How to Add Images to the Gallery Grid Block Manually
From this tutorial, you will learn how to use the Gallery Grid block from the JetProductGallery to display manual input content in the grid layout.
Gallery Grid block from the JetProductGallery allows you to structurize the desirable images in the grid layout on your WordPress site. Let’s find out how to implement it on the Gutenberg-edited page.
Open the page where you want to place the Gallery Grid block. As an example, we will use the manual input images.
General Settings
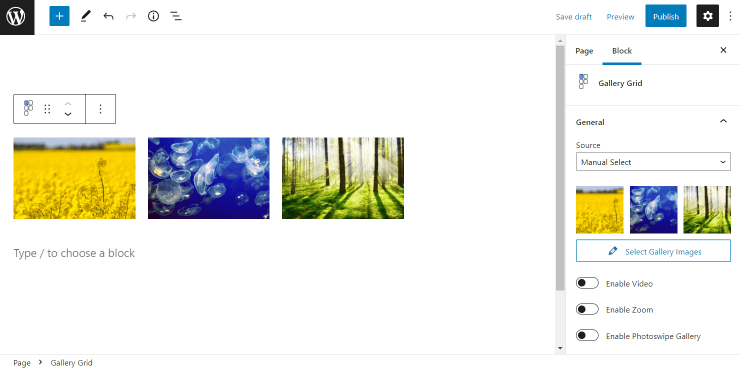
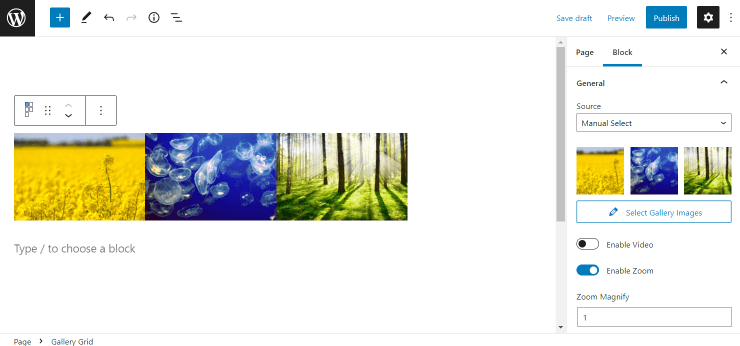
Add the Gallery Grid block and choose any needed Source. However, we select the “Manual Input” option in our case.

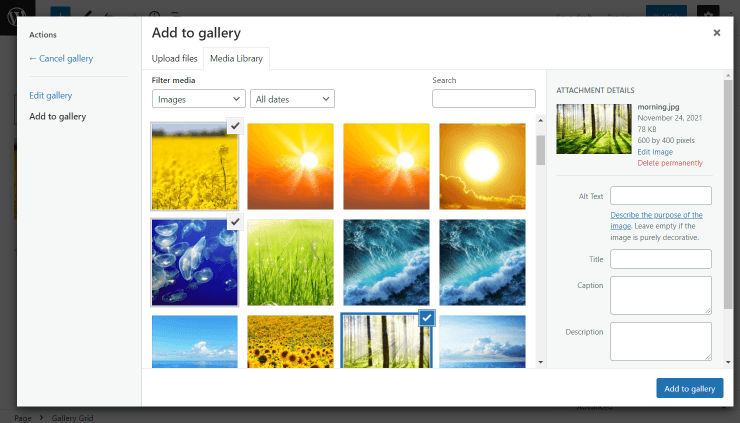
The “Select Gallery Images” button appears. Click on it and define pictures that will be used in the grid. You can upload images by proceeding to the Upload files tab or pick already uploaded ones from the Media Library.

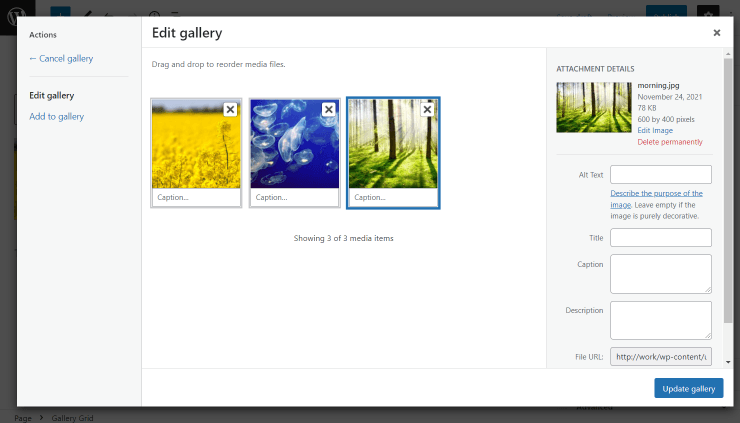
Besides, in the Edit Gallery tab, you can drag and drop images to change their order.
After implementing all the changes, push the “Update Gallery” button.

Under the gallery selection button, check and activate the toggles you need.
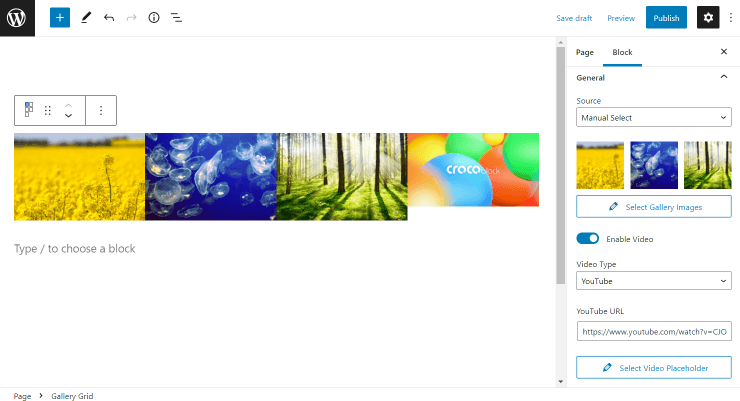
Video
With this toggle, you can add a video to the gallery.

- Video Type — define the video service or choose the “Self Hosted” option to upload the video;
- YouTube/Vimeo URL — paste the video link or click on the “Select Video” button if you have chosen “Self Hosted” as a Video Type.
Mind to click on the “Select Video Placeholder” button to change the default placeholder image.
Zoom
By enabling this option, you can activate zoom on the gallery pictures.

- Zoom Magnify — adjust zoom value to your needs.
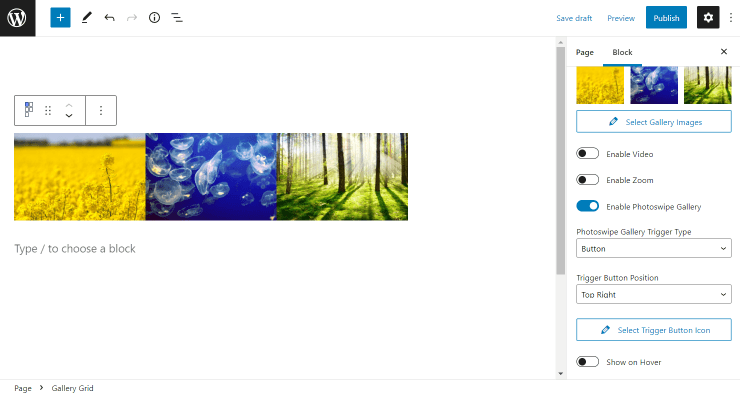
Photoswipe Gallery
Use this toggle to enable a swipe to proceed to the next picture of the gallery.

- Photoswipe Gallery Trigger Type — set the trigger for the photo swipe;
- Trigger Button Position — define the button’s position if you have chosen it as the trigger. Also, you can pick an icon by clicking the “Select Trigger Button” icon.
- Show on Hover — enable to display the button on hover.
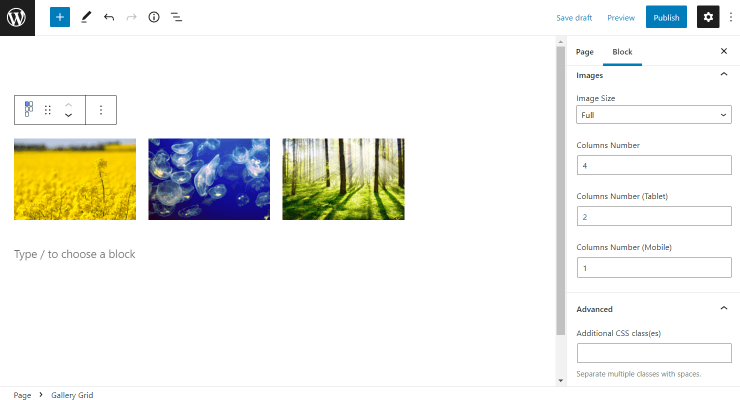
Images and Advanced Settings
Move on to the following Images tab and adjust Image Size and Columns Number for different devices if needed.
In the Advanced tab, the Additional CSS class(es) field is provided. There you can paste CSS class to style up the block.

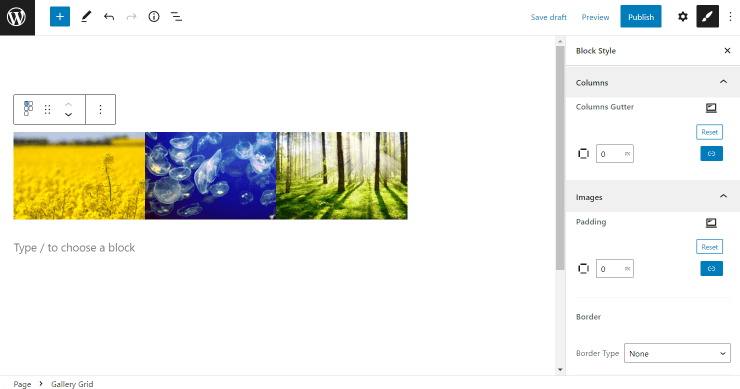
Besides that, you can install the free JetStyleManager plugin to adjust style settings right in the editor.

Update the post and check the result.

Now you know how to use the Gallery Grid block and adjust its settings according to your needs.