How to Choose the Type of Posts to Display in the Gutenberg Blocks
This overview will describe the general settings of JetProductGallery blocks for the Gutenberg block editor.
With the JetProductGallery plugin, you can display pictures in different layouts with the help of four widgets. There’s an opportunity to choose the source to get the image from in each widget. This plugin is compatible with the Gutenberg editor, and this tutorial will show how to add widgets from the WordPress gallery plugin to your website via the Gutenberg blocks.
Proceed to any page or post you want to provide with the gallery and click to edit it. After that, hit the “Toggle block inserter” button (it is a blue square with the white plus inside it).

Navigate to the JetGallery section, and you will see the blocks for the JetProductGallery plugin: Gallery Anchor Nav, Gallery Grid, Gallery Modern, and Gallery Slider.

General Settings
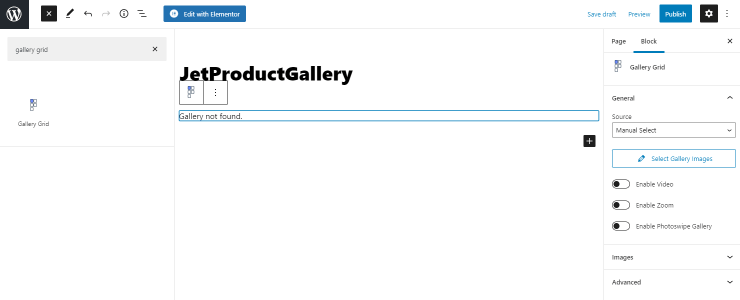
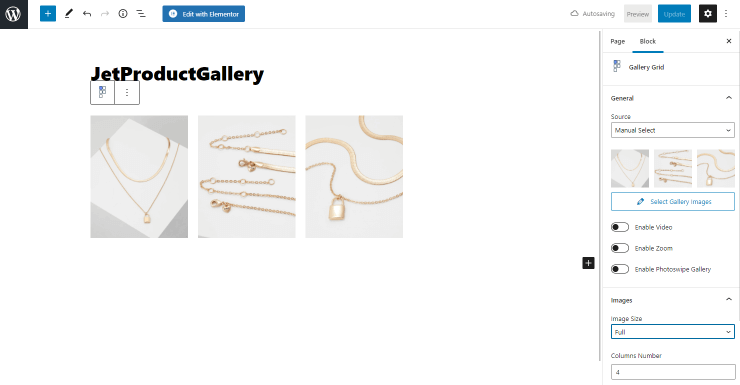
We will present you the general JetProductGallery plugin settings on the example of the Gallery Grid block. You can select the three available options in the Source field.
Manual Input
If you select the “Manual Input” option, you need to press the “Select Gallery Images” button.

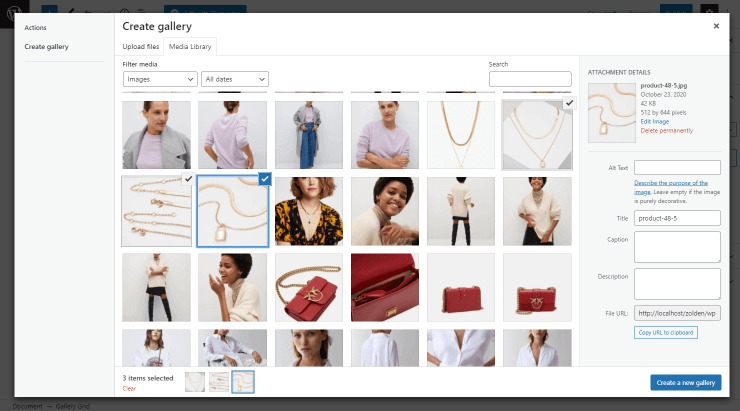
You can choose pictures for the gallery by uploading or selecting them from the Media Library. Then click on the “Create a new gallery” button.

You can change the order of images and edit the Attachment details in the Edit gallery window. Then hit the “Insert gallery” button.

WooCommerce Products
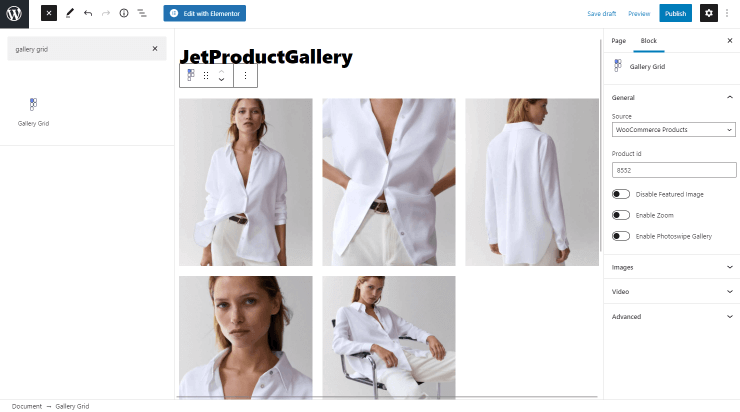
If you want to display the WooCommerce product gallery, select the “WooCommerce Products” in the Source field. Enter the product ID you need to show on the post or page in the Product ID field.

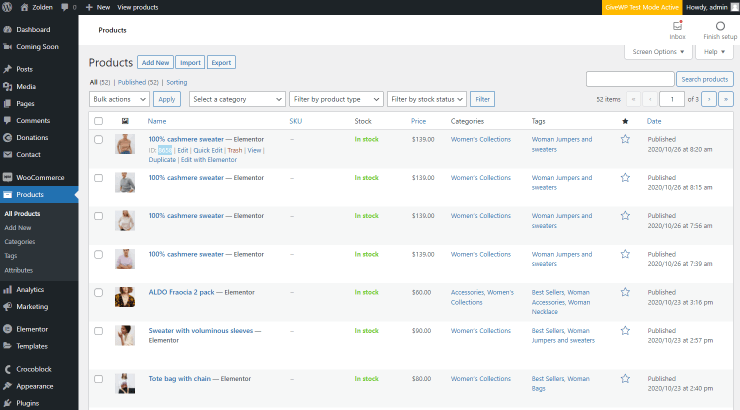
To find out the product ID, go to the Products tab and place the mouse cursor on the needed product.

Post Types
Be aware that the next option works only on the Single Post, where the gallery meta field is. You can create such a meta field with the JetEngine plugin.
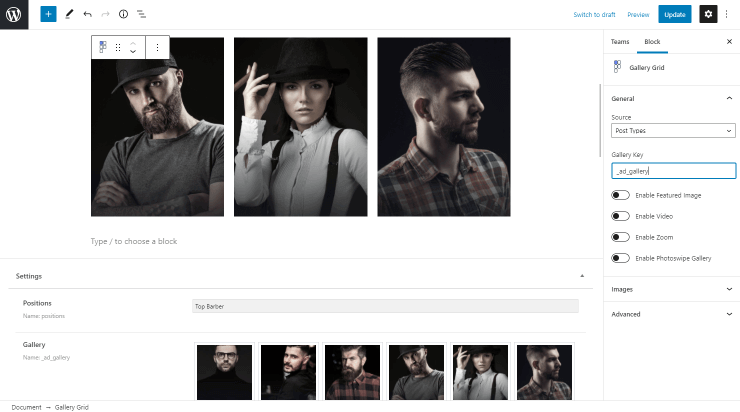
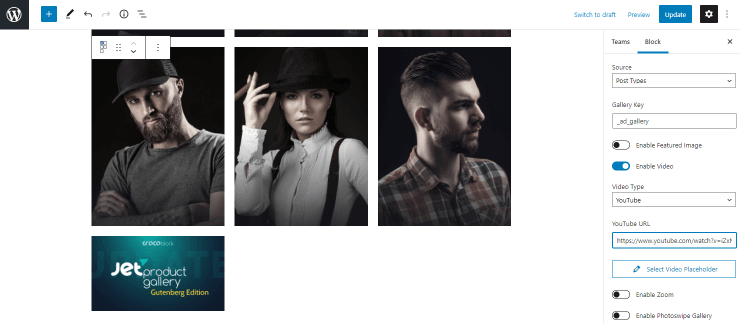
Select the “Post Types” option in the Source field and enter the key (or name in other words) of the gallery meta field in the Gallery Key field.

Also, General settings include four toggles:
- Enable Featured Image. This feature shows the featured image;
- Enable Video. This feature allows you to add the video to the gallery. To learn more about that, consult this tutorial;

- Enable Zoom. It lets visitors zoom in and view any gallery image in detail. We have a dedicated tutorial about this feature;
- Enable Photoswipe Gallery. It allows users to swipe the images in the gallery after opening one of them.

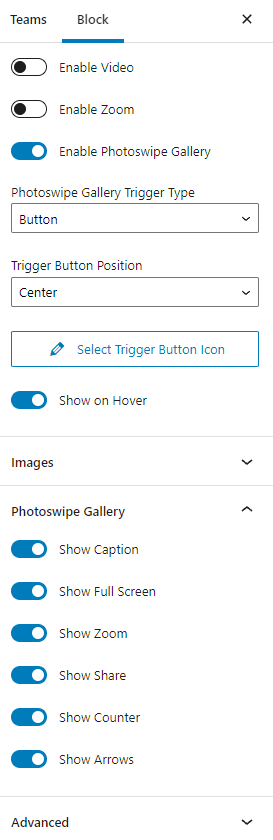
The last feature lets you choose the Photoswipe Gallery Trigger Type between “Button” and “Image” and offers the new Photoswipe Gallery section.

Blocks Overview
In addition to the Gallery Grid block, JetProductGallery also provides Gallery Anchor Nav, Gallery Modern, and Gallery Slider blocks. Let’s look closer at each of them.
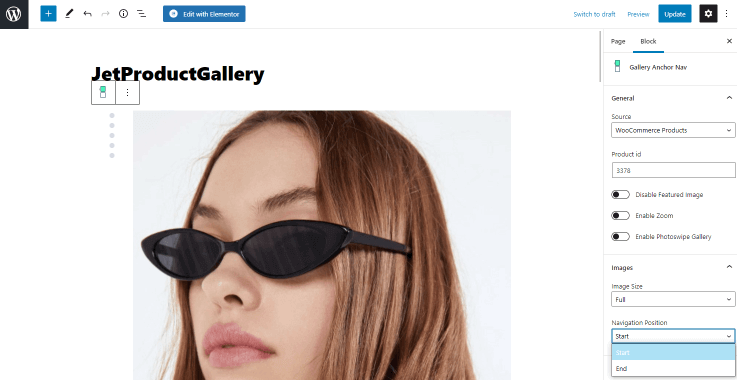
Gallery Anchor Navigation
With the Gallery Anchor Navigation block, you can create a scrollable product images view. This block has the Navigation Position field in the Images settings tab, where you can place the navigation before or after the picture.

Gallery Modern
The Gallery Modern block has similar settings, and it provides a new modern layout of images.

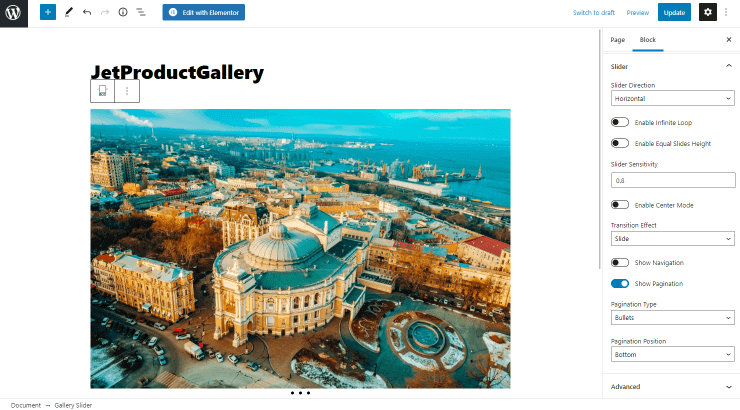
Gallery Slider
The Gallery Slider block allows users to switch images, and it also saves place if you want to upload many pictures to the gallery. This block has a dedicated Slider settings section.

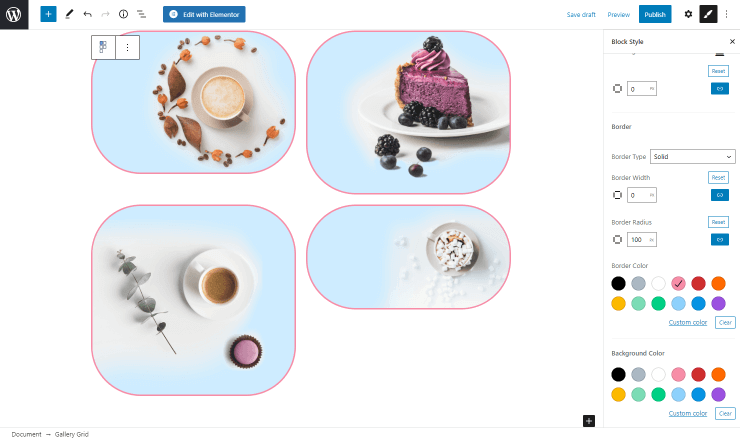
Styling Settings
We highly recommend installing the JetStyleManager plugin that lets you style any Gutenberg block for JetPlugins and is completely free. Here, you can learn more about the JetStyleManager plugin settings in the Gutenberg editor.

On the screenshot above, we have added the Border to the Gallery Grid block and changed its Color and Radius. Be aware that the Background Color will be visible only with the transparent PNG images or if you set the Padding. Also, you can set the Custom Color.
That’s all. Now you know how to display pictures from different sources in gallery blocks and with the help of the JetProductGallery plugin and the Gutenberg editor. Also, we have provided you with a short overview of all Gallery blocks and Style Settings. If you prefer the Elementor editor, we have a dedicated tutorial about using the JetProductGallery plugin with it here.