How to Set the Type of Posts to Display in the Widgets in Elementor
This overview will describe the general settings of JetProductGallery widgets.
With the JetProductGallery plugin, you can display products in different layouts with the help of four widgets. In each widget, there’s an opportunity to choose the source to get the product from.
The first thing you need to do is to open the Single template created with the JetWooBuilder plugin and drag and drop one of four JetProductGallery widgets. In our case, it will be Gallery Grid.
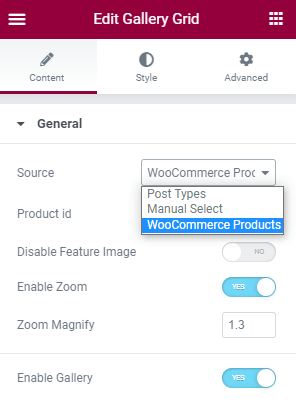
WooCommerce Products
In the Source field of the widget, you can choose the WooCommerce Product option. This option will get the product created with WooCommerce dynamically.
 If you want to specify the product, then you can paste the ID of the product in the Product ID field.
If you want to specify the product, then you can paste the ID of the product in the Product ID field.
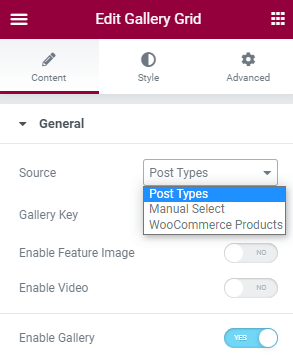
Post Types
The next option is Post Types. If you choose this option, then it will get the product from the meta field created with the help of the JetEngine plugin.

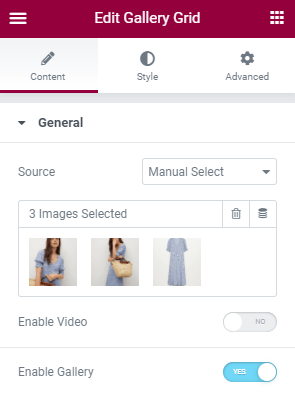
Manual Select
The last option is Manual Select. Here you can add needed images of the product manually from your WP media library.

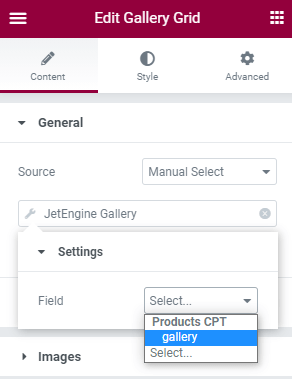
Also, you can get images dynamically from the meta field with the dynamic tag option.

That’s all. Now you know how to display products from different sources in beautiful gallery layouts with the help of JetProductGallery.