Mega Menu Block Overview
This tutorial reveals the Mega Menu block settings that become available after installing the JetMenu WordPress plugin.
Before you start, check the tutorial requirements:
- Block editor (Gutenberg)
- JetMenu plugin installed and activated
- JetThemeCore plugin installed and activated with header built.
JetMenu is a plugin that allows creating a mega menu in the Gutenberg editor. Add relevant content to a menu using appropriate blocks, and style it according to the needs.
You can proceed to JetMenu Demo with Gutenberg Blocks and see the Mega Menu and Hamburger Menu blocks in action. To read about the Hamburger Menu settings, navigate to Hamburger Menu Block Overview.
Enable Revamp Menu Option
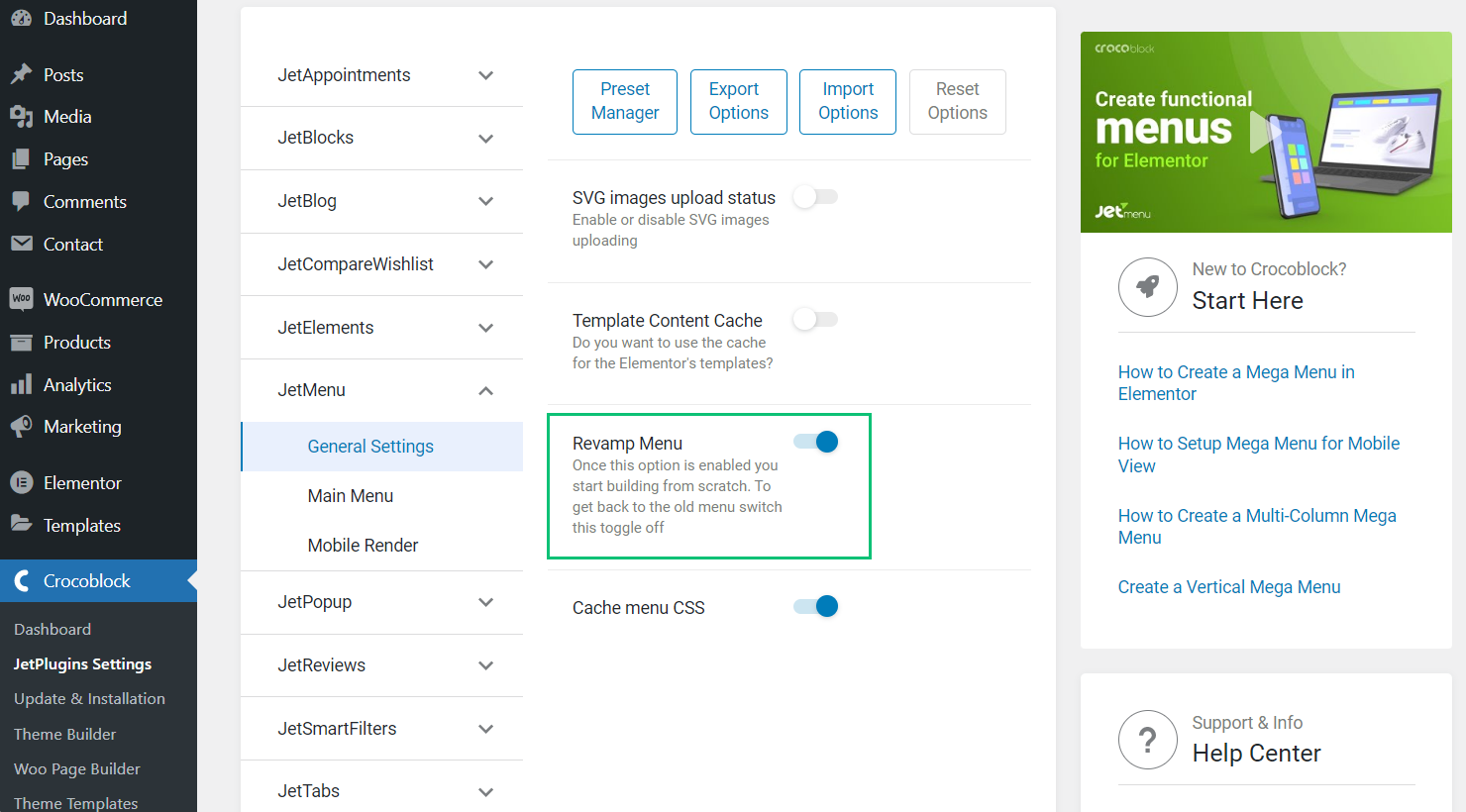
Proceed to Crocoblock > JetPlugins Settings > JetMenu > General Settings and enable the Revamp Menu toggle.

Select or Create Menu
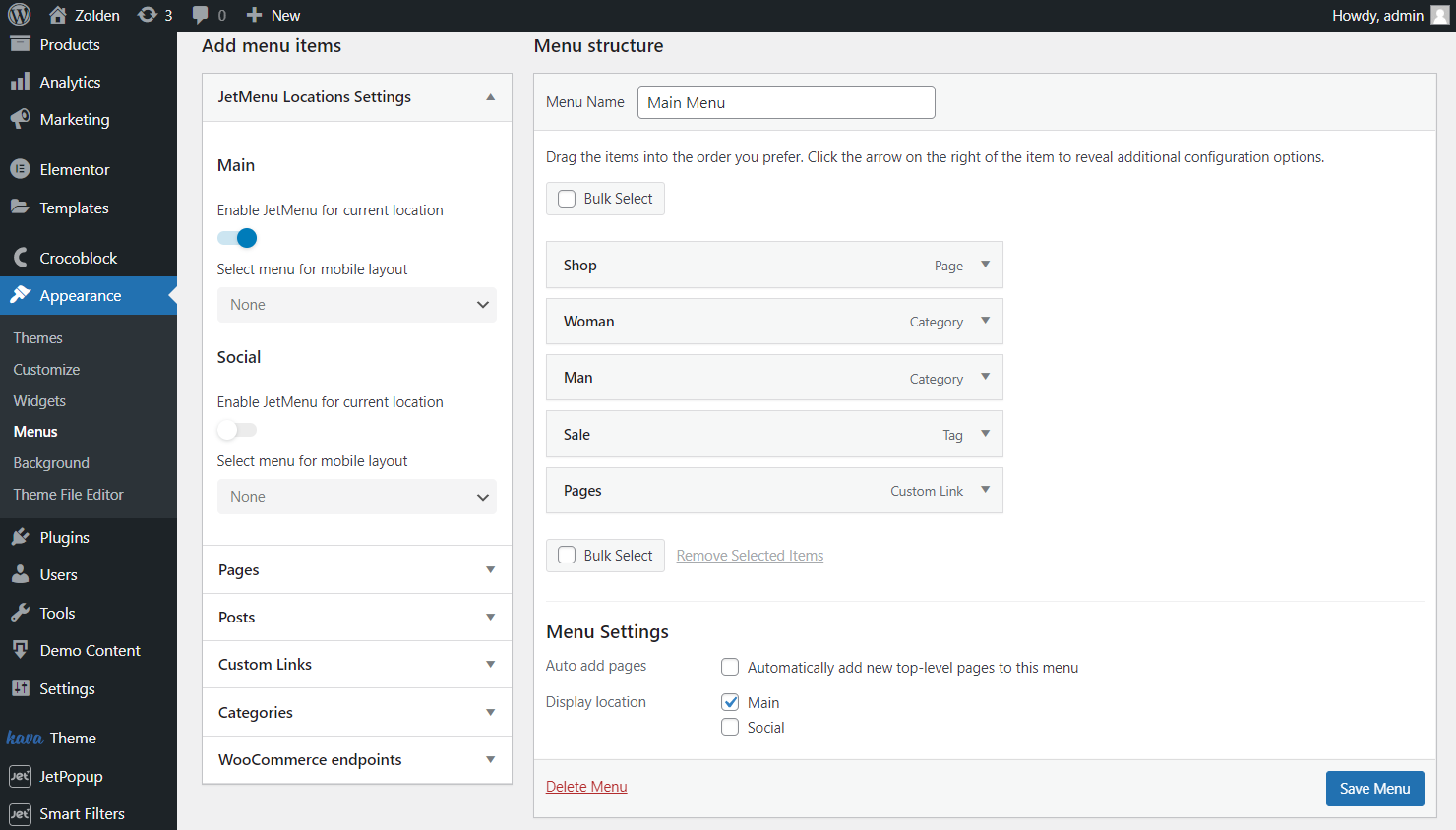
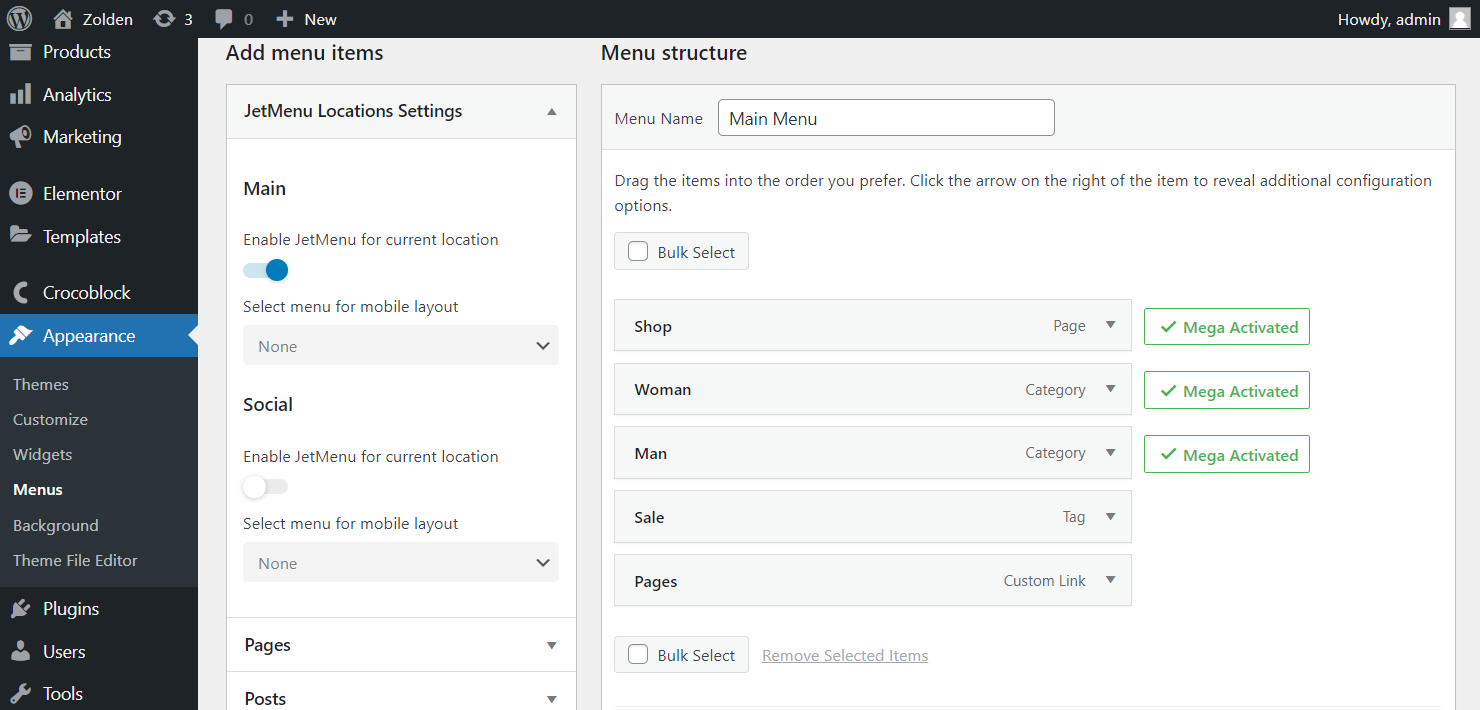
Navigate to the Appearance > Menus tab. You can select one of the existing menus for editing or create a new one.
Select the location on your menu (Main, Footer, Social) in the Menu Settings. Afterward, in the JetMenu Settings block, switch on the Enable JetMenu for the current location option and click the “Save Menu” button.

Enable Mega Menu Option for Menu Item
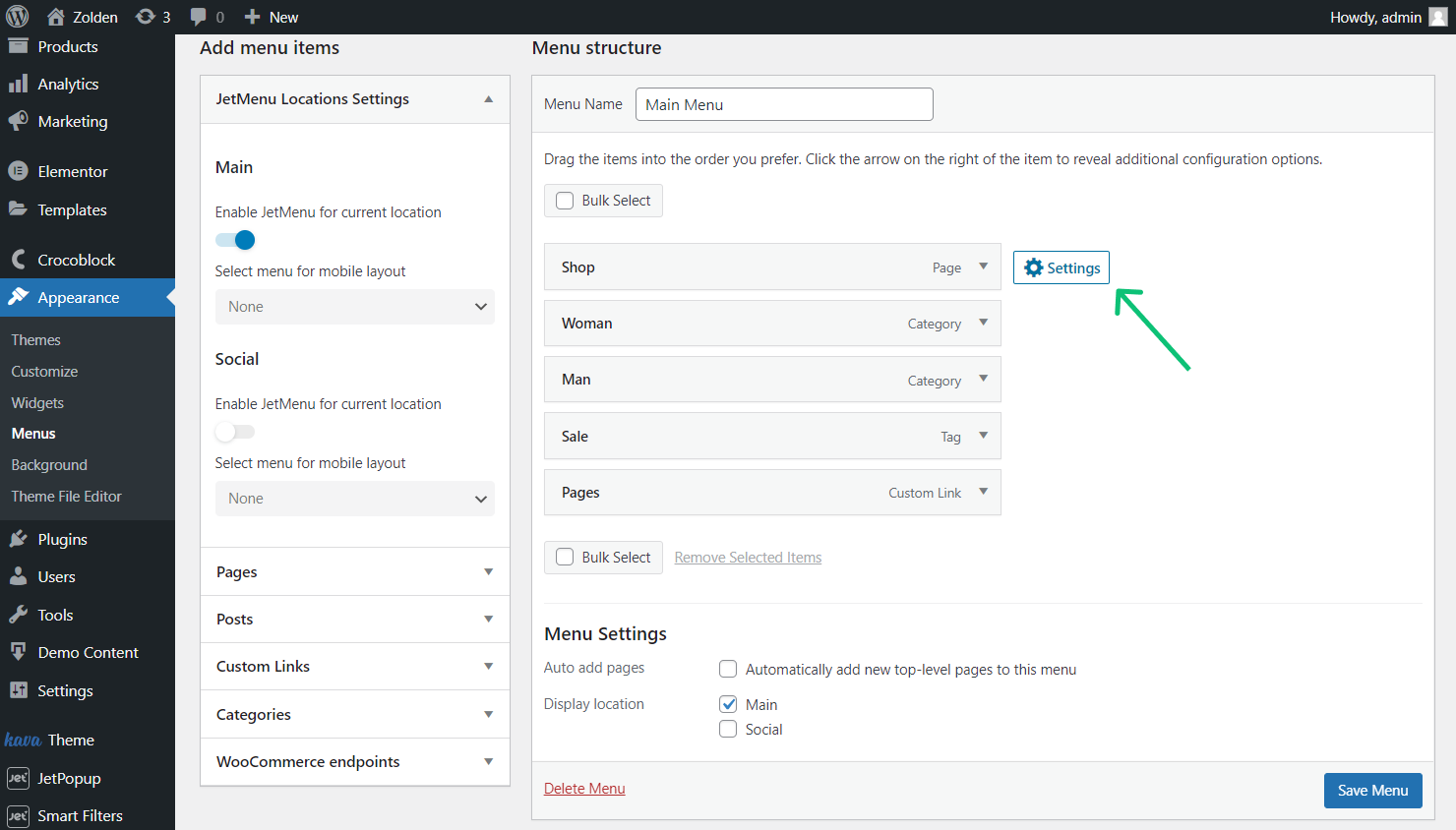
Now, to enable the Mega Menu itself, choose the item you want to add the mega menu. Hover over it and click the “Settings” button.

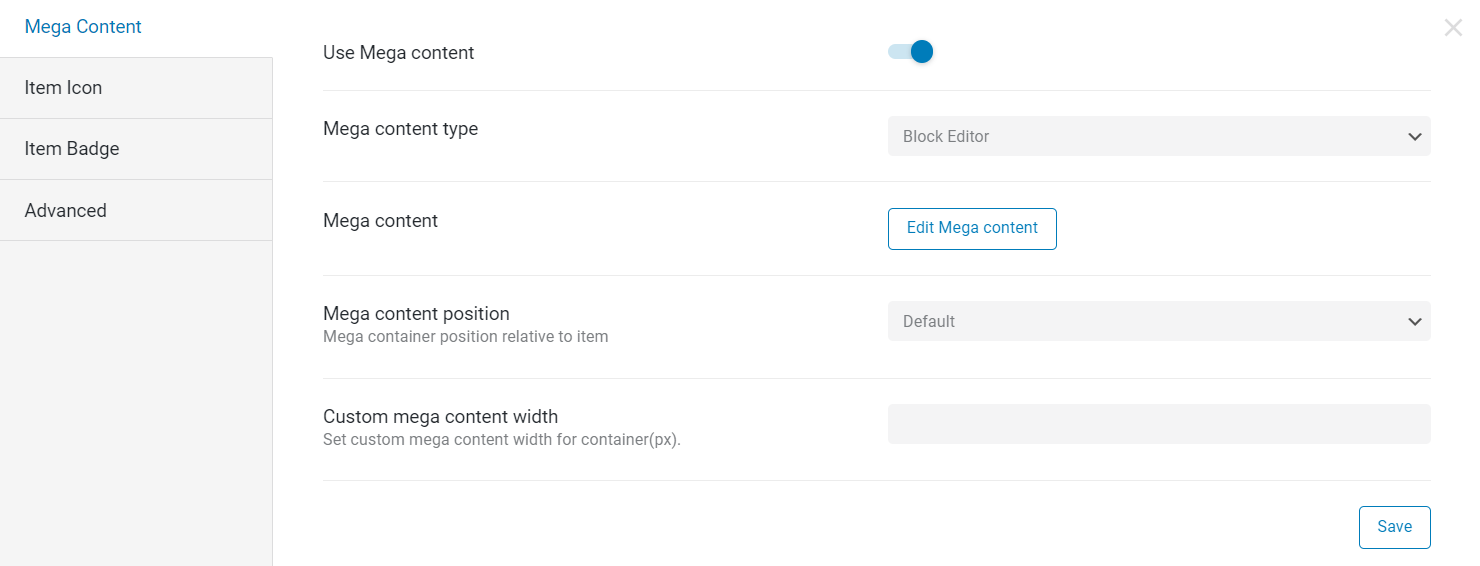
A pop-up appears right after you click on the “Settings” button, and the Content block is opened by default.

There are such tabs:
- Mega Content tab — here, you can set up the Mega content position (“Default” or “Relative” item) and choose custom content width;
- Item Icon tab — here, you pick the menu SVG icon and adjust its color and size if needed;
- Item Badge tab — it allows you to add a badge to items (for example, “Trending” or “Sale”) or upload an SVG icon and choose the color for them;
- In the Advanced tab, there is an opportunity to hide the navigation menu and customize the item’s padding.
In the Mega Content tab, enable the Use Mega content toggle, select the “Block Editor” option as the Mega content type, and click the “Save” button. Then, click the “Edit Mega Content” button to proceed to the Gutenberg editor.
Customize Mega Menu for Menu Item
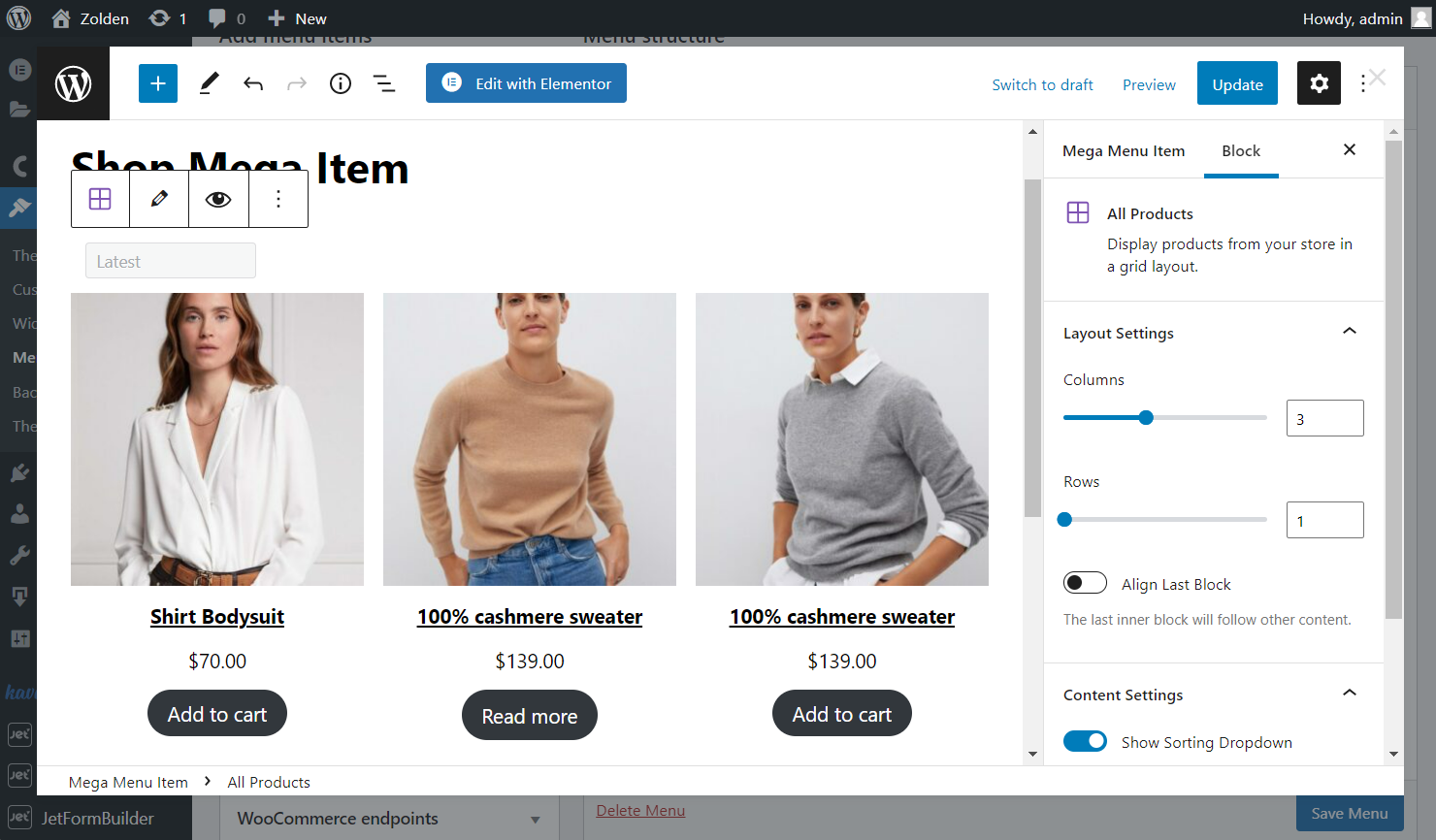
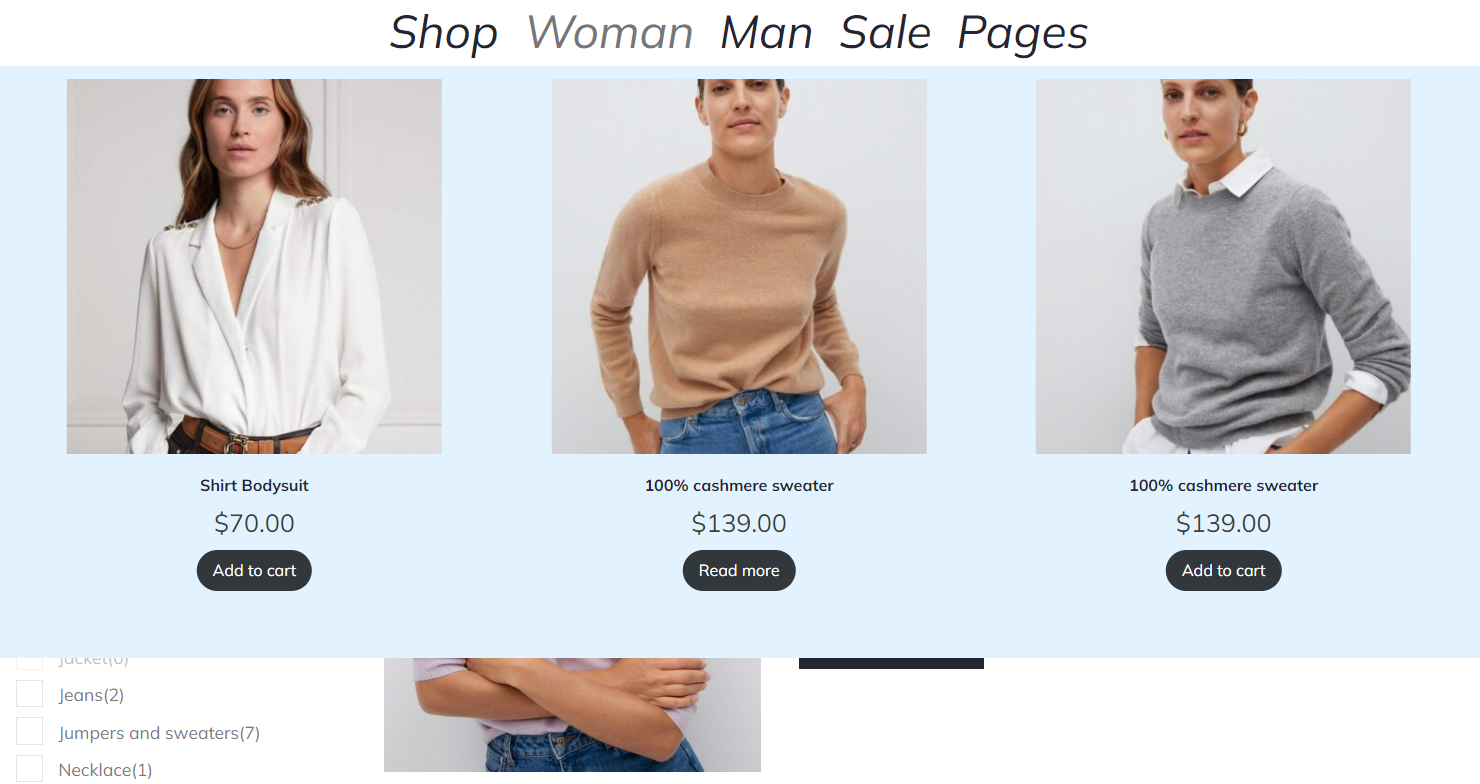
Use any blocks to build a mega menu. You can use headings, sliders, portfolios, post layouts, videos, etc. In the example, we choose the All Products block.

You can enrich each menu item with appropriate content in the same way. When all menu items are customized, click the “Save” button.
If you want to set and apply mega menus to several menu items, just repeat the described actions and in the end, hit the “Save Menu” button.
The items with the enabled Mega content will be marked with the Mega Activated label.

Add Mega Menu Block to Header
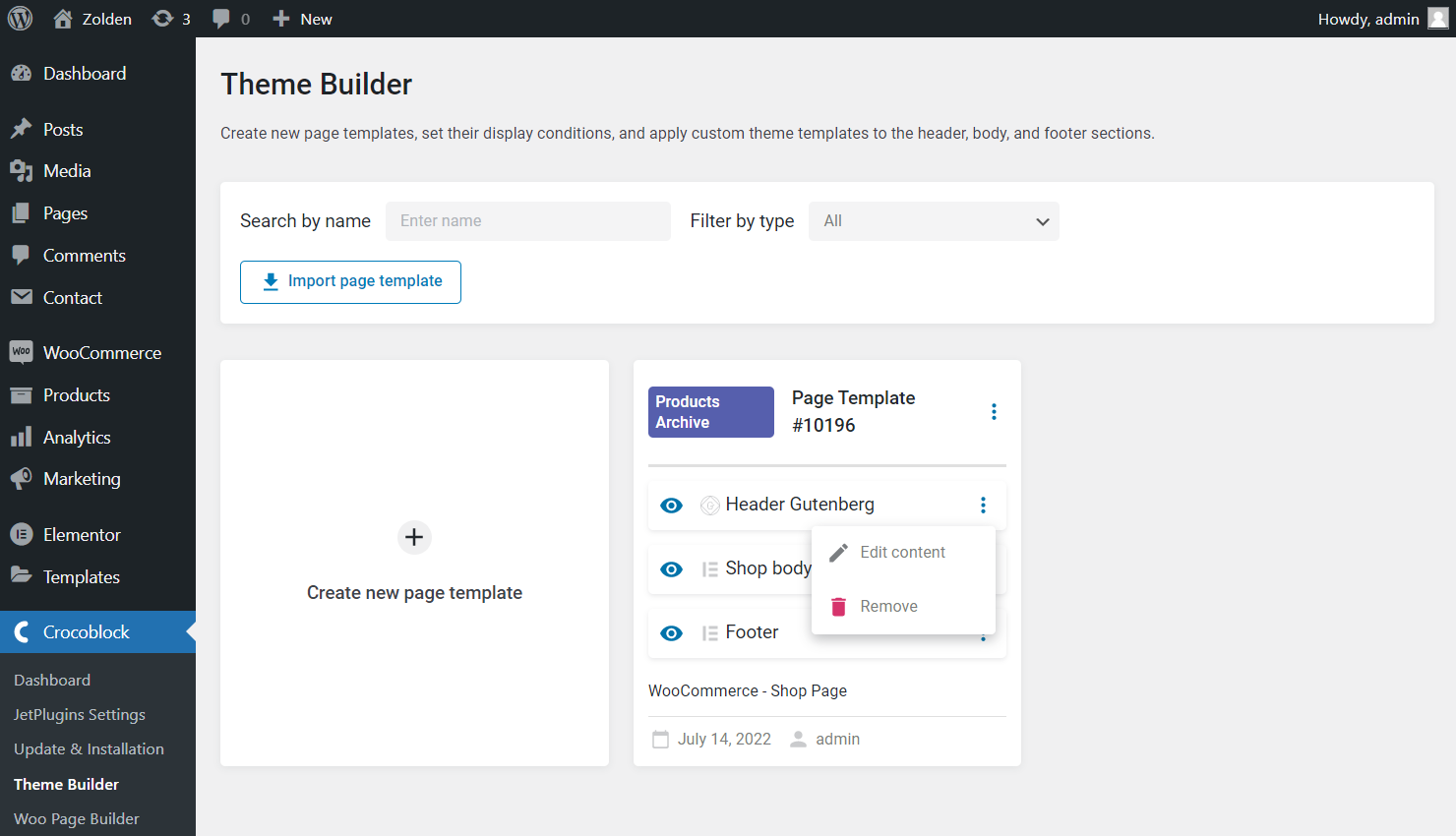
To check the Mega Menu block settings, add it to the header created with the JetThemeCore in the Gutenberg editor. Proceed to the Crocoblock > Theme Builder tab on the WordPress Dashboard, choose the header you want Mega Menu to be applied to, click on three dots, and hit the “Edit content” button. Also, you can edit the needed header, following the Crocoblock > Theme Templates path.

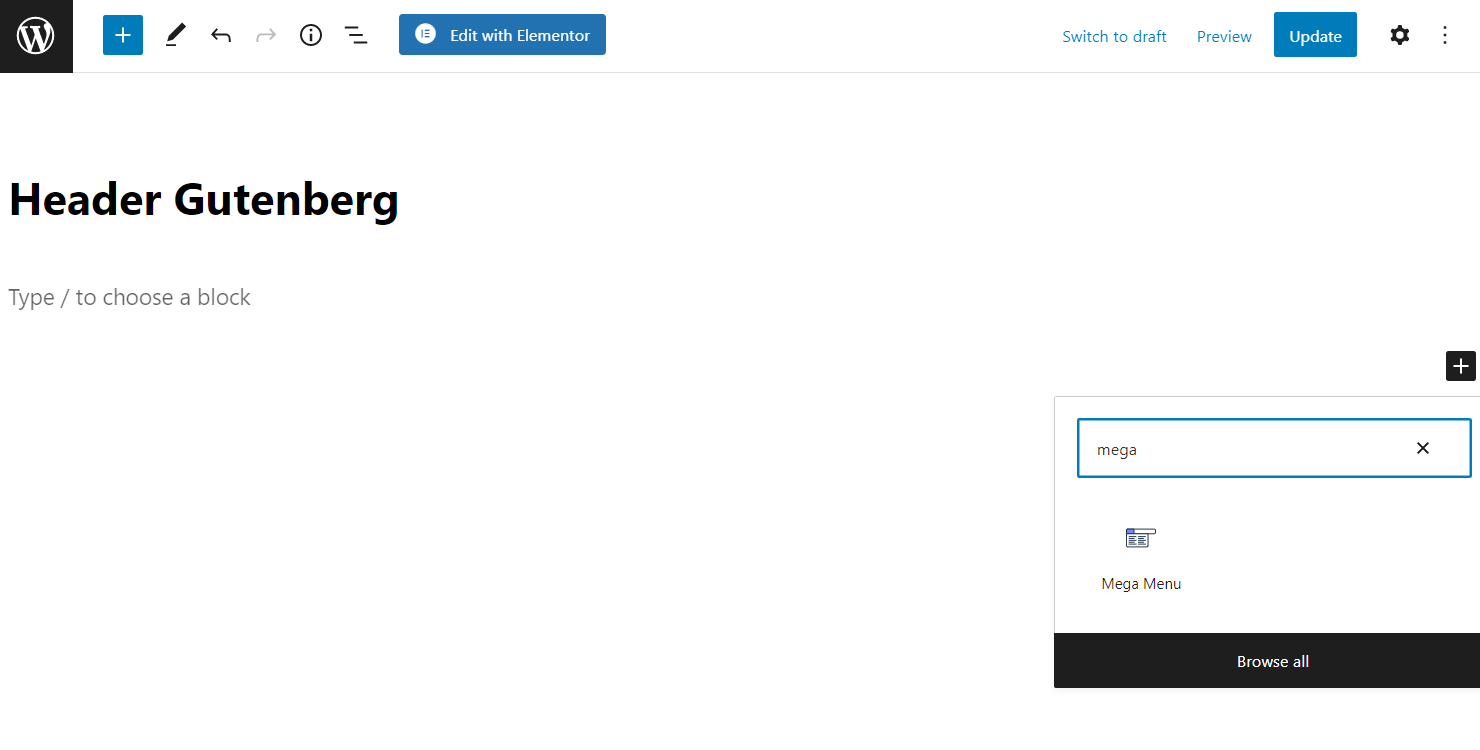
Drag-n-drop the Mega Menu block to the header.

Customize Mega Menu Block
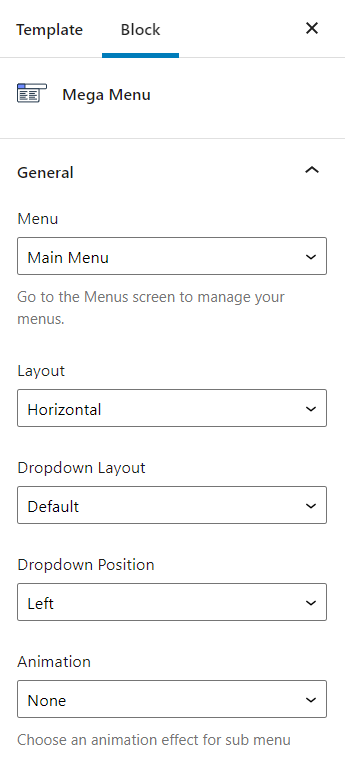
All Mega Menu settings are located in the General block tab:
- Menu. Select the menu name for which you have added the mega menu feature;
- Layout. Here, you can select a “Horizontal,” “Vertical,” or “Dropdown” layout for the menu;
- Dropdown Layout. Choose the “Default” or “Push” layout;
- Dropdown Position. Select the position of the submenu content — “Left,” “Right,” or “Centrum”;
- Animation. Pick the “Fade” appearing animation for the submenu or leave the “None” option;

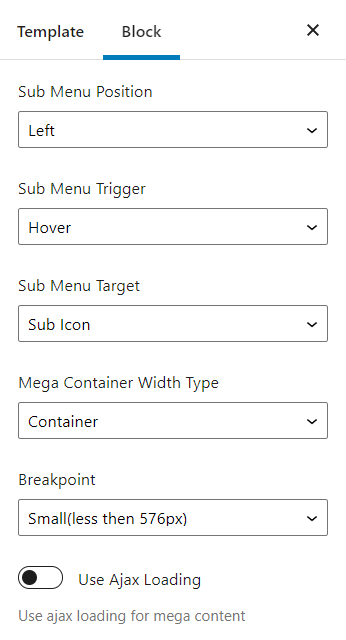
- Submenu Position. Choose the “Left” or “Right” submenu position;
- Submenu Trigger. Select the “Hover” or “Click” action that makes the submenu occur;
- Submenu Target. Pick the “Item” or “Sub Icon” option;
- Mega Container Width Type. There are three options: the widest “Container,” the middle “Items,” and the narrowest “Selector”;
- Breakpoint. It is a key option of the Revamp Mega Menu block. You can choose the viewport width. It switches the horizontal/vertical layout to the dropdown one when the selected parameter is estimated;
- Ajax Loading. If enable this option, the AJAX method will be used for the mega content loading;

- Roll Up. If you enable this option, all items that aren’t fit in the menu container will be replaced with the custom text or icon. If users click on this item they can open other menu items;
- RollUp Type. Select the rollup item — “Text” or “Icon.” If you choose the “Text” option, you can enter the RollUp Text, and if you choose the “Icon” option, you need to select the RollUp Icon.
You can also select the Dropdown Icon, Toggle Icon, and Toggle Opened Icon.
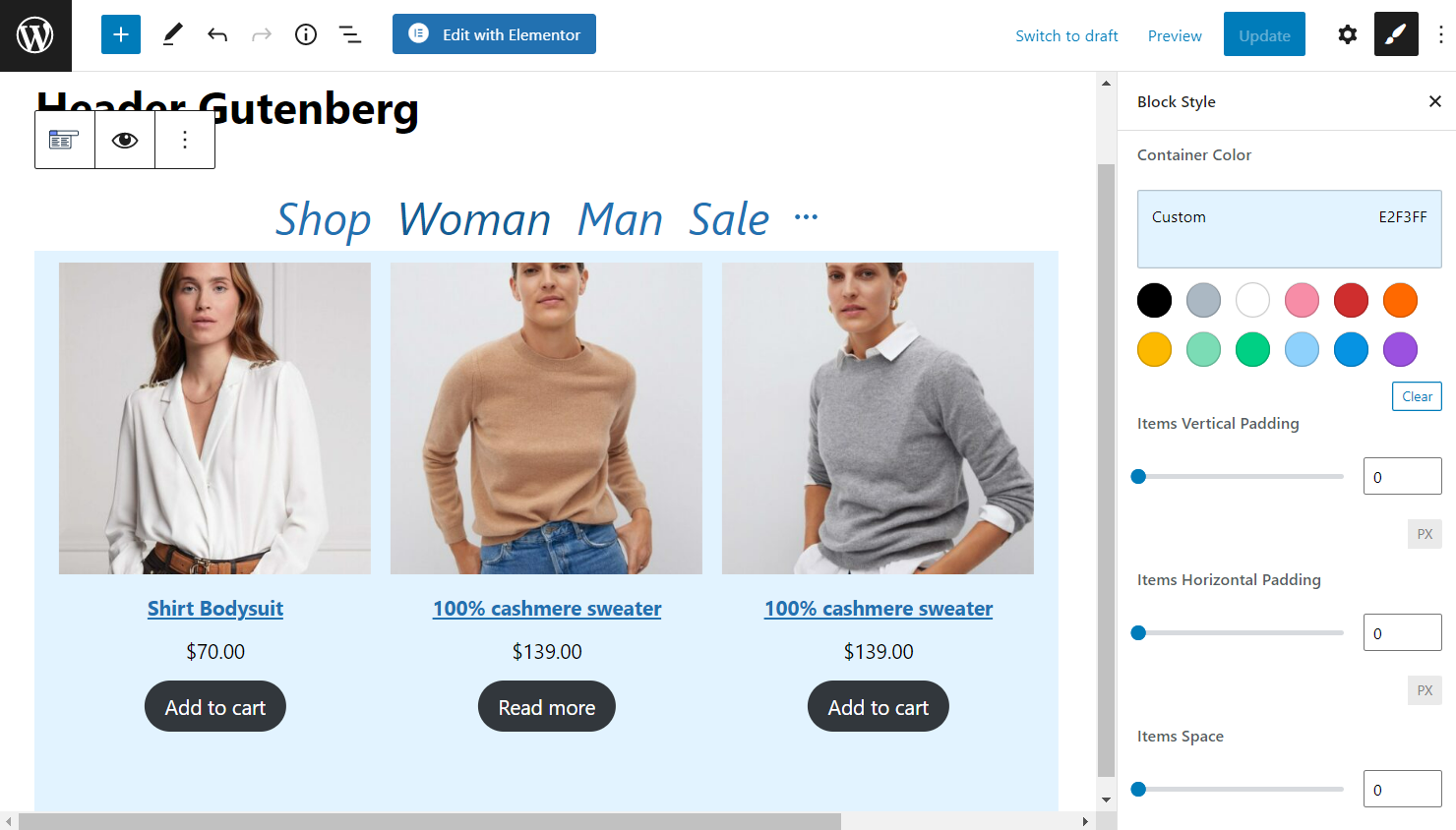
With the JetStyleManager plugin, you can optionally stylize the Mega Menu block appearance. Proceed to the JetStyleManager tutorial about styling Gutenberg blocks to learn all plugin functionality.
For example, we push the paintbrush icon and change the Container Color in the Horizontal and Vertical Layout > Sub Items tab.

Check Results
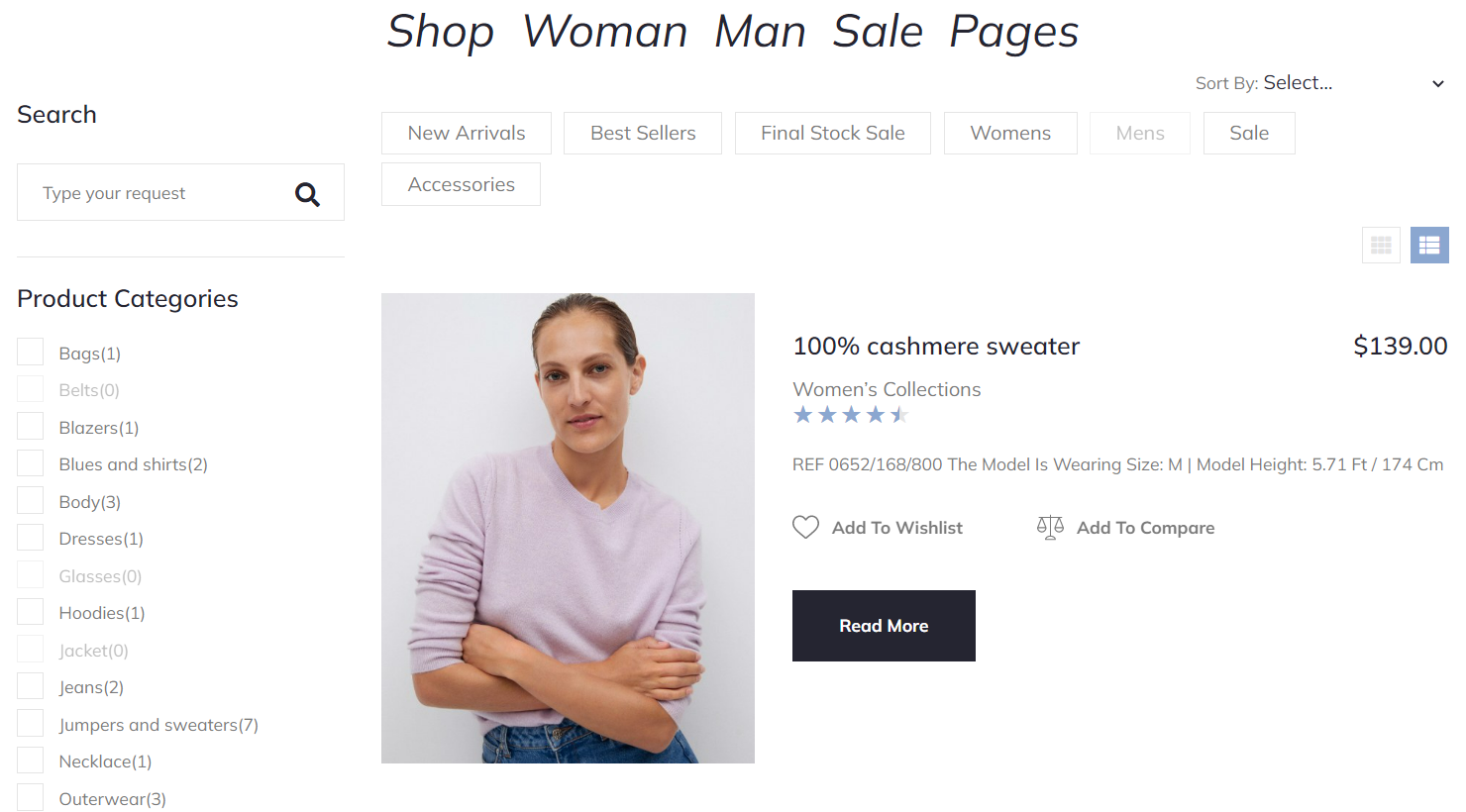
Proceed to the front end, where the header with the mega menu is placed.

Hover or click on the menu item, and you will see the submenu appearance.

That’s all. Now you know how to enrich the pages with attractive, eye-catching mega menus and draw visitors’ attention to your website using JetMenu functionality.