How to Create a Mega Menu within a Default WordPress Header
Take a look at this useful tutorial if you want to create a mega menu within a default header with the JetMenu plugin.
Display the menu of your website in a stylish, eye-catching manner using the JetMenu plugin. You will be able to expand your opportunities in creating a mega menu within a default header in any WordPress theme. Customize the mega menu with drop-down sections and add relevant content in them easily and quickly.
Enabling and Creating Mega Menu
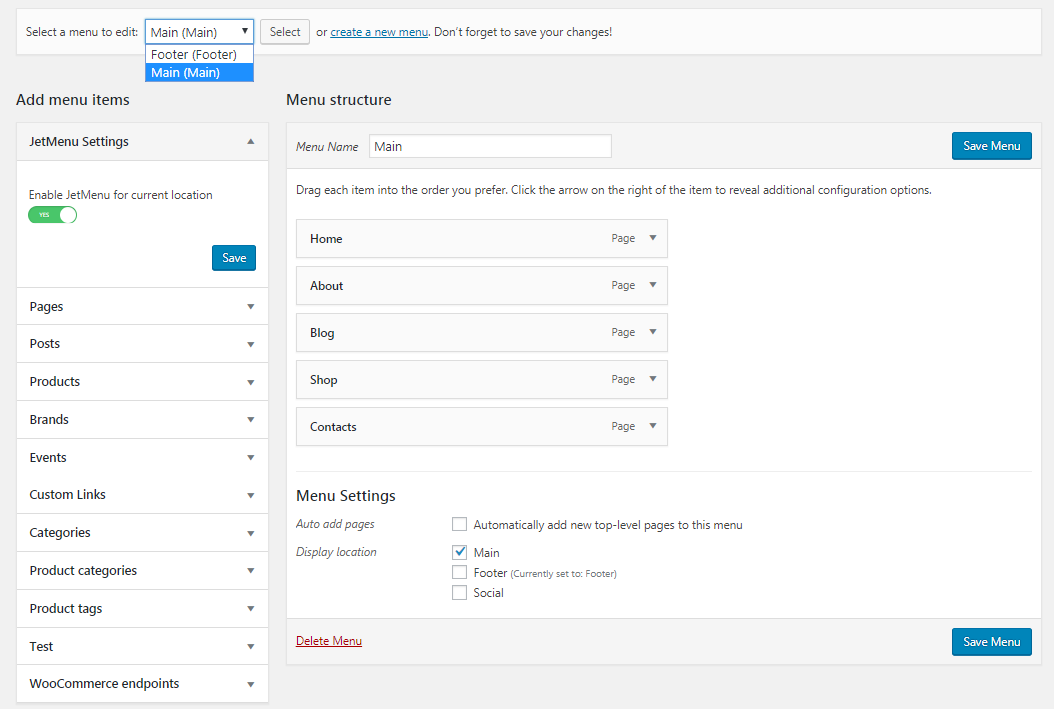
First, open Appearance > Menus block in the WordPress Dashboard, select a certain menu to edit, and enable JetMenu for current location option in the JetMenu Settings tab. Don’t forget to click the Save button.

After that, we are able to use JetMenu functionality for each item of the menu.

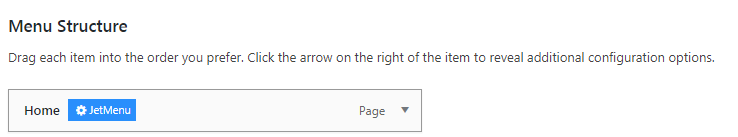
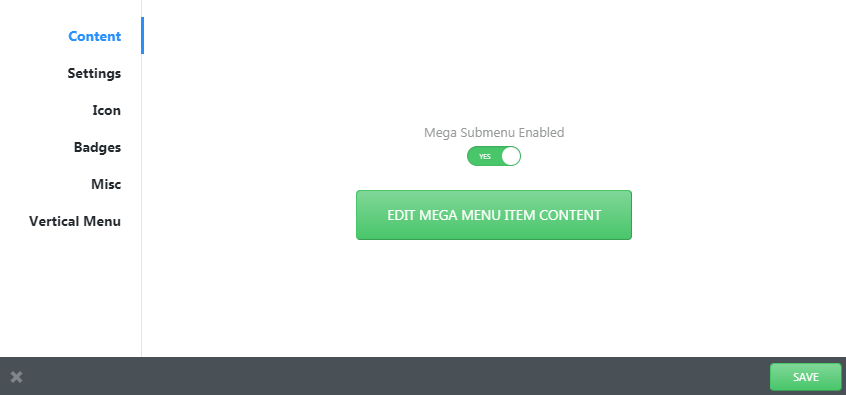
Let’s click the JetMenu option next to the item of the menu and the window for creating a mega menu will appear. There are six blocks, such as Content, Settings, Icon, Badges, Misc and Vertical Menu, where we can apply varied settings to the menu.

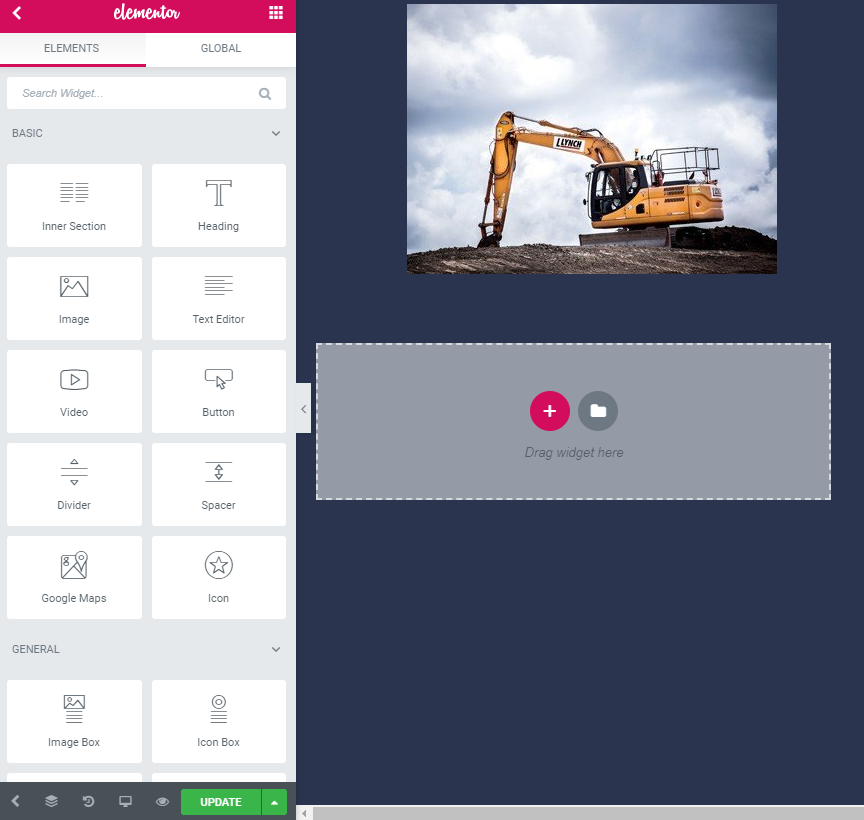
In the Content block, we should enable Mega Submenu option and push Edit Mega Menu item content button to enrich the item with an appropriate content via Elementor. We can use various widgets for displaying different kinds of information.

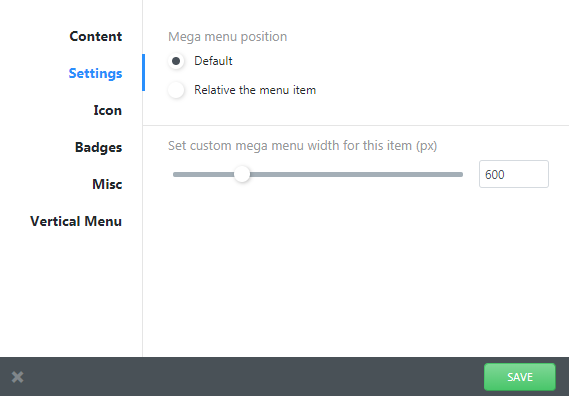
The Settings block gives us access to customizing the mega menu position.

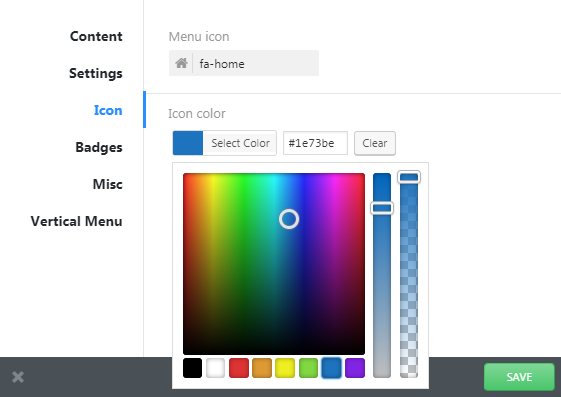
We select a certain icon from the dropdown list and color it as we need in the Icon block.

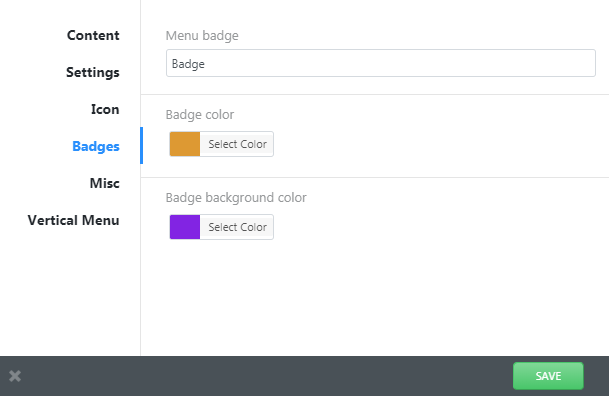
We add a colorful badge to the menu item in the Badges block.

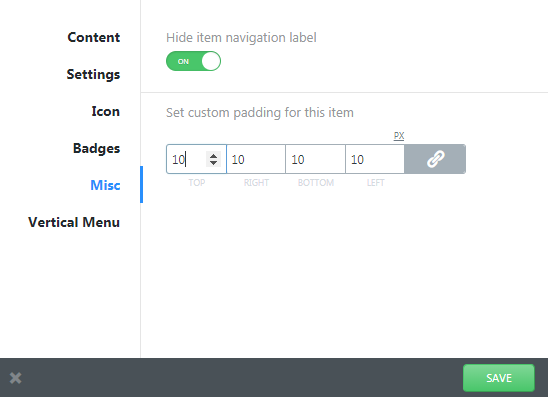
In the Misc block, we set to hide item navigation label and adjust a custom padding for this item.

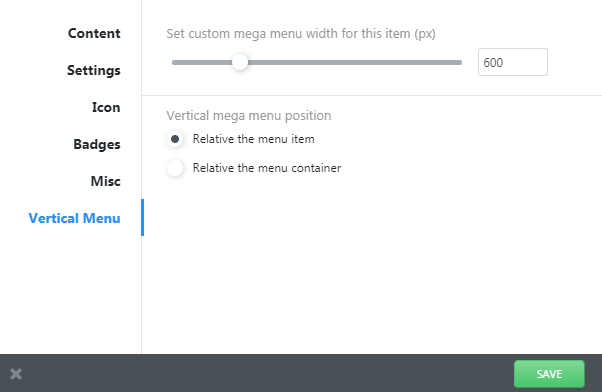
In the Vertical Menu block, the settings for the JetMenu Vertical Menu widget are presented, so in our case, we don’t need to go there unless we’re customizing a vertical mega menu.

When all the needed adjustments are set, we click the Save button.
We use JetMenu functionality for customizing all menu items in the same way as we have shown above.
It is necessary to save the updated menu by clicking the Save Menu button.
Then we proceed to the JetMenu tab in the WordPress Dashboard to explore different options for the mega menu.
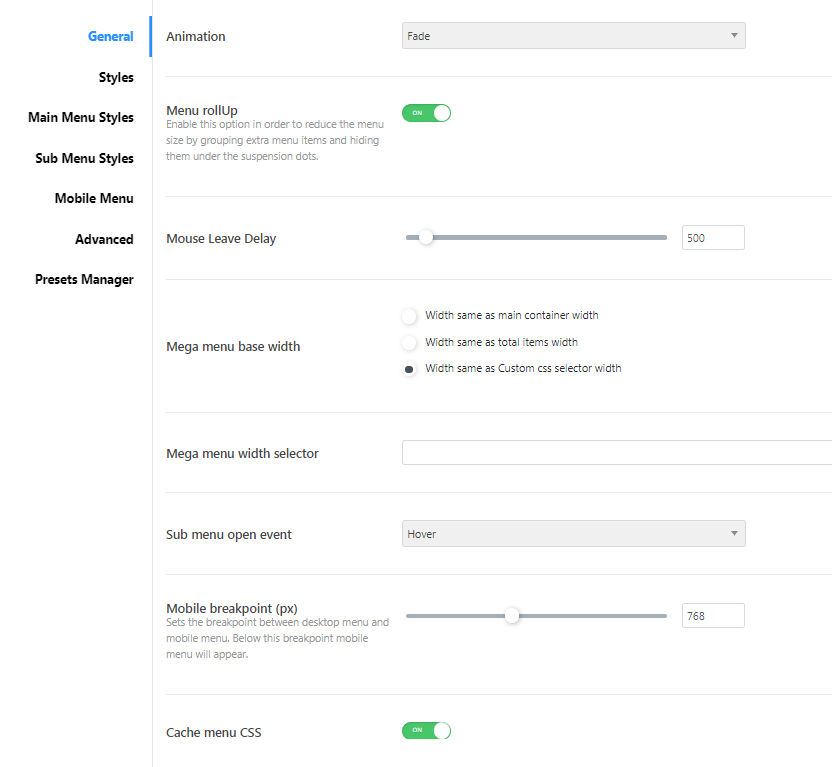
There are some settings blocks, such as General, Styles, Main Menu Styles, Sub Menu Styles, Mobile Menu, Advanced, and Presets Manager, which provide a lot of useful settings to adjust the menu as we wish. We switch between these blocks and style up the main menu, sub menu, mobile menu, icon, badges, drop-down arrows.

We finished designing the mega menu, and now we can view it within a default header on the website without actually placing it in the header template built with Elementor. Now you know how to add a mega menu built with Elementor to the default theme’s header.