How to Display Related Posts Using Dynamic Field Widget
This tutorial fully explains the process of showcasing related posts using JetEngine functionality for the Elementor editor.
Set “one-to-one”, “many-to-many,” and “one-to-many” relations between the posts and custom post types and display particular posts related to the specific publication using the Dynamic Field widget of JetEngine.
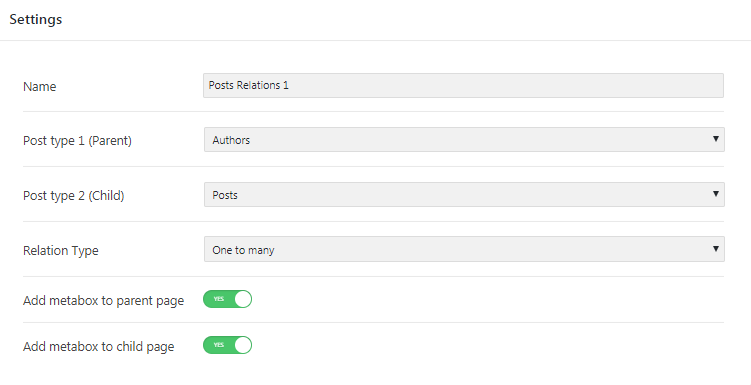
Start by setting the post relations between the posts of different types. You can take a look at the appropriate tutorial to find out how this can be done. In our case, we establish “one-to-many” post relations, because there are one author and some of his posts.

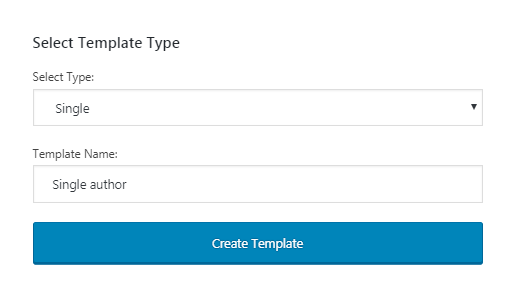
Now we have to create a Single parent post template in Crocoblock > My Library > Single tab and display child posts.

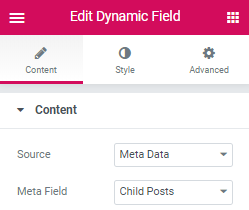
In the Elementor editor, drop the Dynamic Field widget in a certain section and set appropriate adjustments. In the Content block, we choose the Source: Meta Data and the Meta Field: Child Posts.

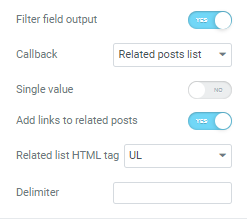
Then, we enable the Filter field output option and set the Callback: Related posts list. Also, we add links to related posts and specify the HTML tag. The last thing we need to do is click the “Save” button.

After that, we go to the “Authors” custom post type and view Alan Black’s related posts.

Now you know how to display related posts using JetEngine Dynamic Field widget.