How to Enable Zoom Option for the Product Images in Elementor
From this tutorial, you will learn how to set the zoom option in the product widgets/blocks of the JetProductGallery plugin for Elementor.
All JetProductGallery features provide a zoom function, such as Gallery Anchor Navigation, Gallery Grid, Gallery Modern, and Gallery Slider. Let users zoom in and view the product in detail using a zoom option in the product images gallery.
Proceed to the Elementor page/template or open the JetWooBuilder Single Product template, where you use one of JetProductGallery widgets for displaying product images in the Elementor editor.

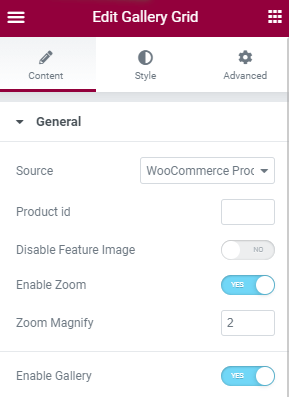
Place any JetProductGallery widget if you haven’t done it yet and go to its editing mode.
The settings window for the widget will appear promptly. In the General section of the Content tab, you need to move the toggle next to Enable Zoom field. Also, when the zoom is activated, there’s an opportunity to set the Zoom Magnify.

Click the “Update” button to save the changes. Now let’s check how it functions on the page.