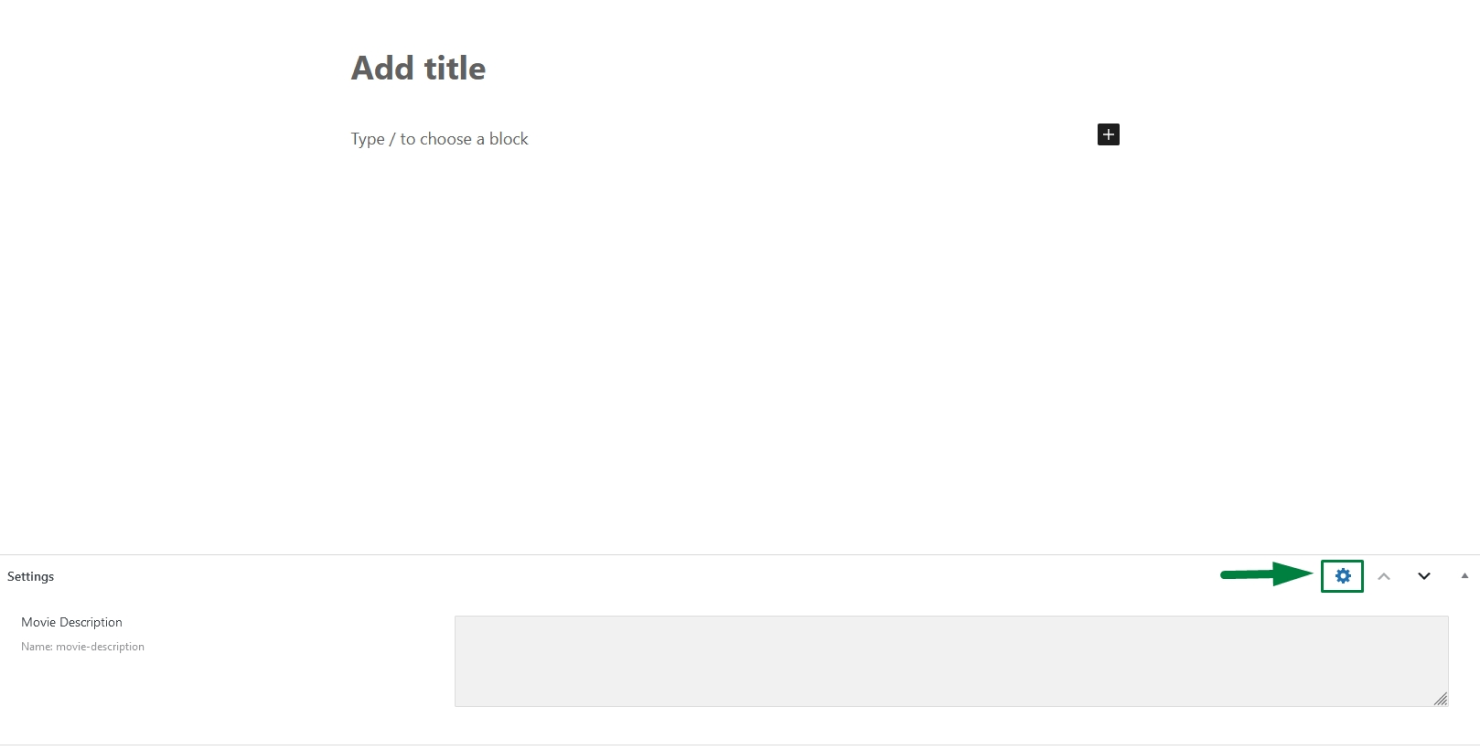
This is how the page looks without meta fields added to the post type.

Also, you can read more about How to Add Custom Meta Fields to WordPress Post.
That’s it; now you know how to create a custom post type with the help of the JetEngine plugin.