Grid Gallery and Slider Gallery Options of Dynamic Field Widget
This tutorial describes how to display a dynamic gallery for a WordPress post or term within the grid and slider using the JetEngine Dynamic Field widget.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated with the Grid Gallery for Dynamic Field and the Slider Gallery for Dynamic Field modules enabled and with the Custom Post Type created. Learn more how to do it in this tutorial.
Showcase image galleries for default posts using meta fields of the gallery type from the meta box created with JetEngine. You will be able to customize the appearance of the grid and slider galleries according to your needs in the Dynamic Field widget.
Enable the Modules
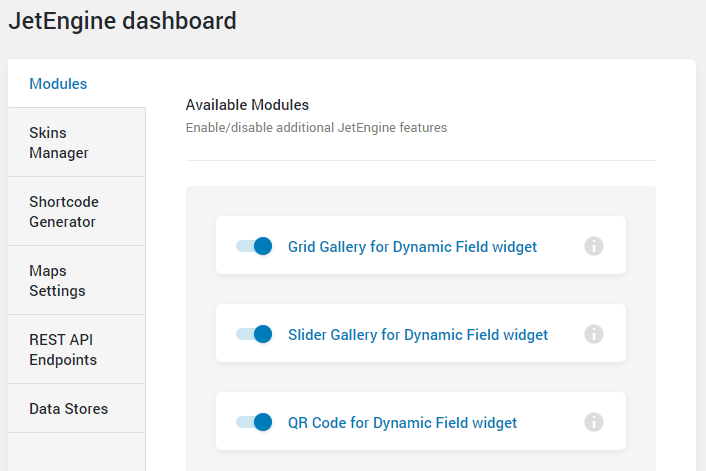
Go to the JetEngine > JetEngine Dashboard > Modules tab in the WordPress Dashboard. Enable the Grid Gallery for Dynamic Field and the Slider Gallery for Dynamic Field toggles. This is going to enable the corresponding options. Don’t forget to click the “Save” button below.

Create a Meta Field
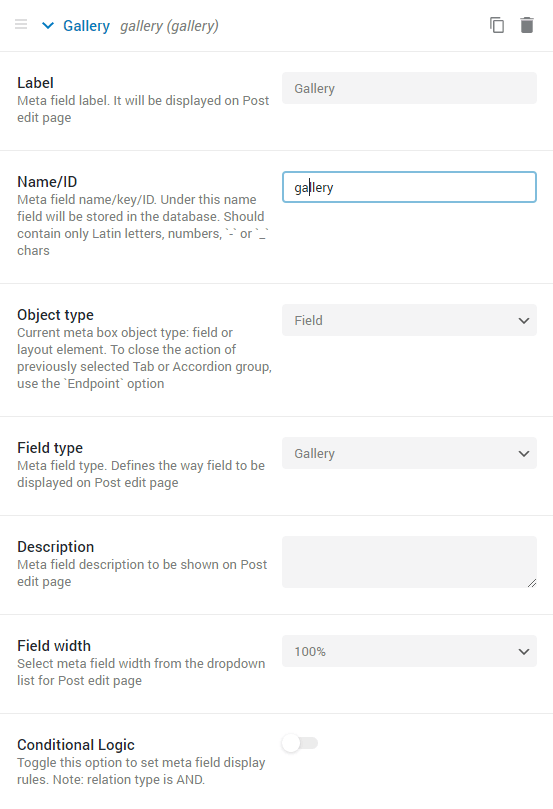
Now you should add the Gallery meta field. If you work with the Custom Post Type you can add the new meta field in JetEngine > Custom Post Types tab. And in case you would like to add the meta field to the default WordPress Posts, open the JetEngine > Meta Boxes block, create the meta box and assign it to the Posts. If you need a helping hand – this tutorial describes how to add a meta box to the WordPress post. Create the Gallery meta field and hit the “Update” button.

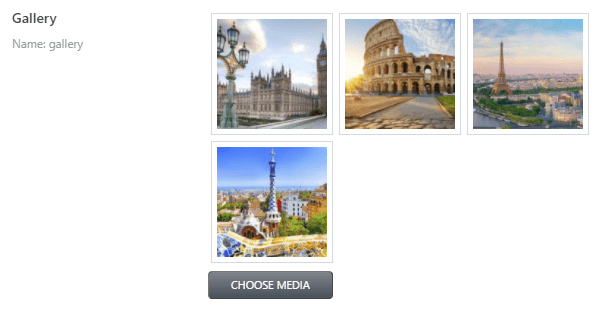
Then, open the post, scroll it to the meta fields and add pictures to the Gallery meta field. After that, click the “Update” button.

Use the Callback in the Dynamic Field Widget
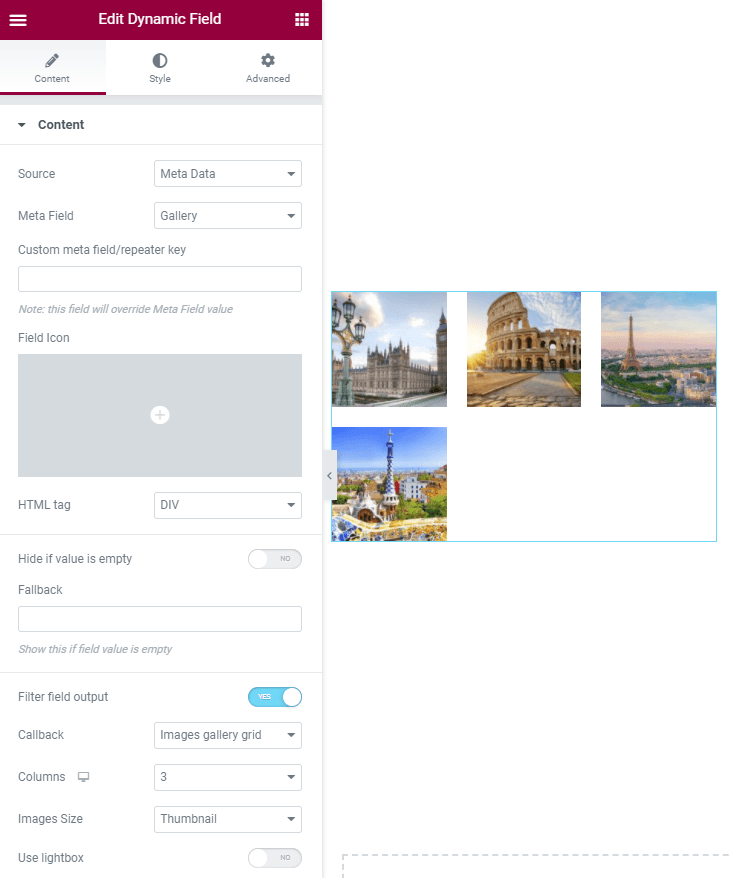
Open the post’s listing template with Elementor editor. To showcase the post gallery, find the Dynamic Field widget in the panel and drop it to the page. In the Content menu field. choose the “Meta Data” option in the Source field and the recently created meta field in the Meta Field drop-down list.
Enable the Filter field output option and in the Callback drop-down menu, select the “Images gallery grid” or “Images gallery slider” option. There are some settings, with the help of which you can customize the design of the post images gallery.

Afterward, style the gallery according in the Style > Misc tab, and click the “Update” button to save the changes.
Now you learned how to create a custom gallery and display the imagery in the posts with the JetEngine Dynamic Field widget.